根据CSS的盒模型概念,页面中的每个元素,都是一个矩形的盒子。这些盒子的大小、位置和行为都可以用CSS来控制。对于行为,我的意思是当盒子内外的内容改变的时候,它如何处理。比如,如果你没有设置一个盒子的高度,该盒子的高度将会根据它容纳内容的需要而增长。但是当你给一个盒子指定了一个高度或宽度而里面的内容超出的时候会发生什么?这就是该添加CSS的overflow属性的时候了,它允许你设定该种情况下如何处理。
overflow属性有四个值:visible (默认), hidden, scroll, 和auto。同样有两个overflow的姐妹属性overflow-y 和overflow-x,它们很少被采用。
让我们分别看一下这几个值,并讨论一写共同用法和技巧。
Visible
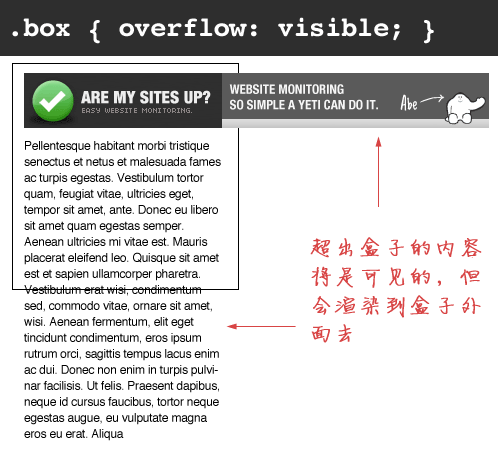
如果你不设置overflow属性,则默认的overflow属性值就是visible。所以一般而言,并没有什么理由特别的设定overflow的属性为visible除非你想覆盖它在其它地方被设定的值。

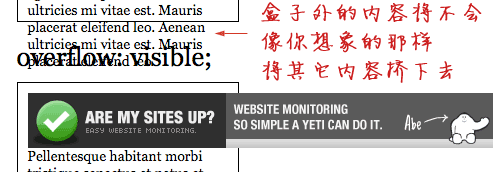
这里需要记住的重要的事情是,尽管盒子外面的内容是可见的,内容并不会影响页面的工作流。比如:

一般来说,你至少不用为里面的内容为文字的盒子设置固定的高度,这样就不会遇到这种情况了。
Hidden
默认值visible的相反的值就是hidden。它会将所有超出盒子的所有内容都给隐藏掉。

这对应付使用动态的内容,而且可能会由于内容溢出而引起一些布局上的问题的确很有用。尽管如此,请记住用此方法隐藏的内容将彻底的看不到(除非去查看源代码)。 比如有的用户设置他们的浏览器的默认字体比你预期的要大些,你会将一些文字推到盒子的外面然后完全的隐藏之……
Scroll
设置一个盒子的overflow值为scroll将会隐藏掉渲染到盒子之外的内容,但是它将会提供一个滚动条在盒子内部滚动,从而可以查看剩下的内容。

值得注意的是,使用scroll将会同时产生水平和垂直两个滚动条,就算内容只需要其中一个。
Auto
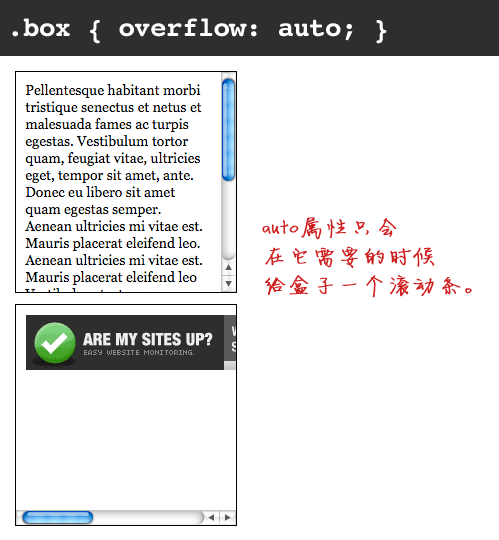
overflow的auto值很像scroll,它唯一解决的是在你不需要的时候也会出现滚动条的问题。(意思就是scroll总是会有滚动条,auto则当内容大于设定值才有滚动条,小于则没有)

清除浮动
设置overflow的一个更流行的用处是,说也奇怪,清除浮动。设置overflow并不会在该元素上清除浮动,它将清除自己(self-clear)。意思就是,应用了overflow(auto或hidden)的元素,将会扩展到它需要的大小以包围它里面的浮动的子元素(而不是叠了起来(collapsing)),假设未定义高度。就像这样:

对于此问题,经过测试,IE6会自动扩展父层元素的高度,而IE8和FF等浏览器加上overflow:auto后,即可清除浮动。——神飞
这里有更多关于浮动的细节文章关于浮动的一切。
演示
本文的演示页面,可以查看这个页面。
转自:http://www.qianduan.net/css-overflow-property.html