最近开发项目一直遇到一个问题就是vue2的项目打包之后的静态资源怎么部署在tomcat 经过一段时间的研究后,最后解决了这个问题,现在分享给打下
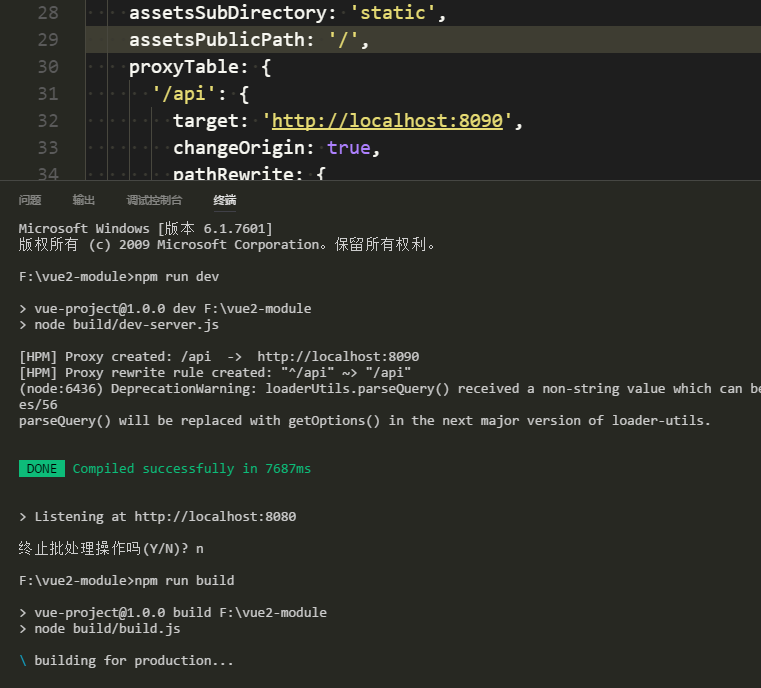
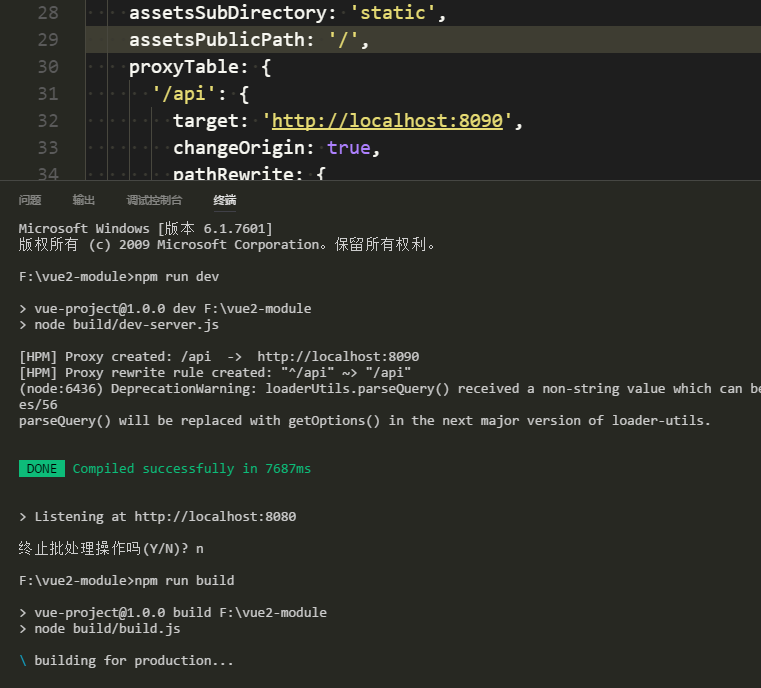
第一步 就是执行 npm run dev
第二步 执行 npm run build 这个不多说

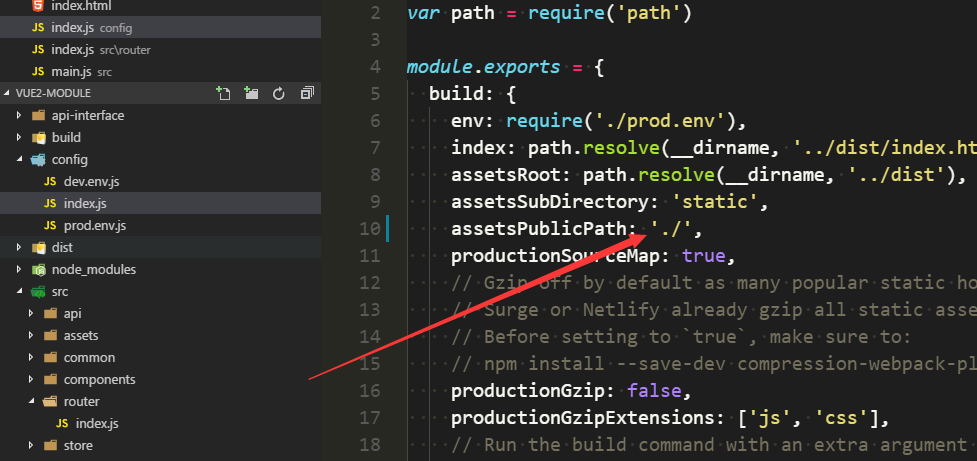
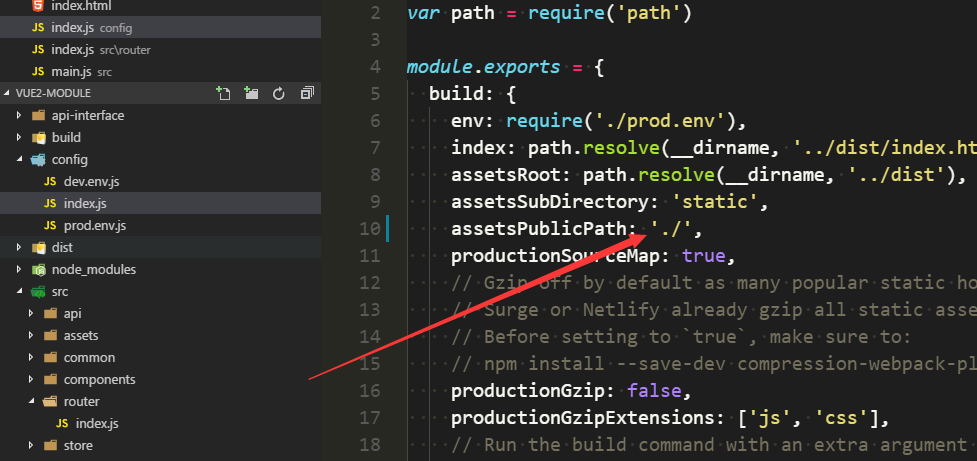
第三步 在build之前 我们需要改项目中config/index.js的配置文件 如图

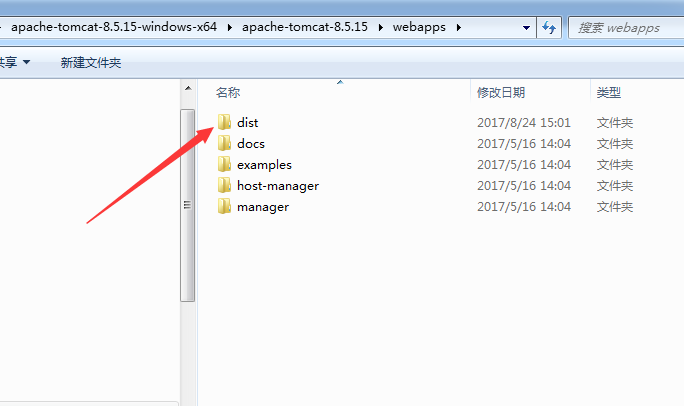
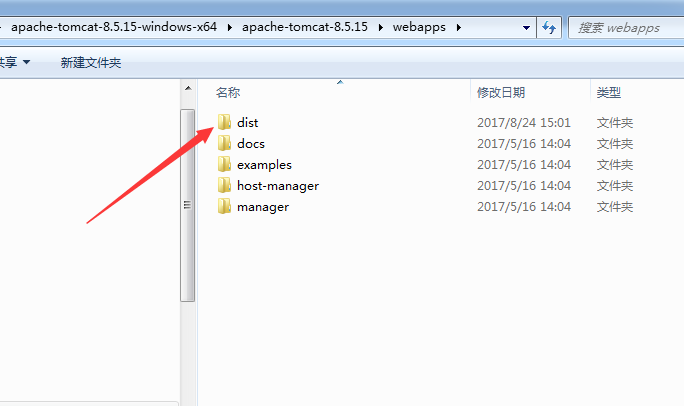
第四步 build完之后会有一个dist 文件 之后就把他放在tomcat webapps文件下

之后我们这个项目就部署成功啦!

最近开发项目一直遇到一个问题就是vue2的项目打包之后的静态资源怎么部署在tomcat 经过一段时间的研究后,最后解决了这个问题,现在分享给打下
第一步 就是执行 npm run dev
第二步 执行 npm run build 这个不多说

第三步 在build之前 我们需要改项目中config/index.js的配置文件 如图

第四步 build完之后会有一个dist 文件 之后就把他放在tomcat webapps文件下

之后我们这个项目就部署成功啦!