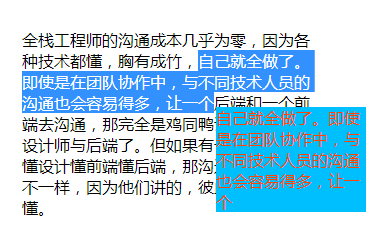
在平时阅读文章的时候,经常会碰到喜欢的文字段落,想要复制或者转达,今天就要来模拟一个获取用户选中文的文字的展示效果,具体如下:

用户选中一段文字后,获取到用户选中的文字,并展示出来,我们先来分析一下实现思路。
- 一段用来展示文字
- 一个用来放置选中文字的容器
- 获取选中的文字并显示
- 点击非文字部分,取消展示
首先是要实现基本的结果,来展示文字和放置选中文字的容器。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; list-style: none; } p{ margin: 100px; width: 300px; } #share{ background-color: deepskyblue; width: 150px; color: orangered; position: absolute; display: none; } </style> </head> <body> <p id="word">全栈工程师的沟通成本几乎为零,因为各种技术都懂,胸有成竹,自己就全做了。即使是在团队协作中,与不同技术人员的沟通也会容易得多,让一个后端和一个前端去沟通,那完全是鸡同鸭讲,更不用说设计师与后端了。但如果有一个人懂产品懂设计懂前端懂后端,那沟通的结果显然不一样,因为他们讲的,彼此都能听得懂。</p> <div id="share"></div> </body> </html>
在上面我们,我们生成了一段文字,并写了一个用来存在选中文字的容器#share,因为需要根据选中文字时鼠标最后的位置来确定显示文字的位置,并且在没有选中文字时不显示,所以给了该容器一个定位,并且默认添加隐藏属性。
接下来就是获取选中的文字了并展示了。
<script> window.onload = function () { function $(id) { return typeof id === "string" ? document.getElementById(id) : null; } //监听鼠标抬起 $("word").onmouseup = function (event) { var e = event || window.event; // 获取选中的文字 var selectedText; if(window.getSelection){ // 标准模式 selectedText = window.getSelection().toString(); }else{ // IE 系列 selectedText = document.selection.createRange().text; } if(selectedText !== ""){ $("share").innerText = selectedText; $("share").style.display = 'block'; $("share").style.left = e.clientX + 'px'; $("share").style.top = e.clientY + 'px'; } } } </script>
要获取选中文字,就需要用到window.getSelection(),选中时鼠标按下,当选中结束时鼠标才抬起,所以需要监听鼠标的抬起事件;这里是为了展示选中的内容,所以只有当选中的内容不为空时展示容器才显示,这也是为了区分鼠标点击其他地方后抬起的事件。
既然要展示,就也会有隐藏,当鼠标点击任何非展示容器的地方时,都应该隐藏展示容器。
<script>//监听文档的点击 document.onmousedown = function (event) { var e = event || window.event; var targetId = e.target ? e.target.id : e.srcElement.id; if(targetId !== "share"){ $("share").style.display = "none"; } } </script>
现在,基本功能已经实现了,我们也可以自己根据需求将代码稍作修改,换成分享按钮等等,但是需要注意的一个问题是,既然是要选中文字,就要避免拖拽选中事件的发生,所以我们还需要对上面的代码进行优化,具体的如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; list-style: none; } p{ margin: 100px; width: 300px; } #share{ background-color: deepskyblue; width: 150px; color: orangered; position: absolute; display: none; } </style> </head> <body> <p id="word">全栈工程师的沟通成本几乎为零,因为各种技术都懂,胸有成竹,自己就全做了。即使是在团队协作中,与不同技术人员的沟通也会容易得多,让一个后端和一个前端去沟通,那完全是鸡同鸭讲,更不用说设计师与后端了。但如果有一个人懂产品懂设计懂前端懂后端,那沟通的结果显然不一样,因为他们讲的,彼此都能听得懂。</p> <div id="share"></div> <script> window.onload = function () { function $(id) { return typeof id === "string" ? document.getElementById(id) : null; } //监听鼠标抬起 $("word").onmouseup = function (event) { var e = event || window.event; // 获取选中的文字 var selectedText; if(window.getSelection){ // 标准模式 selectedText = window.getSelection().toString(); }else{ // IE 系列 selectedText = document.selection.createRange().text; } if(selectedText !== ""){ $("share").innerText = selectedText; $("share").style.display = 'block'; $("share").style.left = e.clientX + 'px'; $("share").style.top = e.clientY + 'px'; } }; //监听文档的点击 document.onmousedown = function (event) { var e = event || window.event; var targetId = e.target ? e.target.id : e.srcElement.id; if(targetId !== "share"){ $("share").style.display = "none"; } window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty(); } } </script> </body> </html>
下载完整详细的代码:点这里