前言
form表单序列化成json格式有2种方式:
- 1.使用jquery.min.js 自定义一个serializeJson方法
- 2.用jquery.serializejson.min.js插件,调用.serializeJSON()方法
form表单序列化
form表单id为 query_form
<head>
<link href="/static/bootstarp/css/bootstrap.min.css" rel="stylesheet">
<script src="/static/bootstarp/jquery/jquery.min.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<form action="" method="post" id="query_form">
<div class="form-group">
<label for="Email1">邮箱地址</label>
<input type="text" class="form-control" id="Email1" name="email" placeholder="Email">
</div>
<div class="form-group">
<label for="Password1">密码</label>
<input type="password" class="form-control" id="Password1" name="password" placeholder="Password">
</div>
<input type="button" id="save" class="btn btn-info" value="提交">
</form>
</div>
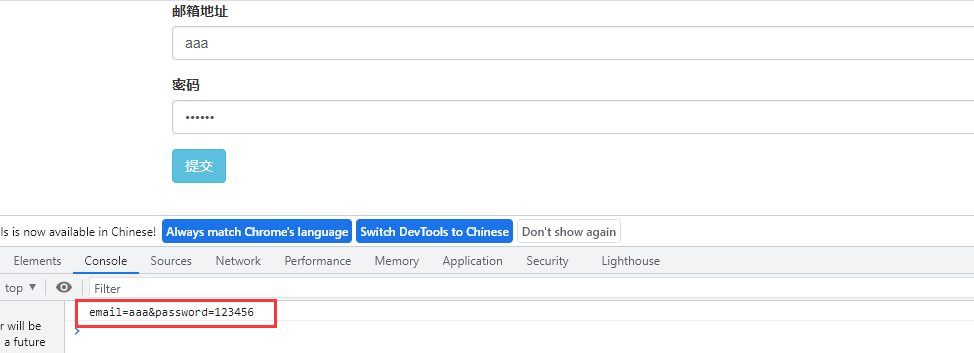
调用.serialize() 方法会生成 email=aa&password=123456 这种格式的参数
$("#save").click(function () {
console.log($("#query_form").serialize());
})

调用serializeArray()方法,会生成数组对象
$("#save").click(function () {
form = $("#query_form").serializeArray();
console.log(form);
console.log(JSON.stringify(form));
})
数组结构如下
[
{"name":"email","value":"aaa"},
{"name":"password","value":"123456"}
]
serializeJson 转json
用到serializeArray()方法,在js文件顶部写一个方法
//定义serializeObject方法,序列化表单
$.fn.serializeJson = function() {
var o = {};
var a = this.serializeArray();
$.each(a, function () {
if (o[this.name]) {
if (!o[this.name].push) {
o[this.name] = [o[this.name]];
}
o[this.name].push(this.value || '');
} else {
o[this.name] = this.value || '';
}
});
return o;
};
于是调用前面定义的方法既可以实现form表单序列化成json格式
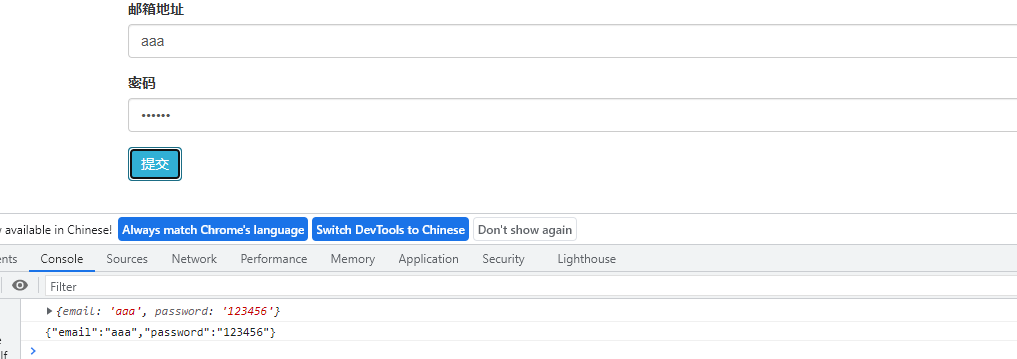
$("#save").click(function () {
form = $("#query_form").serializeJson();
console.log(form);
console.log(JSON.stringify(form));
})

用序列化插件实现
jquery没有直接提供serializeJSON方法,但是提供了jquery.serializeJSON插件。
可以在网上找个jquery.serializejson.min.js,用jquery的序列化插件实现。
<head>
<link href="/static/bootstarp/css/bootstrap.min.css" rel="stylesheet">
<script src="/static/bootstarp/jquery/jquery.min.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
<script src="/static/bootstarp/jquery/jquery.serializejson.min.js"></script>
</head>
CDN在线地址
<script src="https://cdn.bootcss.com/jquery.serializeJSON/2.9.0/jquery.serializejson.min.js"></script>
定位表单元素直接调用.serializeJSON() 方法
$("#save").click(function () {
var form = $("#query_form").serializeJSON();
console.log(form);
console.log(JSON.stringify(form));
})
这种方法是最方便的