一、Razor语法
1、Razor的标识符
解释:@字符被定义为Razor服务器代码块的标识符,后面的表示是服务器代码了。web form中使用<%%>中写服务器代码一个道理。在vs工具里面提供了代码着色和智能感应的功能。
@{
string userName = "启超";
<span>我的名字叫:@userName</span>
<span>我的出生日期:@DateTime.Now.ToString("yyyy-MM-dd");</span>
}
2、Razor的作用域
解释:在上面一个例子中都已经使用到了大括号{},不错,大括号里面的就是表示作用域的范围,用形如 “@{code}”来写一段代码块。在作用域 “@(code)” 中输出也是用@符号的。
Index.cshtml页面:
我的年龄:
@{
int age = 25;
string sex = "男";
@age
}性别:@(sex)
3、Razor和Html混合编写
解释:
a.在作用域内容如果是以html标签开始则视为文本输出
b.如果输出@,则使用@@
c.如果要输出非html标签和非Razor语句的代码,则用 "@:" ,他的作用是相当于在处于html下面编写一样了,如果在 "@:" 后面加上@就表示Razor语句的变量,如下:
Index.cshtml页面:
@{
var strzm = "abc";
@:this is a mail:2734796332@qq.com.this is var:@strzm,this is mail@strzm,this is @@
//输出abc
@strzm
}
4、Razor类型转换
解释:As系列扩展方法和Is系列扩展方法(string类型才能转)
AsInt(),IsInt()
AsBool(),IsBool()
AsFloat(),IsFloat()
AsDecimal(),IsDecimal()
AsDateTime(),IsDateTime()
ToString()
Index.cshtml页面:
@{
string ss = "123";
}
string转int:@ss.AsInt()
5、Razor其他
解释:
@Href("~/")//表示网站的根目录
@Html.Raw('<font color='red'>红字</font>')就会显示出红色的”红字“,不用的话会直接显示这段html字符串(<font color='red'>红字</font>)
————————————————————————————————————————————
二、Razor引擎
1、布局(Layout)(@RenderBody()方法)
解释:Layout方式布局就相当于一个模板一样的,我们在它地址地方去添加代码。相当于定义好框架,作为一个母版页的,在它下面的页面需要修改不同代码的地方使用@RenderBody()方法。
母版页:(~/Views/Layout/_SiteLayout.cshtml)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的网站 - @Page.Title</title>
</head>
<body>
@RenderBody()
</body>
</html>
子页面:(~/Views/Home/About.cshtml)
@{
Layout = "~/Views/Layout/_SiteLayout.cshtml";
}
<h1>
关于我的网站
</h1>
<p>
这是一些内容显示在关于我们这个页面,我们用的是SiteLayout.cshtml这个主页母版页。
<br />
当前时间:@DateTime.Now
</p>
2、页面(@RenderPage()方法)
解释:page当需要在一个页面中,输出另外一个Razor文件(页面)的内容时候用到,比如头部或尾部这些公共的内容时需要用到,用@RenderPage()方法
母版页:(~/Views/Layout/_SiteLayout.cshtml)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Simple Site</title>
</head>
<body>
<!--头部-->
@RenderPage("~/Views/Layout/_header.cshtml")
<!--底部-->
@RenderPage("~/Views/Layout/_footer.cshtml")
</body>
</html>
公共页:(~/Views/Layout/_header.cshtml)
<div id="header">
<a href="#">主页</a>
<a href="#">关于我们</a>
</div>
3、Section区域(@RenderSection())
解释:Section是定义在Layout的页面中使用的。在Layout的页面中用。在要Layout的父页面中使用@RenderSection()方法。
母版页:(~/Views/Layout/_SiteLayout.cshtml)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Simple Site</title>
</head>
<body>
<div id="left-menu">
@RenderSection("menu",true)
</div>
</body>
</html>
公共页:(~/Views/Layout/_menu.cshtml)
@{
Layout = "~/Views/Layout/_SiteLayout.cshtml";
}
<h1>
关于我的网站
</h1>
<p>
这是一些内容显示在关于我们这个页面,我们用的是SiteLayout.cshtml这个主页母版页。
<br />
当前时间:@DateTime.Now
</p>
@section menu{
<ul id="sub-menu">
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
<li>菜单4</li>
</ul>
}
如果在子页面中没有去实现了menu了,则会抛出异常。我们可以它的重载@RenderSection("menu", false)
@if (IsSectionDefined("menu"))
{
@RenderSection("menu", false)
}
else {
<p>menu Section is not defined!</p>
}
4、Helper
@helper就是可以定义可重复使用的帮助器方法,不仅可以在同一个页面不同地方使用,还可以在不同的页面使用。
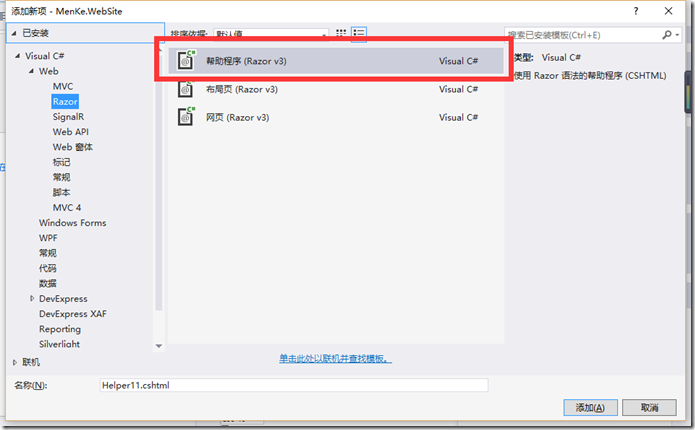
4.1、新建一个HelperMath.cshtml页面
4.2、HelperMath.cshtml页面写方法
@*求和*@
@helper sum(int a, int b)
{
int result = a + b;
@result
}
4.3、Index.cshtml页面调用
1+2=@HelperMath.sum(1, 2)<br />