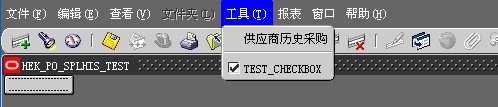
1. 效果:

2. 这个是在EVENT里头的Code:
也可以在form level的WHEN-NEW-FORM-INSTANCE:
APP_SPECIAL.INSTANTIATE('SPECIAL11','测试菜单2', '', TRUE, 'LINE');
3. 特殊性:
上面自定义FORMS级触发器,名字必须定义为“SPECIAL+数字”,否则会报错。并且数字的大小决定了菜单出现的先后顺序。数字还有更大作用就是决定了自定义菜单选项放在哪个主菜单下。
SPECIAL1—SPECIAL15在“工具”主菜单下。
SPECIAL16—SPECIAL30在“报表”主菜单下。
SPECIAL31—SPECIAL45在“活动”主菜单下。
SPECIAL46 以上就直接报错了。
4. 是否激活菜单:
可基于不同的block,在block的when-new-block-instance中添加
app_special.enable('SPECIAL1',property_off);
5.增加一个自定义触发器(用户)
if app_special.get_checkbox('SPECIAL4_CHECKBOX')='TRUE' then
fnd_message.debug('Special 4 is True!');
else
fnd_message.debug('Special 4 is False!');
end if;
app_special.get_checkbox获取checkbox状态。
app_special.set_checkbox是对checkbox进行赋值操作。
