我们在写页面的时候,常见的侧边横幅广告是通过position:fixed实现的,这样定位的好处是无论主体内容怎么变化,侧边的位置永远保持不变,当然,这也是这种效果的弊端,网页效果死板单一,所以,我们今天就要为这种侧边横幅添加一个动画效果。
具体的实现思路是,也是通过定位,但不是position:fixed,而是position:absolute,这种定位的效果是保持距离最近的position:relative的元素的距离不变,所以当外层元素滚动时,该元素也会随之滚动和发生位置变化,下面我们来实现这种效果。
首先是要写出基本的样式结构:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; list-style: none; border:none } #aside{ width: 150px; position: absolute; left: 0; top: 150px; } #aside img{ width: 100%; } p{ height: 50px; text-align: center; font-size: 20px; } </style> </head> <body> <div id="aside"> <img src="images/float.jpg" alt=""> </div> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> <p>好好学习,天天向上</p> </body> </html>
其次,既然是涉及到滚动,就需要用到前面封装的滚动函数和获取元素的方法
function scroll() {
if(window.pageYOffset !== null){
return {
top: window.pageYOffset,
left: window.pageXOffset
}
}else if(document.compatMode === "CSS1Compat"){ // W3C
return {
top: document.documentElement.scrollTop,
left: document.documentElement.scrollLeft
}
}
return {
top: document.body.scrollTop,
left: document.body.scrollLeft
}
}
function $(id) {
return typeof id === "string" ? document.getElementById(id) : null;
}
最后就是分析动画效果了。

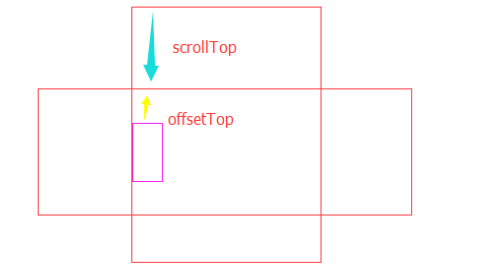
上面紫色的就是我们的横幅广告,在最开始通过定位给定了位置以后,它距离顶部的位置可以通过offsetTop获得;当浏览器滚动后,浏览器向上滚动了scrollTop的高度,那么该横幅广告也向上滚动了这么多的高度,如果我们希望在滚动结束时,该元素能回到最初的位置,也就是距离浏览器顶部offsetTop高度的位置,该位置距离其父元素的高度为offsetTop与scrollTop之和,我们需要在滚动结束时,将该元素的定位的值赋予前面的两者之和即可,并添加动画效果,这样,既能保证横幅的位置不变,又能增强动画效果。
window.onload = function () {
// 1. 获取广告头部的高度
var offset_top = $('aside').offsetTop;
// 2. 监听窗口的滚动
var begin = 0, end = 0, timer = null;
window.onscroll = function () {
// 2.0 清除定时器
clearInterval(timer);
// 2.1 获取滚动的高度
var scroll_top = scroll().top;
end = offset_top + scroll_top;
// 2.2 缓动动画
timer = setInterval(function () {
begin = begin + (end - begin) * 0.2;
$("aside").style.top = begin + "px";
console.log(begin, end);
// 清除定时器
if(Math.round(begin) === end){
clearInterval(timer);
}
}, 20);
}
}
完整详细代码下载:点这里