模块化规范
传统开发模式主要问题
/*
1. 命名冲突
2. 文件依赖
*/
通过模块化解决上述问题
/*
模块化就是把单独的一个功能封装在一个模块(文件)中,模块之间相互隔离,
但是可以通过特定的接口公开内部成员,也可以依赖别的模块.
模块化开发好处:
方便代码的重用,从而提高开发效率,并且方便后期的维护
*/
浏览器模块化规范
/*
AMX (Require.js)
CMD (Sea.js)
*/
服务器端模块化规范
/*
CommonJS
1.模块分文单文件模块与包
2.模块成员导出: module.exports和exports
3.模块成员导入: require('模块标识符')
*/
ES6模块化
在ES6模块化规范之前,Javascript社区已经尝试并提出了AMD,CMD,CommonJS等模块化规范.
但是,这些社区提出的模块化标准还是存在一定的差异性与局限性,并不是浏览器与服务器通用的模块化标准,例如:
/*
AMD和CMD适用于浏览器端的JavaScript模块化
CommonnJS适用于服务器端的JavaScript模块化
*/
因此,在ES6语法规范中,在语言层面上定义了ES6模块化规范,是浏览器与服务器端通用的模块化开发规范.
ES6模块化规范中定义
/*
1. 每个js文件都是一个独立的模块
2. 导入模块成员使用import关键字
3. 暴露模块成员使用export关键字
*/
推荐使用ES6模块化,因为AMD,CMD局限使用与浏览器端,而CommonJS在服务器端使用。 ES6模块化是浏览器端和服务器端通用的规范.
Node.js通过babel体验ES6模块化
1.安装babel
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
npm install --save @babel/polyfill
2.创建babel.config.js
在项目目录中创建babel.config.js文件。
编辑js文件中的代码如下
const presets = [
["@babel/env",{
targets:{
edge:"17",
firefox:"60",
chrome:"67",
safari:"11.1"
}
}]
]
//暴露
module.exports = { presets }
3.创建index.js文件
/*
在项目目录中创建index.js文件作为入口文件
在index.js中输入需要执行的js代码,例如:
console.log("ok");
*/
4.使用npx执行文件
打开终端,输入命令:npx babel-node ./index.js
默认导出
默认导出语法为export default 默认导出的成员
export default {
成员A,
成员B,
.......
},如下:
let num = 100;
export default{
num
}
Example1
// 当前文件模块为m1.js
// 定义私有成员a和c
let a = 10
let c = 20
let d = 30
// 外界访问不到变量b,因为他没有被暴露出去
function show() {
console.log('1111')
}
// 将本模块的私有成员暴露出去,供其他模块使用
export default {
a,
c,
show
}
默认导入
默认导入语法import 接受名称 from '模块标识符'
// 导入模块成员
import m1 from './m1/m1.js'
console.log(m1)
// 打印输出的结果为:
youmen@bogon Vue_Student_Demo % npx babel-node ./index.js
{ a: 10, c: 20, d: 30, show: [Function: show] }
注意: 每个模块中,只允许使用唯一的一次export default,否则会报错
按需导出
按需导出语法
Export let s1 = 10
export let num = 998;
export let myName = "jack";
export function fn = function(){ console.log("fn") }
Example
// 当前文件模块为m1.js
// 向外按需导出变量为s1
export let s1 = 'aaa'
// 向外按需导出变量为s2
export let s2 = 'ccc'
// 向外按需导出方法 say
export function say = function() {}
按需导入
按需导入语法
Import { s1 } from '模块标识符'
import { num,fn as printFn ,myName } from "./test.js"
// 同时导入默认导出的成员以及按需导入的成员
import test,{ num,fn as printFn ,myName } from "./test.js"
// 注意:一个模块中既可以按需导入也可以默认导入,一个模块中既可以按需导出也可以默认导出
Example1
// 导入模块成员
import { s1,s2 as ss2, say } from './m1.js'
console.log(s1) // 打印输出aaa
console.log(s2) // 打印输出ccc
console.log(say) // 打印输出[Function: say]
直接导入并执行代码
有时候,我们
只想单纯执行某个模块的代码,并不需要得到模块中向外暴露的成员,此时,可以直接导入并执行模块代码
import "./test2.js";
m1.js
// 当前文件模块为m2.js
// 在当前模块中执行一个for循环操作
for(let i=0;i<3;i++){
console.log(i)
}
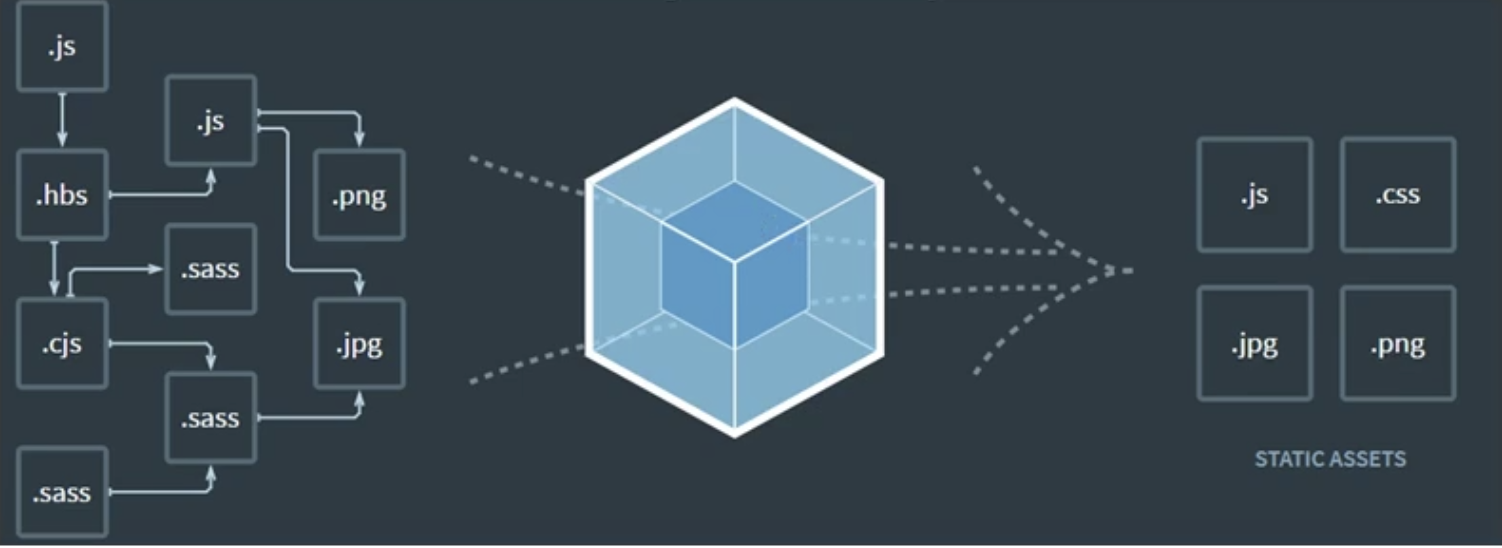
Webpack概念
当前Web开发面临的困境
/*
文件依赖关系错综复杂
静态资源请求效率低
模块化支持不友好
浏览器对高级JavaScript特性兼容程度较低
*/
webpack是一个流行的前端项目构建工具,可以解决目前web开发的困境。
webpack提供了模块化支持,代码压缩混淆,解决js兼容问题,性能优化等特性,提高了开发效率和项目的可维护性

WebPack的基本使用
/*
1.创建列表隔行变色项目
新建项目空白目录,并运行npm init -y 命令, 初始化包管理配置文件package.json
2.新建src源代码目录
3.新建src/index.html首页
4. 初始化首页基本结构
5. 运行 npm install jquery -s 命令,安装jQuery
导入jQuery
打开index.js文件,编写代码导入jQuery并实现功能:
import $ from "jquery";
$(function(){
$("li:odd").css("background","cyan");
$("li:odd").css("background","pink");
})
6. 通过模块化形式,实现列表隔行变色效果
*/
注意:此时项目运行会有错误,因为import $ from "jquery";这句代码属于ES6的新语法代码,在浏览器中可能会存在兼容性问题 所以我们需要webpack来帮助我们解决这个问题。
项目中配置webpack
/*
1).打开项目目录终端,输入命令:
npm install webpack webpack-cli -D
2).然后在项目根目录中,创建一个 webpack.config.js 的配置文件用来配置webpack
在 webpack.config.js 文件中编写代码进行webpack配置,如下:
module.exports = {
mode:"development"//可以设置为development(开发模式),production(发布模式)
}
补充:mode设置的是项目的编译模式。
如果设置为development则表示项目处于开发阶段,不会进行压缩和混淆,打包速度会快一些
如果设置为production则表示项目处于上线发布阶段,会进行压缩和混淆,打包速度会慢一些
3).修改项目中的package.json文件添加运行脚本dev,如下:
"scripts":{
"dev":"webpack"
}
注意:scripts节点下的脚本,可以通过 npm run 运行,如:
运行终端命令:npm run dev
将会启动webpack进行项目打包
4).运行dev命令进行项目打包,并在页面中引入项目打包生成的js文件
打开项目目录终端,输入命令:
npm run dev
等待webpack打包完毕之后,找到默认的dist路径中生成的main.js文件,将其引入到html页面中。
浏览页面查看效果。
*/
设置Webpack的打包入口/出口
/*
在webpack 4.x中.
默认会将src/index.js 作为默认的打包入口js文件
默认会将dist/main.js 作为默认的打包输出js文件
*/
如果不想使用默认的入口/出口js文件,我们可以通过改变 webpack.config.js 来设置入口/出口的js文件,如下:
const path = require("path"); // 导入node.js中专门操作路径的模块
module.exports = {
mode:"development",
// 设置入口文件路径
entry: path.join(__dirname,"./src/xx.js"),
//设置出口文件
output:{
//设置输出文件路径
path:path.join(__dirname,"./dist"),
//设置输出文件名称
filename:"res.js"
}
}
Webpack的自动打包
/*
1. 运行npm install webpack-dev-server -D 命令,安装支持项目自动打包的工具
2. 修改package.json --> scripts中的dev命令如下
"scripts": {
"dev": "webpack-dev-server" // script节点下的脚本,可以通过npm run执行
}
3. 将src --> index.html中,script脚本的引用路径,修改为 "/buldle.js"
4. 运行npm run dev命令, 重新进行打包
5. 浏览器中访问http://localhost:8080地址,查看自动打包效果
*/
注意
/*
webpack-dev-server 会启动一个实时打包的http服务器
webpack-dev-server 打包生成的输出文件,默认放到了项目根目录中,而且是虚拟机的,看不见的
在自动打包完毕之后,默认打开服务器网页,实现方式就是打开package.json文件,修改dev命令:
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 9999"
*/
配置默认预览页面
使用html-webpack-plugin 可以生成一个预览页面。
因为当我们访问默认的 http://localhost:8080/的时候,看到的是一些文件和文件夹,想要查看我们的页面
还需要点击文件夹点击文件才能查看,那么我们希望默认就能看到一个页面,而不是看到文件夹或者目录。
实现默认预览页面功能的步骤如下:
A.安装默认预览功能的包:html-webpack-plugin
npm install html-webpack-plugin -D
B.修改webpack.config.js文件,如下:
//导入包
const HtmlWebpackPlugin = require("html-webpack-plugin");
//创建对象
const htmlPlugin = new HtmlWebpackPlugin({
//设置生成预览页面的模板文件
template:"./src/index.html",
//设置生成的预览页面名称,该文件存在于内存中,在目录中不显示
filename:"index.html"
})
C.继续修改webpack.config.js文件中向外暴露的配置对象,添加plugins信息:
module.exports = {
......
plugins:[ htmlPlugin ]
// plugins数组是webpack打包期间会用到的一些插件列表
}
Webpack中的加载器
通过loader打包非js模块
通过loader打包非js模块:默认情况下,webpack只能打包js后缀名结尾的文件,如果想要打包非js文件,需要调用loader加载器才能打包.
Loader加载器包含
/*
1).less-loader: 处理.less相关文件
2).sass-loader: 处理.scss相关文件
3).url-loader: 打包处理css中与url路径有关的文件
4).babel-loader:处理高级js语法的加载器
5).postcss-loader
6).css-loader,style-loader
*/
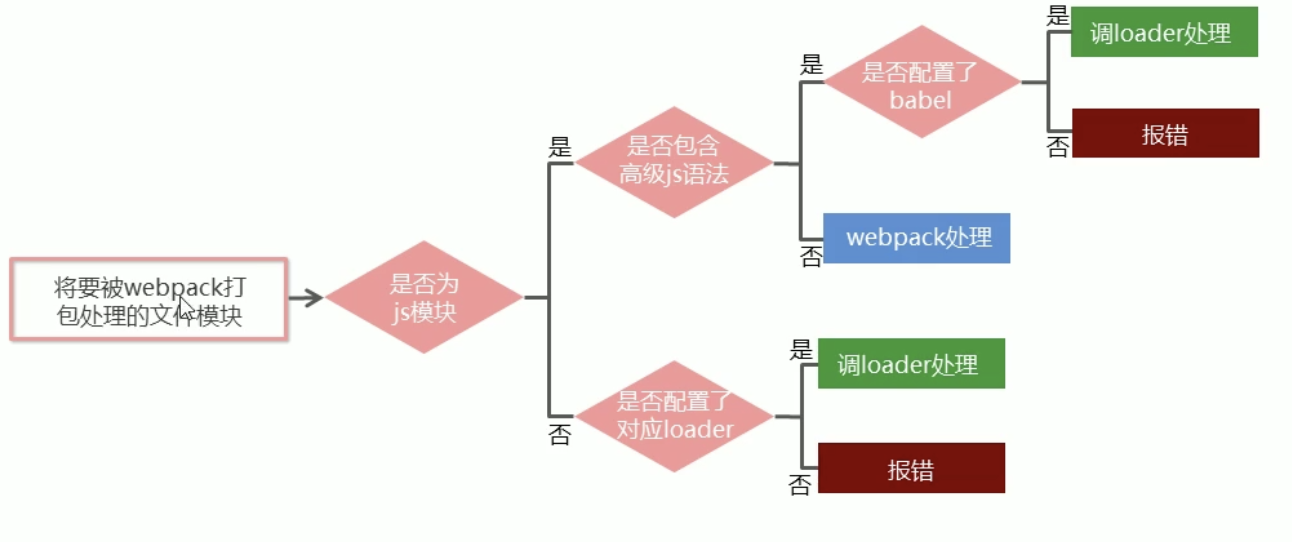
loader调用过程

webpack中加载器的基本使用
打包处理css文件
/*
运行npm i style-loader css-loader -D 命令, 安装处理的css文件的loader
*/
2. 在webpack.config.js的module --> rules 数组中,添加loader规则如下
// 所有第三方文件模块的匹配规则
module: {
rules: [
{ test: /.css$/,use: ['style-loader','css-loader'] }
]
}
// 其中, test表示匹配的文件类型, use表示对应要调用的loader
注意
/*
use数组中指定的loader顺序是固定的.
多个loader的调用顺序是: 从后往前调用
*/
处理less文件
1).安装包
npm install less-loader less -D
2).配置规则:更改webpack.config.js的module中的rules数组
module.exports = {
// 编译模式
mode: 'development', // development production
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
},
plugins: [htmlPlguin],
module: {
rules: [
{ test: /.css$/,use: ['style-loader','css-loader'] },
{ test: /.less$/,use: ['style-loader','css-loader','less-loader' ]}
]
}
}
打包处理scss文件
npm i sass-loader node-sass -D
// 在webpack.connfig.js的module->rules数组中,添加loader规则如下
module: {
rules: {
{ test: /.scss$/,use: ['style-loader','css-loader','sass-loader'] }
}
}
配置postcss自动添加css的兼容前缀
1).安装包
npm install postcss-loader autoprefixer -D
2).在项目根目录创建并配置postcss.config.js文件
const autoprefixer = require("autoprefixer");
module.exports = {
plugins:[ autoprefixer ]
}
3).配置规则:更改webpack.config.js的module中的rules数组
module.exports = {
......
plugins:[ htmlPlugin ],
module : {
rules:[
{
//test设置需要匹配的文件类型,支持正则
test:/.css$/,
//use表示该文件类型需要调用的loader
use:['style-loader','css-loader','postcss-loader']
},
{
test:/.less$/,
use:['style-loader','css-loader','less-loader']
},
{
test:/.scss$/,
use:['style-loader','css-loader','sass-loader']
}
]
}
}
打包样式表中的图片以及字体文件
// 在样式表css中有时候会设置背景图片和设置字体文件,一样需要loader进行处理
// 使用url-loader和file-loader来处理打包图片文件以及字体文件
1).安装包
npm install url-loader file-loader -D
2).配置规则:更改webpack.config.js的module中的rules数组
module.exports = {
......
plugins:[ htmlPlugin ],
module : {
rules:[
{
//test设置需要匹配的文件类型,支持正则
test:/.css$/,
//use表示该文件类型需要调用的loader
use:['style-loader','css-loader']
},
{
test:/.less$/,
use:['style-loader','css-loader','less-loader']
},
{
test:/.scss$/,
use:['style-loader','css-loader','sass-loader']
},{
test:/.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/,
//limit用来设置字节数,只有小于limit值的图片,才会转换
//为base64图片
use:"url-loader?limit=16940"
}
]
}
}
打包js高级语法
/*
在编写js的时候,有时候我们会使用高版本的js语法
有可能这些高版本的语法不被兼容,我们需要将之打包为兼容性的js代码
我们需要安装babel系列的包
A.安装babel转换器
npm install babel-loader @babel/core @babel/runtime -D
B.安装babel语法插件包
npm install @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
C.在项目根目录创建并配置babel.config.js文件
*/
module.exports = {
presets:["@babel/preset-env"],
plugins:[ "@babel/plugin-transform-runtime", "@babel/plugin-proposal-class-properties" ]
}
// D.配置规则:更改webpack.config.js的module中的rules数组
module.exports = {
// 编译模式
mode: 'development', // development production
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
},
plugins: [htmlPlguin],
module: {
rules: [
{ test: /.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] },
{ test: /.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
{ test: /.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] },
{ test: /.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, use: 'url-loader?limit=16941' },
{ test: /.js$/, use: 'babel-loader', exclude: /node_modules/ }
]
}
}
Vue单文件组件
传统Vue组件的缺陷
全局定义的组件不能重名,字符串模板缺乏语法高亮,不支持css(当html和js组件化时,css没有参与其中) 没有构建步骤限制,只能使用H5和ES5,不能使用预处理器(babel)
解决方案
/*
使用Vue单文件组件,每个单文件组件的后缀名都是.vue
每一个Vue单文件组件都由三部分组成
1).template 组件组成的模板区域
2).script 组成的业务逻辑区域
3).style 样式区域
*/
Example
<template>
组件代码区域
</template>
<script>
js代码区域
</script>
<style scoped>
样式代码区域
</style>
安装Vetur插件可以使得.vue文件中的代码高亮
配置.vue文件的加载器
// A.安装vue组件的加载器
npm install vue-loader vue-template-compiler -D
// B.配置规则:更改webpack.config.js的module中的rules数组
const VueLoaderPlugin = require("vue-loader/lib/plugin");
const vuePlugin = new VueLoaderPlugin();
module.exports = {
......
plugins:[ htmlPlugin, vuePlugin ],
module : {
rules:[
...//其他规则
{
test:/.vue$/,
loader:"vue-loader",
}
]
}
}
Webpack中使用Vue
想要让vue单文件组件能够使用,我们必须要安装vue并使用vue来引用vue单文件组件。
/*
A.安装Vue
npm install vue -S
B.在index.js中引入vue:import Vue from "vue"
C.创建Vue实例对象并指定el,最后使用render函数渲染单文件组件
const vm = new Vue({
el:"#first",
render:h=>h(app)
})
*/
Webpack打包发布项目
在项目上线之前,我们需要将整个项目打包并发布
/*
A.配置package.json
"scripts":{
"dev":"webpack-dev-server",
"build":"webpack -p"
}
B.在项目打包之前,可以将dist目录删除,生成全新的dist目录
*/