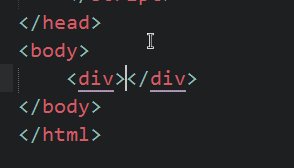
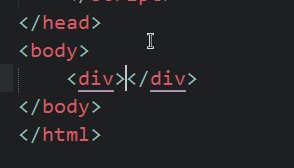
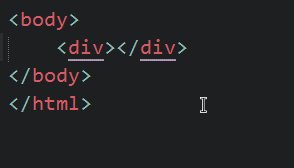
一、换行无法自动缩进的问题,如图:

稍微查了一下网上的办法,是把汉化文件删除,但是会造成菜单栏混乱,简直无法忍受。。。
那么这里介绍的是另一种解决办法。在用户的热键配置文件(preferences-key binding-user)中加入以下代码:
{ "keys": ["enter"], "command": "auto_indent_tag", "context": [ { "key": "setting.auto_indent", "operator": "equal", "operand": true }, { "key": "selection_empty", "operator": "equal", "operand": true, "match_all": true }, { "key": "selector", "operator": "equal", "operand": "punctuation.definition.tag.begin", "match_all": true }, { "key": "preceding_text", "operator": "regex_contains", "operand": ">$", "match_all": true }, { "key": "following_text", "operator": "regex_contains", "operand": "^</", "match_all": true }, ] }

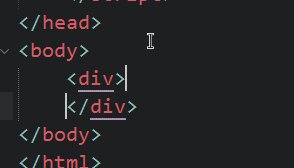
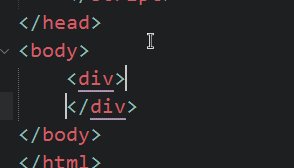
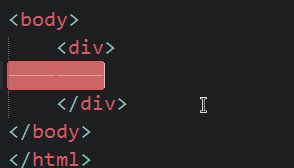
保存配置文件之后,换行就能够正常缩进了,如图:

二、顺便把tab键的缩进也处理一下,按一次tab缩进足够的距离
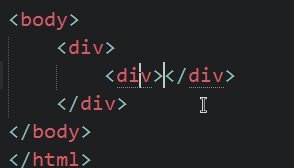
处理之前,需要这样按tab。。。如图:

处理之后,tab一次到位,如图:

和上面的一样,在用户的热键配置文件(preferences-key binding-user)中加入以下代码:
// Press the tab indent a sufficient distance
{ "keys": ["tab"], "command": "reindent", "context":
[
{ "key": "setting.auto_indent", "operator": "equal", "operand": true },
{ "key": "selection_empty", "operator": "equal", "operand": true, "match_all": true },
{ "key": "preceding_text", "operator": "regex_match", "operand": "^$", "match_all": true },
{ "key": "following_text", "operator": "regex_match", "operand": "^$", "match_all": true }
]
}
Tips:小白注意看我的图,在之前的代码后面加个逗号

说白了其实就是热键冲突的问题。。。END