2019-04-13
21:35:31
一、盒模型
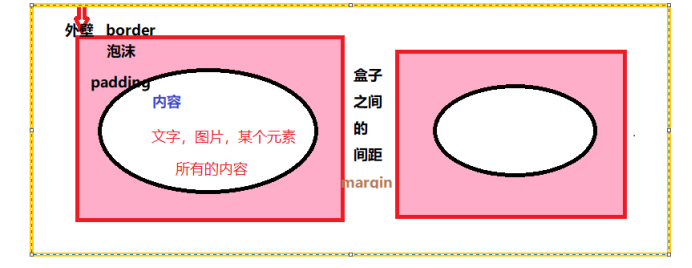
盒模型是CSS布局的基石,它规定了网页元素如歌显示以及元素间相互关系。CSS定义所有元素都拥有像盒子一样的外形和平面空间即包含内容区、补白,边框、外边距。

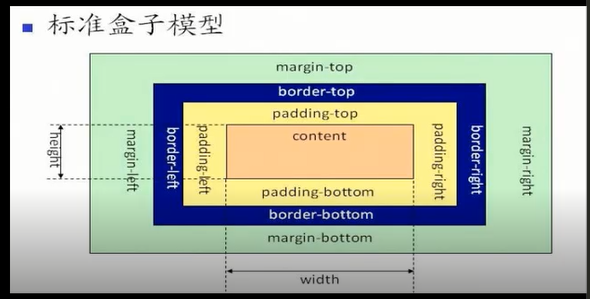
标准和模型

(一)padding用法:
1.padding是添加在父元素盒子上的
2.padding调整子元素在父元素里面的位置关系
3.padding会把盒子撑大。
4.想让盒子保持原有的大小,在宽高的基础上那个减掉padding的值
5.单一一个方向添加padding的值:
padding-top||bottom||left||right
6.padding设置的方法:
padding:10px 四周
padding:10px 20px上下和左右
padding:10px 20px 30px 上 左右 下
padding:10px 20px 30px 40px上右下左
7.padding不会对背景图造成印象
8.padding的值不能为负值
(二)margin的用法:
1.控制的是盒子与盒子之间的关系
2.margin长在盒子的外围的,不会对盒子本身的大小造成影响
3.给单一一个方向添加margin的值:margin-left|right|top|bottom
4. margin设置的方法:
margin:10px 四周
margin:10px 20px上下和左右
margin:10px 20px 30px 上 左右 下
margin:10px 20px 30px 40px上右下左
5.margin支持负值
6.让子元素在父元素里面左右居中:margin:0 auto