团队项目设计文档
1、系统框图
用机连接局域网,通过手机app登录聊天室,发送消息就相当于在局域网内发送广播指令,即向局域网内每个子ip发送一次数据包。
- 系统框图如下:

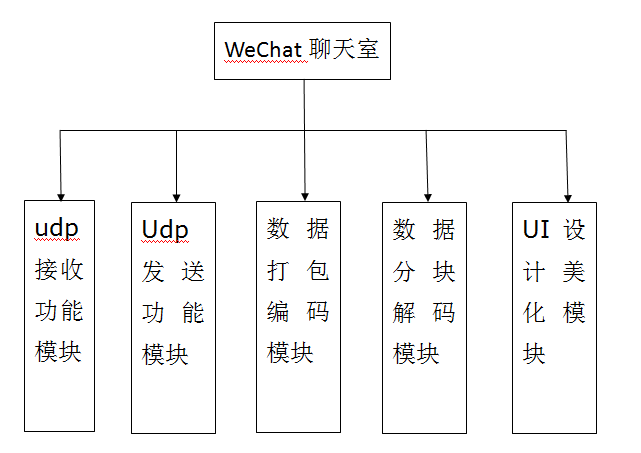
2、系统结构框图
- 模块结构图:
一共分为五个模块:udp接收功能模块、udp发送功能模块、数据打包编码模块、数据分块解码模块、UI设计美化模块。

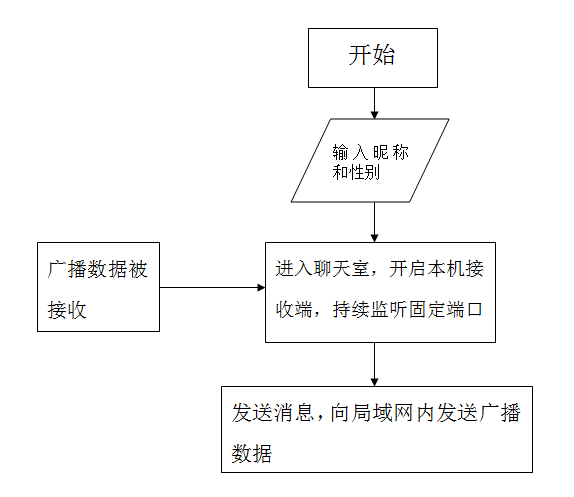
项目流程图: 用户进入app后会提示输入昵称和性别,点击登录键后进入聊天室。此时后台会开启udp接收端,持续监听。用户每次输入聊天内容发送数据后,都会向局域网内发送广播数据。其他同一时段登录的用户就会接收到消息。

3、具体模块设计
通信示意图如下:

1、udp接收功能模块
局域网通信接收端搭建对应我们队员发送端采用的Udp通信协议,所以我写的接收端也是Udp通信协议,socket通信方式。 端口 8080。
首先我们WeChat有两Activity界面,当第二个界面即聊天界面开启时,后台将会自动开启监听端口8080,每当收到数据包时都会交给解码的队员所写的部分进行解码。
其次这个监听不会因为收到数据而终止,它是在后台一直运行的,直至用户退出WeChat。
2、udp发送功能模块
局域网通信发送端搭建采用的是Udp通信协议,socket通信方式即套接字,用于描述IP地址和端口。这里我们采用的是广播IP即255.255.255.255 选择固定的端口号:8080
Udp广播是指向局域网内选定端口的所有ip地址都发送一条数据,我们采用了这个特性,即每当用户点击发送按钮时,我们会向局域网内所有登录WeChat的用户发送数据。该数据
是由我们队伍成员编码过得。
3、数据打包编码、解码模块

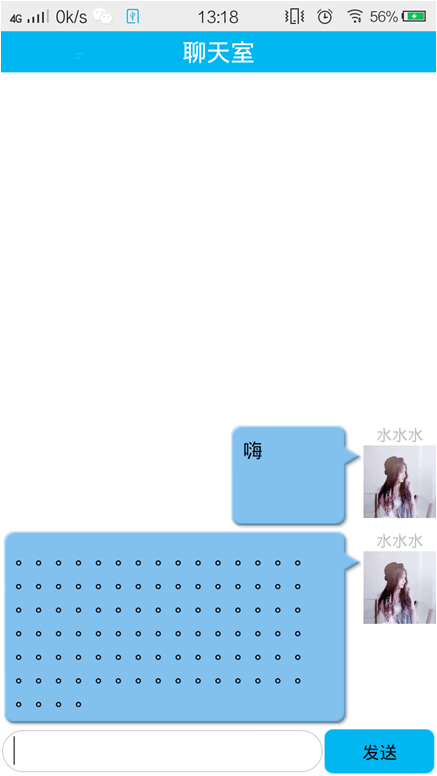
4、UI设计美化模块
.9图即图片后缀名前有.9的图片,如: pic.9.png.9图片的作用是在图片拉伸的时候特定的区域不会发生图片失真,即我们可以选定可以拉伸的区域和不可拉伸的区域。
就像如图所示的聊天气泡,当发送的消息没有超过图片本身大小时不会发生什么,一旦当发送的消息超过了图片本身的大小时,就需要拉伸一定的区域。此时我们就需要用到.9图。
此外我还负责一些按钮图的圆润化等美工工作。

5、整合代码、适配控件
我负责整合大家分别写的代码,给APP适配相应的控件以及界面友好化等工作。适配控件——例如:当接收端接收到发送端发来的数据包,数据包被解码成数据块,我负责的是将数据块填充到控件中,展示在手机上。 界面友好——例如:当用户输入的昵称为空或发送的消息为空时,界面会弹出Toast提示。