登录功能是我在湖畔做的第一个需求。
当时PD给我的草图和下图类似:
 (图片来自知乎iOS客户端登录界面)
(图片来自知乎iOS客户端登录界面)
不过需求中要求用户名或者密码错误时,输入框要抖动(类似Mac登录密码错误的抖动效果)。
如果实现上图的UI布局,那么输入框抖动是上下单元格独立抖动还是整体抖动?
- 独立抖动:会出现上下单元格边界不齐的断裂效果,破坏美感。
- 整体抖动:只是用户名错误,密码框为什么抖动?给用户的提示不清晰。
我个人不希望给用户不友好的信息,所以我做成了下面的效果:

由于我做的效果和PD想要的不一致,所以还产生了一番讨论。
为此,不得不向PD普及一下网站登录检查的基本流程,让他知道会先检查用户名是否存在,才会进一步判断用户名和密码是否匹配。
我是以前写过一段时间PHP做网站,自然而然就这么想了。那么,PD同学不了解相关知识,是否可以理解呢?
突然有疑惑,一毕业就在互联网行业当产品经理的同学,大多是什么专业毕业,应该具备哪些专业背景呢?我个人认为核心素质之一是站在用户的角度思考问题。这里是知乎的一份讨论。
最后,PD同学在被服务器端同学鄙视了一下的情况下,也赞同了该方案。
在这个模块中,主要涉及到UITextField以及一些用户输入交互特性。
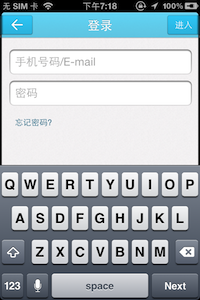
以用户名输入框为例,上面两张登录图都可以输入Email,那么此时的键盘应该呈什么布局呢?
不妨看下几个客户端的登录界面:

 (湖畔iOS版登录界面)
(湖畔iOS版登录界面)
刚开始做登录模块时,我将键盘设置为UIKeyboardTypeEmailAddress类型,不过后来PD一直强调要改回英文键盘(即UIKeyboardTypeAlphabet类型)。因为对于中文用户来说,EmailAddress类型键盘默认是中文的,输入过程中会有中文提示产生,如下面第二张知乎截图。
不过我们来认真探究下用户的输入体验,以jasonlee.ljp@gmail.com为例:
- UIKeyboardTypeAlphabet:用户在输入点号或者@符号时需要进行键盘切换,所以在输入上述邮箱时一共要切换6次键盘类型。
- UIKeyboardTypeEmailAddress:看起来在输入过程中会产生中文字符,不过该类型的键盘布局包含了 @ 符号和 . 圆点符号。当输入@符号或者点号时,用户输入的所有字符会作为英文字母放进输入框中,只需要在最后敲一下“确认”键。
所以,就我个人的体验来说,我认为是UIKeyboardTypeEmailAddress类型是更友好的。


 (知乎iOS版登录界面)
(知乎iOS版登录界面)
当我为湖畔用户名输入框设置为UIKeyboardTypeEmailAddress类型时,我特地看了下知乎登录界面的用户名输入框,那时候知乎采用的是UIKeyboardTypeAlphabet类型。当时我沾沾自喜了下,没想到现在颠倒过来。谁在进步,谁在退步?

 (新浪微博iOS版登录界面)
(新浪微博iOS版登录界面)
新浪微博的键盘默认也是UIKeyboardTypeEmailAddress类型的,更进一步说明了问题。
其实,苹果本身特地提供了UIKeyboardTypeEmailAddress类型键盘就很说明问题了。

 (微信iOS版)
(微信iOS版)
微信一直广受好评,尤其是最近关于“张小龙”、“微信”、“产品”的热门词汇(1,2,3),更是将其拥上了另一个高台。
不过,就我浅薄的认知,我认为上面两张微信截图的键盘布局都应该是UIKeyboardTypeAlphabet类型的。
首先看“修改微信号”界面。微信号只能包含字母、数字、下划线和减号,那么设置UIKeyboardTypeEmailAddress键盘类型并没有为用户提供便利,且由于上面提过的默认中文键盘问题,用户在输入过程中会有中文字符产生,相较于流畅的纯英文输入,会有“阻碍感”和“不爽感”。我个人觉得这是正常的用户心理,当然,也有可能我不是正常的用户?
另外,登录界面就多了QQ号和手机号两种账号类型,且都是纯数字的,所以这里的帐号约等于微信号。那么,这里的键盘布局为什么和“修改微信号”的键盘布局不一致,使用默认的中文键盘呢?
所以,我个人认为,在这两个界面中,中文键盘对用户来说都是一种阻碍,应该设置为UIKeyboardTypeAlphabet类型。
腾讯是很追求产品细节和用户体验的,微信更是腾讯产品中的佼佼者,为何会存在这样的细节问题?或者是由于我视野太局限,看不懂?

 (QQ登录界面)
(QQ登录界面)
QQ的新界面还是令人耳目一新,颇有档次的。而键盘布局也没什么特别好说的,就是纯数字。
--------------------------------------------------
除了键盘类型的使用:_usernameText.keyboardType = UIKeyboardTypeAlphabet;,UITextField还涉及了其它一些细节处理:
- 设置边框类型:[_usernameText setBorderStyle:UITextBorderStyleRoundedRect];。关于边框类型,这里有详细说明。
- 设置默认文案:_usernameText.placeholder = TEXT_LOGIN_NAME_PLACEHOLDER;,给用户友好提示。
- 设置控件内容的对齐方式:_usernameText.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter;,这里有详细说明。
- 设置首字符是否默认大写:_usernameText.autocapitalizationType = UITextAutocapitalizationTypeNone;。
- 设置是否开启纠错提醒:_usernameText.autocorrectionType = UITextAutocorrectionTypeNo;。
- 设置何时提供clear按钮:_usernameText.clearButtonMode = UITextFieldViewModeWhileEditing;,这里有相关说明。
- 设置成为焦点:[_usernameText becomeFirstResponder];。当界面中除了输入框和登录按钮外,最好一开始就让输入框成为响应者,好让键盘遮掉空白部分。
- 设置是否密文显示:_userpwdText.secureTextEntry = YES;。如果是密码输入框,当然要了。
- 设置回车键类型:_usernameText.returnKeyType = UIReturnKeyNext;,这里有更多说明。通常,输入完用户名,我们还需要输入密码,所以设置为UIReturnKeyNext类型;而输入完密码,就完成输入要进行登录了,所以要设置为UIReturnKeyDone类型。
最后,我们还要设置代理:_usernameText.delegate = self;。
通过代理方法,我们可以进行更多的控制,比如:
- - (BOOL)textFieldShouldReturn:(UITextField *)textField:响应回车键处理。
- - (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string:做一些过滤处理。比如SO上有一份关于退格键检测的讨论。
更多可参见官方文档。