在上一篇总结了vue-router中的路由切换、重定向和路由传参等知识,因为篇幅的原因,便将剩下的路由模块化、路由嵌套、history模式、路由守卫等放在这里来写了。因为是继续前面的写。所以代码也还是用的前面的,有需要的可以自己去上一篇的最后下载。
新窗口打开
在vue中,路由跳转有两种模式,而这两种模式下的新窗口打开方式也是不一样的。
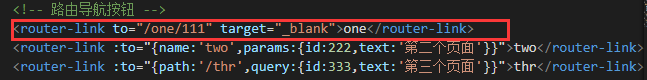
router-link路由导航
因为router-link在DOM中的最终渲染结果就是<a>标签,所以可以采用<a>标签的方法,为元素添加target="_blank"属性就可以了。

这样,当点击导航按钮跳转到one.vue页面的时候,会是在新窗口打开这个页面。
编程式导航
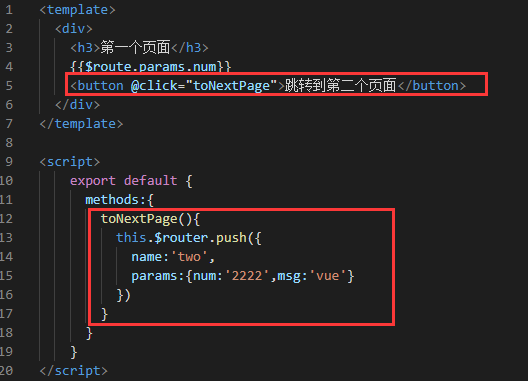
编程式导航要实现新窗口打开页面,需要借助$router.resolve,在前面,我们在one.vue页面中添加了一个按钮,并为这个按钮添加了点击事件,跳转到two.vue页面。

如果要想实现在新窗口打开目标页面,只需要修改事件方法就可以了。

路由模块化
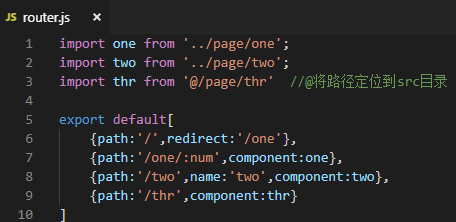
到目前为止,项目中所有与路由相关的内容都放置在了src文件夹下面的router文件夹下的router.js文件中。

但是在实际的项目中,路由肯定比现在的复杂,而且可能还需要添加路由守卫等等,如果将所有的内容全部放在一个文件里面,是不便于维护的,所以需要使用模块化路由。
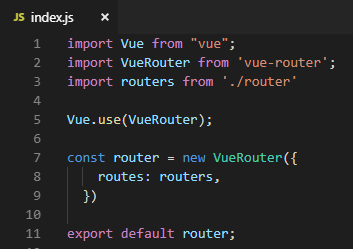
首先需要在router文件夹下新建index.js文件,然后对之前router.js里面的内容进行分割,并在index.js中引入router.js


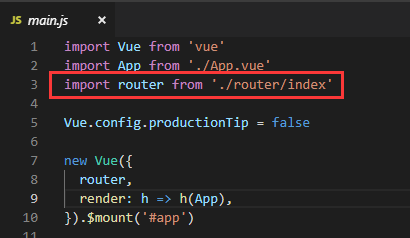
然后,因为在之前,所有的内容都放在了router.js里面了,所以在main.js中,引入的是router.js。但是现在,router.js里面只放路由配置,其他的内容全部都放在了index.js里面了,包括路由暴露,所以还需要修改main.js。

路由嵌套
现在假设项目有两个模块:首页和新闻模块,而新闻模块包括one、two、thr三个子模块。那么在路由设置上,就需要设置两个一级路由:home和news,然后news下面再添加三个子路由,这就是路由嵌套。
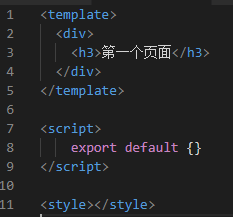
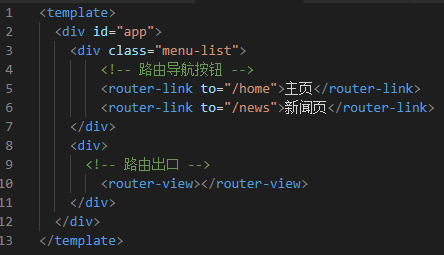
为了实现路由嵌套,首先对项目进行相应的改变:将one.vue、two.vue和thr.vue恢复为最基本的初始结构,然后添加一个标题:

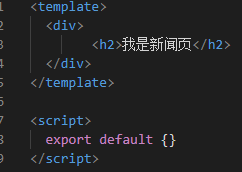
然后在page文件夹下面添加home.vue和news.vue


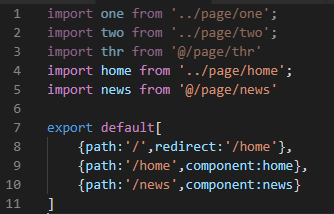
接下来配置路由,只需要修改router.js就可以了

最后只需要在App.js中添加路由导航和占位符就可以了。

到现在,只是实现了基本的路由跳转

接下来才是路由嵌套
首先配置路由,因为三个新闻页面都是新闻模块的子模块,所以需要将路由配置在news里面

然后需要将路由导航和路由出口放置在父级路由页面中,这里是news.vue



history模式
在前面所以的演示中,我们会发现地址栏中都会带有#,而不是平常所看到的那种路由,这是因为使用hash模式,在vue中,路由有两种模式,hash模式和history模式,默认是hash模式,url使用#后面定位路由,对SEO不利。

所以,我们可以采用history模式,只需要在router文件夹下面的index.js进行简单设置就可以了。


但是,使用这种模式也会问题的,如果使用history模式,那么打包后的项目只能放在服务器的根目录,否则会报错,试过很多次,还没有找到好的解决办法额。
代码下载:点这里
路由守卫
全局守卫
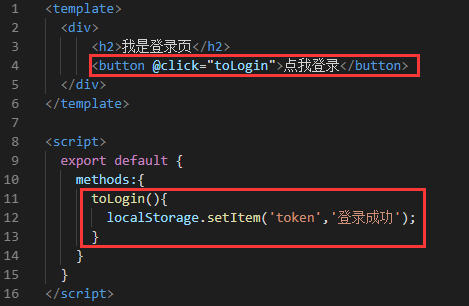
在实际工作,为了保证系统的安全性,用户必须成功登录以后才能浏览系统中的其他页面,例如,在上面的例子,将Home页面改为登录页,用户只要登录后,才能看到新闻,也就是说,在路由跳转前,需要进行一个判断,该用户是否登录了。

为了表示登录,在用户登录后,在本地存储一个token

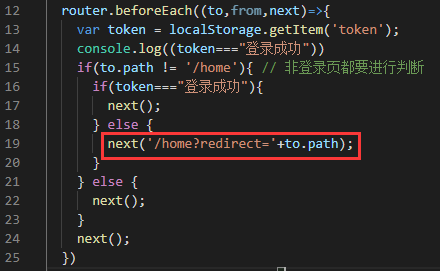
这样,只要每次进行路由跳转前,判断本地是否存储有token,就能知道用户是否登录了,但是如果在每个路由跳转的地方添加一次判断,是不太现实的,所以,需要使用router.beforeEach实现全局路由守卫,也就是每次路由跳转前,都会走这个方法。

其中/home?redirect='+to.path的作用是记录当前想要去的页面,然后跳转到登录页进行登录成功后,会直接进入这个页面。
beforeEach的三个参数分别表示:
-
from: Route: 当前导航正要离开的路由 -
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖next方法的调用参数。
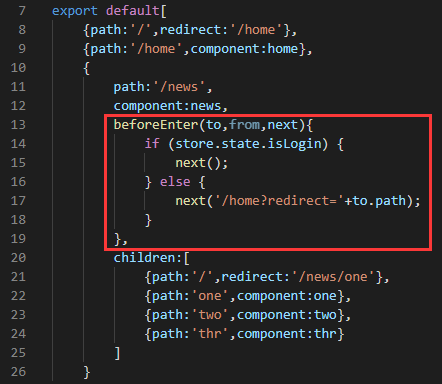
独享守卫
当然了,除了为所有的路由统一添加路由守卫外,还可以单独为某个路由添加独有的路由守卫。

组件内守卫
组件内的守卫,主要有三个beforeRouteEnter()、beforeRouteUpdate()、beforeRouteLeave()
用法和beforeEach是一样的。
关于这三个,官方文档给出的解释如下:

代码下载:点这里