sass和lass让人们受益的一个重要特性就是它为css引入了变量。你可以把反复使用的css属性值 定义成变量,然后通过变量名来引用它们,而无需重复书写这一属性值。或者,对于仅使用过一 次的属性值,你可以赋予其一个易懂的变量名,让人一眼就知道这个属性值的用途。现在,在不引入sass或lass的情况下,我们可以直接在css中定义全局或者局部变量来使用了。
全局变量
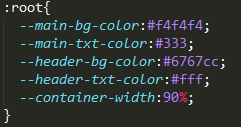
所谓全局变量,自然就是在整个文件中的所有地方都可以使用的变量了,这样的变量需要需要定义在root中,如下图1所示,冒号左边是名称,右边是值。


定义了变量之后自然就是使用变量了,如上图2所示,使用变量时,直接使用var(),将需要的变量的名称填入括号中即可。
局部变量
同全局变量相比,局部变量就是指只能在局部区域使用的变量,在定义局部变量的时候,首先需要写明局部变量的使用范围,其他的就和全局变量一样了。


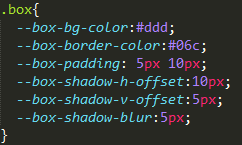
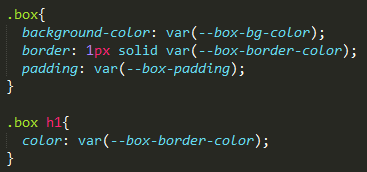
上面左边图中,在.box容器中定义了一系列的局部变量,这些变量仅在.box容器区域内有效,包括.box容器本身,以及容器内的h1等元素,右边图中则是引用局部变量。
注:
本随笔学习自腾讯课堂的米斯特吴老师的《Web前端》课程。