1.架构从传统的MVC向REST API+前端MV*迁移
参考链接:
http://blog.csdn.net/broadview2006/article/details/8615055
http://blog.csdn.net/u013628152/article/details/42709033
MV*包括:MVC、MVP、MVVM
vue.js是MVVM框架

2.Iconmoon制作图标字体
2.1 点击IconMoon App

2.2点击import icons,导入svg图片

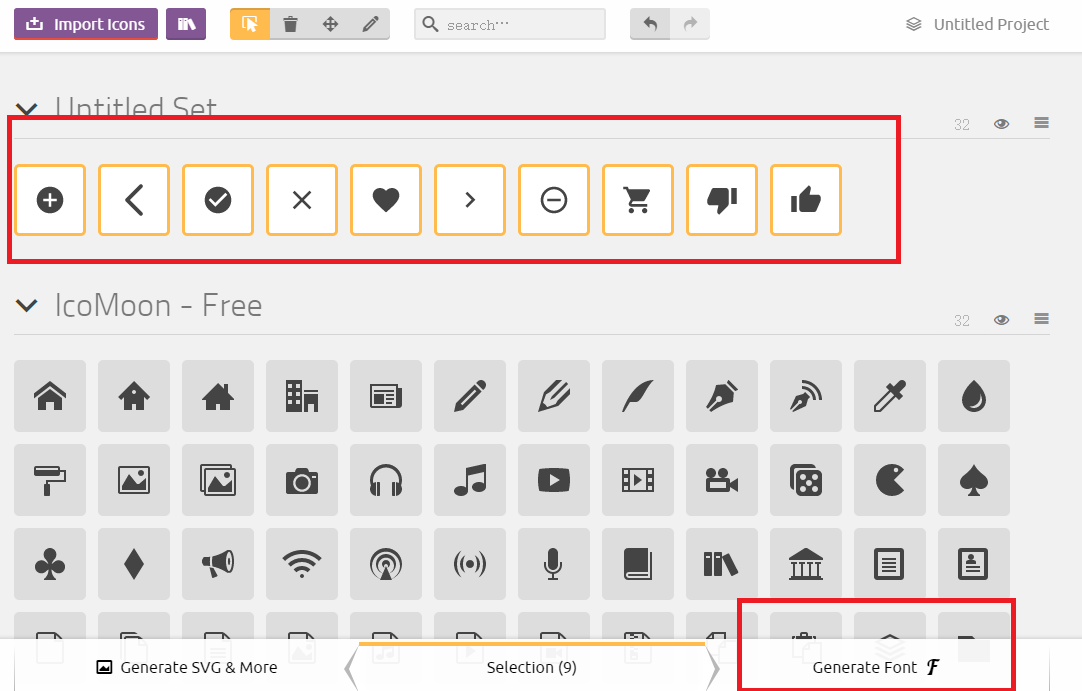
2.3选择你导入的图标,并点击右下角generate font

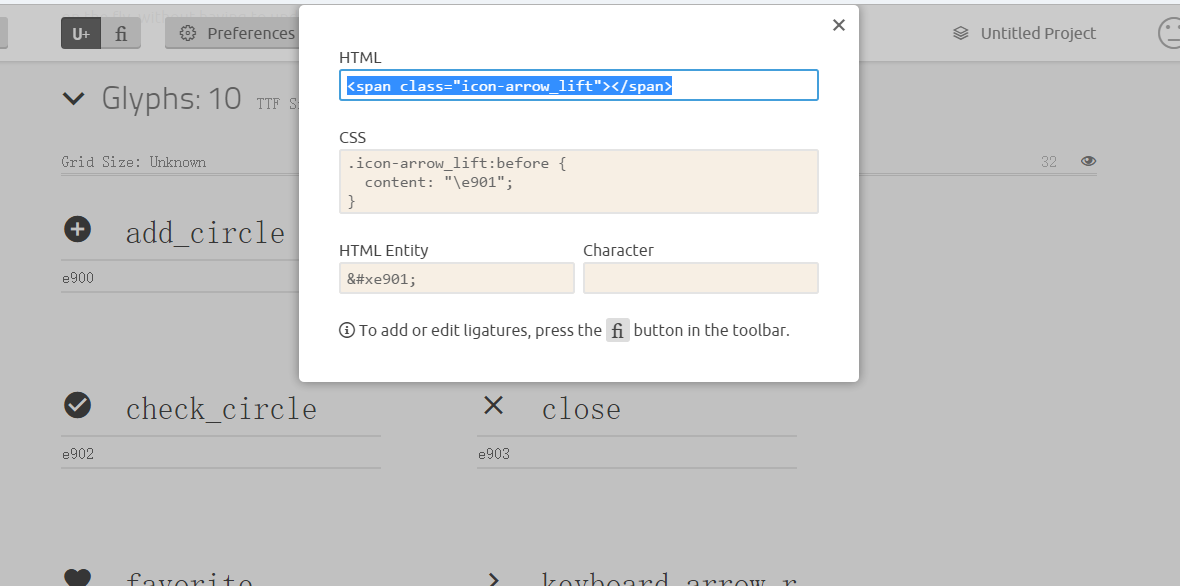
2.4点击get code

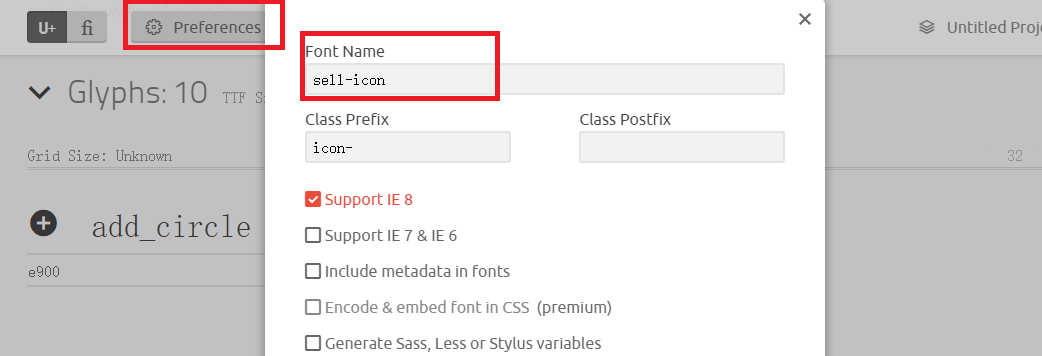
2.5点击preference命名font name

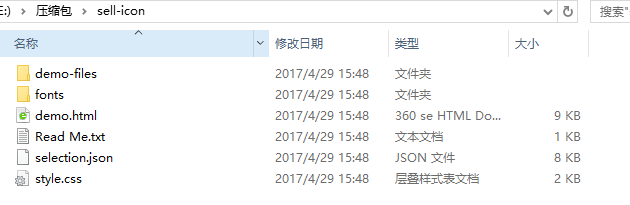
2.6导出后得到如下文件,拷贝fonts文件和style.css

3.data.json中存放数据(模拟数据库),模拟的数据请求就从该源中读取数据。
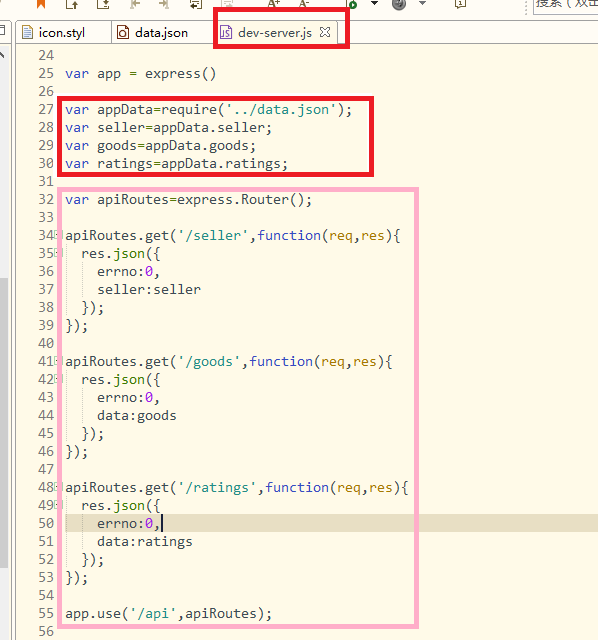
3.1打开build目录,找到dev-server.js(webpack打包的入口文件),从data.json中读取数据(图中红色部分)

3.2编写路由(图中粉红色部分)
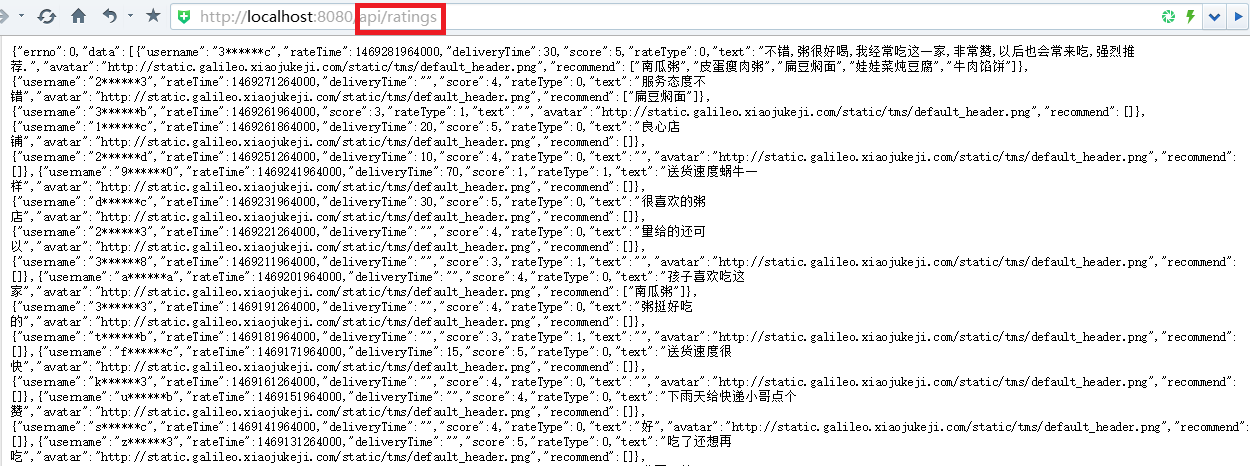
3.3通过接口查看数据

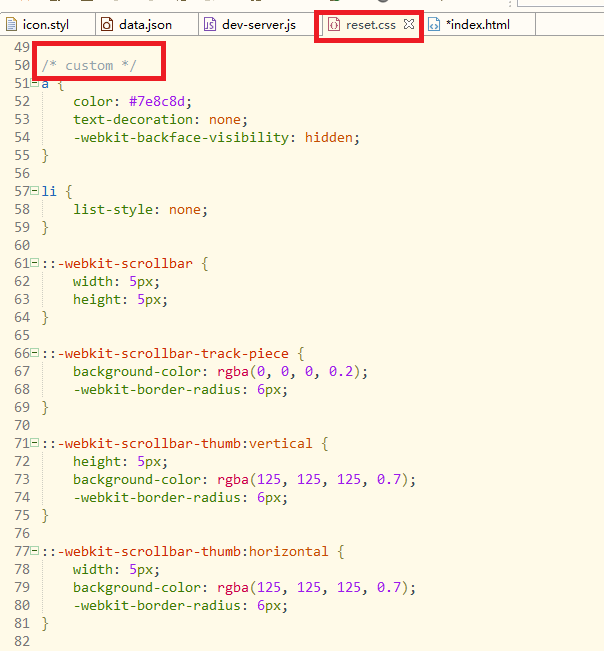
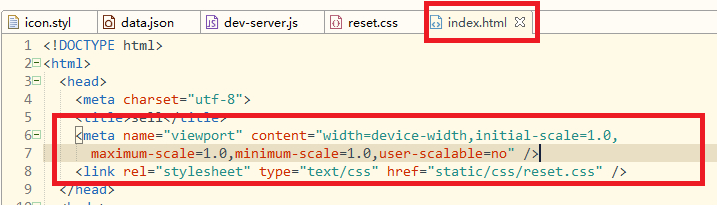
4.reset.css的引入,其中自定义了一部分,去掉icon.styl中的{}和;

5.移动端的视口的相关设置

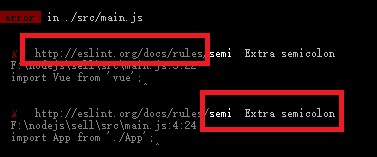
6.在main.js中添加分号;
编译报错,可以访问提示的链接

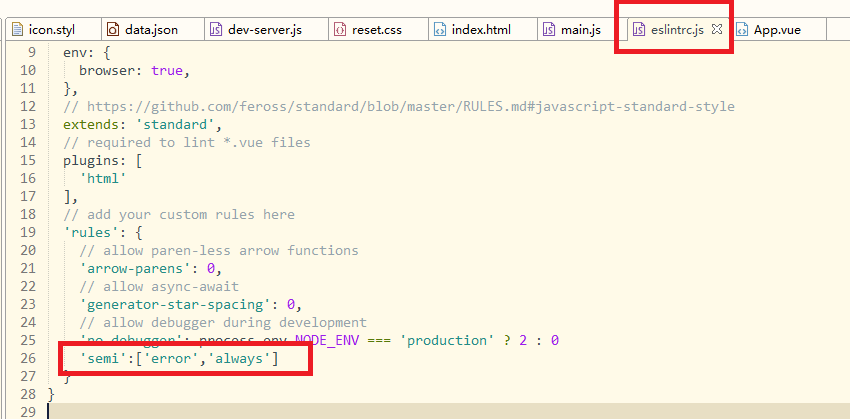
在eslintrc.js中修改关于分号的配置

将App.vue中的各个标签清空(等待重新编写),删掉hello.vue文件