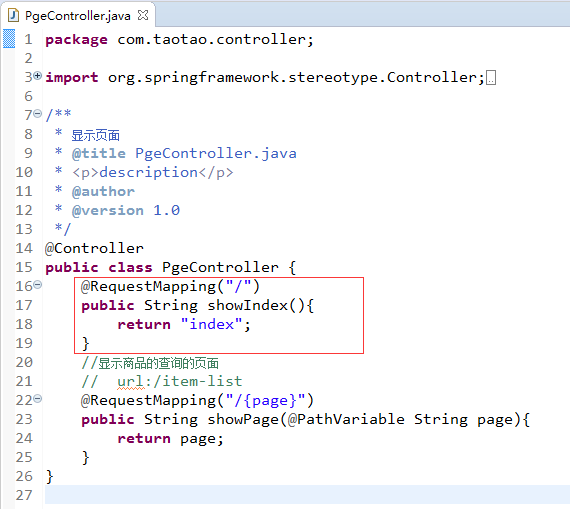
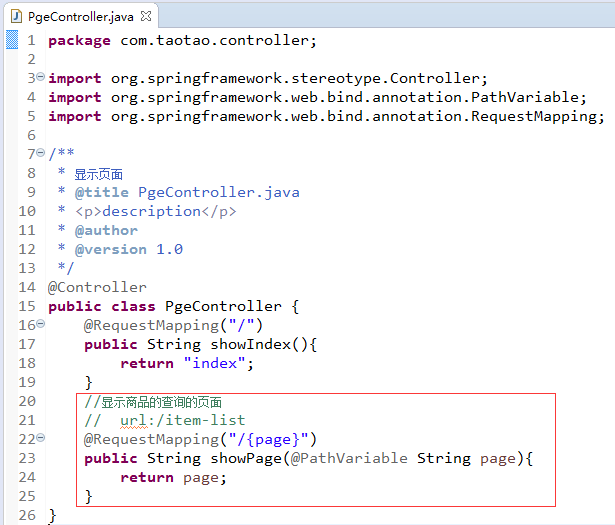
1.展示首页页面


index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>淘淘商城后台管理系统</title>
<link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="css/taotao.css" />
<script type="text/javascript" src="js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="js/common.js"></script>
<style type="text/css">
.content {
padding: 10px 10px 10px 10px;
}
</style>
</head>
<body class="easyui-layout">
<div data-options="region:'west',title:'菜单',split:true" style="180px;">
<ul id="menu" class="easyui-tree" style="margin-top: 10px;margin-left: 5px;">
<li>
<span>商品管理</span>
<ul>
<li data-options="attributes:{'url':'item-add'}">新增商品</li>
<li data-options="attributes:{'url':'item-list'}">查询商品</li>
<li data-options="attributes:{'url':'item-param-list'}">规格参数</li>
</ul>
</li>
<li>
<span>网站内容管理</span>
<ul>
<li data-options="attributes:{'url':'content-category'}">内容分类管理</li>
<li data-options="attributes:{'url':'content'}">内容管理</li>
</ul>
</li>
</ul>
</div>
<div data-options="region:'center',title:''">
<div id="tabs" class="easyui-tabs">
<div title="首页" style="padding:20px;">
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
$('#menu').tree({
onClick: function(node){
if($('#menu').tree("isLeaf",node.target)){
var tabs = $("#tabs");
var tab = tabs.tabs("getTab",node.text);
if(tab){
tabs.tabs("select",node.text);
}else{
tabs.tabs('add',{
title:node.text,
href: node.attributes.url,
closable:true,
bodyCls:"content"
});
}
}
}
});
});
</script>
</body>
</html>
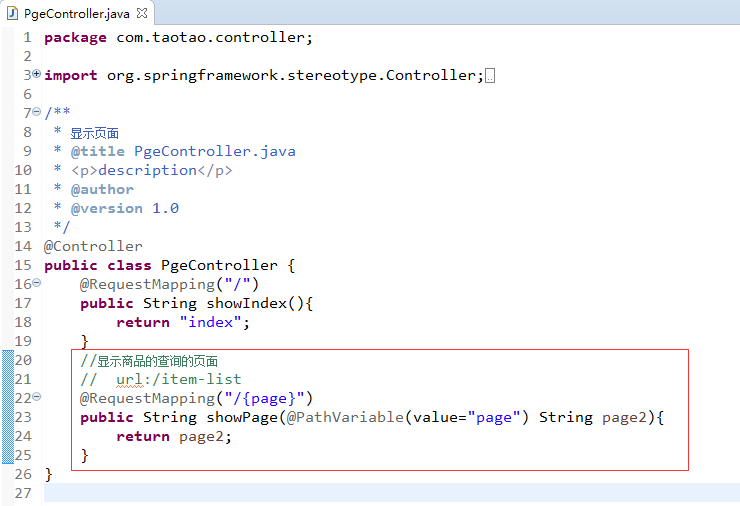
2.显示商品的查询的页面


提示,如果参数名称和表达式名称不一致时,则可以像如下方式处理:

item-list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<table class="easyui-datagrid" id="itemList" title="商品列表"
data-options="singleSelect:false,collapsible:true,pagination:true,url:'/item/list',method:'get',pageSize:30,toolbar:toolbar">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'id',60">商品ID</th>
<th data-options="field:'title',200">商品标题</th>
<th data-options="field:'cid',100">叶子类目</th>
<th data-options="field:'sellPoint',100">卖点</th>
<th data-options="field:'price',70,align:'right',formatter:TAOTAO.formatPrice">价格</th>
<th data-options="field:'num',70,align:'right'">库存数量</th>
<th data-options="field:'barcode',100">条形码</th>
<th data-options="field:'status',60,align:'center',formatter:TAOTAO.formatItemStatus">状态</th>
<th data-options="field:'created',130,align:'center',formatter:TAOTAO.formatDateTime">创建日期</th>
<th data-options="field:'updated',130,align:'center',formatter:TAOTAO.formatDateTime">更新日期</th>
</tr>
</thead>
</table>
<div id="itemEditWindow" class="easyui-window" title="编辑商品" data-options="modal:true,closed:true,iconCls:'icon-save',href:'/rest/page/item-edit'" style="80%;height:80%;padding:10px;">
</div>
<script>
function getSelectionsIds(){
var itemList = $("#itemList");
var sels = itemList.datagrid("getSelections");
var ids = [];
for(var i in sels){
ids.push(sels[i].id);
}
ids = ids.join(",");
return ids;
}
var toolbar = [{
text:'新增',
iconCls:'icon-add',
handler:function(){
$(".tree-title:contains('新增商品')").parent().click();
}
},{
text:'编辑',
iconCls:'icon-edit',
handler:function(){
var ids = getSelectionsIds();
if(ids.length == 0){
$.messager.alert('提示','必须选择一个商品才能编辑!');
return ;
}
if(ids.indexOf(',') > 0){
$.messager.alert('提示','只能选择一个商品!');
return ;
}
$("#itemEditWindow").window({
onLoad :function(){
//回显数据
var data = $("#itemList").datagrid("getSelections")[0];
data.priceView = TAOTAO.formatPrice(data.price);
$("#itemeEditForm").form("load",data);
// 加载商品描述
$.getJSON('/rest/item/query/item/desc/'+data.id,function(_data){
if(_data.status == 200){
//UM.getEditor('itemeEditDescEditor').setContent(_data.data.itemDesc, false);
itemEditEditor.html(_data.data.itemDesc);
}
});
//加载商品规格
$.getJSON('/rest/item/param/item/query/'+data.id,function(_data){
if(_data && _data.status == 200 && _data.data && _data.data.paramData){
$("#itemeEditForm .params").show();
$("#itemeEditForm [name=itemParams]").val(_data.data.paramData);
$("#itemeEditForm [name=itemParamId]").val(_data.data.id);
//回显商品规格
var paramData = JSON.parse(_data.data.paramData);
var html = "<ul>";
for(var i in paramData){
var pd = paramData[i];
html+="<li><table>";
html+="<tr><td colspan="2" class="group">"+pd.group+"</td></tr>";
for(var j in pd.params){
var ps = pd.params[j];
html+="<tr><td class="param"><span>"+ps.k+"</span>: </td><td><input autocomplete="off" type="text" value='"+ps.v+"'/></td></tr>";
}
html+="</li></table>";
}
html+= "</ul>";
$("#itemeEditForm .params td").eq(1).html(html);
}
});
TAOTAO.init({
"pics" : data.image,
"cid" : data.cid,
fun:function(node){
TAOTAO.changeItemParam(node, "itemeEditForm");
}
});
}
}).window("open");
}
},{
text:'删除',
iconCls:'icon-cancel',
handler:function(){
var ids = getSelectionsIds();
if(ids.length == 0){
$.messager.alert('提示','未选中商品!');
return ;
}
$.messager.confirm('确认','确定删除ID为 '+ids+' 的商品吗?',function(r){
if (r){
var params = {"ids":ids};
$.post("/rest/item/delete",params, function(data){
if(data.status == 200){
$.messager.alert('提示','删除商品成功!',undefined,function(){
$("#itemList").datagrid("reload");
});
}
});
}
});
}
},'-',{
text:'下架',
iconCls:'icon-remove',
handler:function(){
var ids = getSelectionsIds();
if(ids.length == 0){
$.messager.alert('提示','未选中商品!');
return ;
}
$.messager.confirm('确认','确定下架ID为 '+ids+' 的商品吗?',function(r){
if (r){
var params = {"ids":ids};
$.post("/rest/item/instock",params, function(data){
if(data.status == 200){
$.messager.alert('提示','下架商品成功!',undefined,function(){
$("#itemList").datagrid("reload");
});
}
});
}
});
}
},{
text:'上架',
iconCls:'icon-remove',
handler:function(){
var ids = getSelectionsIds();
if(ids.length == 0){
$.messager.alert('提示','未选中商品!');
return ;
}
$.messager.confirm('确认','确定上架ID为 '+ids+' 的商品吗?',function(r){
if (r){
var params = {"ids":ids};
$.post("/rest/item/reshelf",params, function(data){
if(data.status == 200){
$.messager.alert('提示','上架商品成功!',undefined,function(){
$("#itemList").datagrid("reload");
});
}
});
}
});
}
}];
</script>