1.建立JavaBean

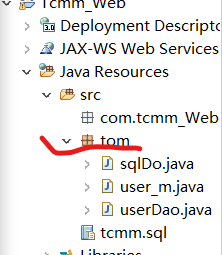
依据图片建立文件在classes下建立一个package:tom,然后添加类文件如图

tom建立后会自动跳到src文件下,这是正常现象,莫慌!
2.login.jsp主页页面
pageEncoding="UTF-8"%>
<%@ page import = "java.util.*" %>
<%@page import="java.sql.*" %> <%--导入java.sql包--%>
<%
int uid;
int random;
String code;
int check = 0;
%>
<%!int forsize;%>
<!-- 导航栏数组 -->
<%!String arr[]={"主页","风","花","雪","月"};%>
<%!String brr[]={"main","wind","flower","snow","moon"};%>
<% random=(int)Math.floor(Math.random()*9000+1000);%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>欢迎登录我的家园</title>
<link rel="stylesheet" type="text/css" href="login.css">
</head>
<body>
<!-- 导航 -->
<ul>
<%for(forsize = 0;forsize <=4;forsize++){%>
<% String text=arr[forsize]; %>
<% String textb=brr[forsize]; %>
<li><a href="#<%= textb%>"><%= text%></a></li><%
}%>
<li style="float:right"><a class="active" href="#help">帮助</a></li>
</ul>
<!-- 主界面 -->
<!-- 登陆表单 -->
<div class="weizhi">
<form action="checksql.jsp" method="post" class="form" >
<!-- return 函数获得返回值判断是否跳转 -->
<table>
<tr>
<td>用户名:</td>
<!--οninput="value=value.replace(/[^a-zA-0-9u4E00-u9FA5]/g,'')" 输入时判断是否为中文,英文,数字 onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^a-zA-0-9u4E00-u9FA5]/g,''))"粘贴时判断 -->
<td><input type="text" name="username" id="username" οninput="value=value.replace(/[^a-zA-0-9u4E00-u9FA5]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^a-zA-0-9u4E00-u9FA5]/g,''))"></td>
</tr>
<tr>
<td>密   码:</td>
<!-- 只能输入是否为英文,数字 -->
<td><input type="password" name="password" id="password" οninput="value=value.replace(/[^a-zA-0-9]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^a-zA-0-9]/g,''))"/></td>
</tr>
<tr>
<td>输入验证码:</td>
<!--οninput="value=value.replace(/[^d]/g,'')" 输入时判断是否为数字 onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^d]/g,''))"粘贴时判断 -->
<td><input type="text" name="yanzheng" id="yanzheng" οninput="value=value.replace(/[^d]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^d]/g,''))"/></td>
</tr>
<tr>
<td><input type="button" name="send" value="验证码:"/></td>
<td><input type="text" name="code" id="code" value="<%=random %>" readonly="readonly"/></td>
</tr>
<p class="up"><input type="submit" name="up_1" value="登录"/>           <input type="submit" name="up_2" value="注册" /></p>
</table>
</form>
</div>
<!-- 底部栏 -->
</body>
<!-- 判断验证码是否正确 -->
<script>
function upcode(){
var a = document.getElementById("yanzheng");//获取用户输入的验证码
var b = document.getElementById("code");//获取系统生成的验证码
if(parseInt(a.value)==parseInt(b.value)){
return true;
}else{
alter("验证码错误!");
return false;
}
}
</script>
<%
session.setAttribute("rand", random);
session.setAttribute("check", check);
%>
</html>
3.login.css主页css样式表
body {
margin:0;
height:1080;
1920;
background-image:url(beijing.png);
background-repeat:no-repeat;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: #111;
}
p {
text-align:center;
}
.active {
background-color: #4CAF50;
}
.form {
350px;
height:200px;
background-color:rgba(1,0,1,0.5);
}
.weizhi {
position:relative;
top:200px;
left:610px;
}
.up {
position: relative;
top:150px;
}
4.checksql.jsp跳转检查页面,此页调用JavaBean4.checksql.jsp跳转检查页面,此页调用JavaBean
pageEncoding="UTF-8"%>
<%@ page import = "java.util.*" %>
<%@page import="java.sql.*" %> <%--导入java.sql包--%>
<%@ page import="tom.sqlDo" %>
<%@ page import="tom.userDao" %>
<%@ page import="tom.user_m" %>
<jsp:useBean id="um" class="tom.user_m" scope="page"/>
<jsp:useBean id="sq" class="tom.sqlDo" scope="page"/>
<jsp:useBean id="ud" class="tom.userDao" scope="page"/>
<%
request.setCharacterEncoding("UTF-8");
int random = (int)session.getAttribute("rand");
String name = request.getParameter("username");
String password = request.getParameter("password");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//加载驱动程序
String driverName="com.mysql.jdbc.Driver";
//数据库信息
String userName="root";
//密码
String userPasswd="root";
//数据库名
String dbName="user";
//将数据库信息字符串连接成为一个完整的url(也可以直接写成url,分开写是明了可维护性强)
String url="jdbc:mysql://localhost/"+dbName+"?user="+userName+"&password="+userPasswd;
Class.forName("com.mysql.jdbc.Driver");
Connection conn=DriverManager.getConnection(url);
Statement stmt = conn.createStatement();
String sql="select u_name,u_password from infouser where u_name=? and u_password=?";
CallableStatement st = conn.prepareCall(sql);
st.setString(1, name);
st.setString(2, password);
ResultSet rs = st.executeQuery();
if(rs.next()){
response.sendRedirect("welcome.jsp");
session.setAttribute("name", name);
}else{
um.setName(name);
um.setPassword(password);
if (ud.add(um) != 0)
response.sendRedirect("login.jsp");
}
rs.close();
stmt.close();
conn.close();
%>
</body>
</html>
5.sqlDo.java连接数据库
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class sqlDo {
//获取连接
protected Connection getConnection(){
Connection conn=null;
try {
Class.forName("com.mysql.jdbc.Driver");
// 2.建立连接
conn = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/user", "root", "root");
} catch (Exception e) {
e.printStackTrace();
}
return conn;
}
//关闭连接
protected void closeAll(Connection con,PreparedStatement ps,ResultSet rs){
try {
if(rs != null)
rs.close();
if(ps != null)
ps.close();
if(con != null)
con.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
6.userDao.java用户数据库操作类
import java.sql.Connection;
import java.sql.PreparedStatement;
public class userDao extends sqlDo{
//添加
public int add(user_m u) {
int i = 0;
Connection conn = null;
PreparedStatement ps = null;
try {
// 获取连接
conn = getConnection();
// 编写SQL语句
String sql = "insert into infouser(u_name,u_password) values(?,?)";
// 给?参数赋值
ps = conn.prepareStatement(sql);// ps负责执行SQL语句
ps.setString(1, u.getName());
ps.setString(2, u.getPassword());
// 执行SQL语句
i = ps.executeUpdate();// 增加删除修改 用的都是
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
closeAll(conn, ps, null);
}
return i;
}
}
7.user_m.java用户实体类封装
public class user_m {
private String name;
private String password;
public user_m() {
super();
// TODO Auto-generated constructor stub
}
public user_m(String name, String password) {
super();
this.name = name;
this.password = password;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
8.执行结果
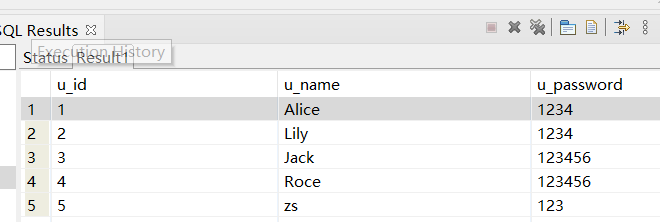
原始数据库

执行注册添加之后


登陆成功