三大切换分为:窗口切换、iframe切换、alert弹框处理(非HTML弹框) ps(使用的HTML文件这里获取,提取码:t0n7)
一、窗口切换
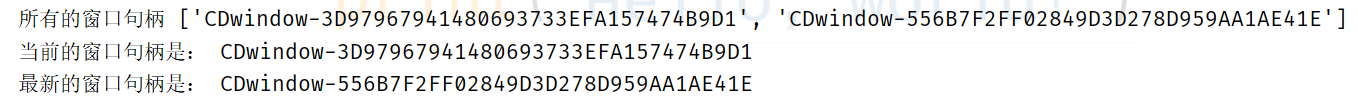
1、需要知道你要切换的窗口叫什么?--句柄。 获取当前会话浏览器打开的所有窗口句柄
通过:driver.window_handles -- 把句柄存储在 “列表” 中,按照窗口出现的循序。
2、切换过去:driver.seitch_to.window(window的句柄)。
3、进入了新的页面,元素操作都只针对新的页面。
from selenium import webdriver import time from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.get("file:///E:/WebWebpageTest/page.html") driver.maximize_window() # 最大化浏览器 # 定位表达式,跳转新页面点击的元素 loc = (By.XPATH, '//a[@id="ZCA"]') WebDriverWait(driver, 30).until(EC.visibility_of_element_located(loc)) # 点击元素出现新的页面 driver.find_element(*loc).click() # 新的窗口出现了 # 等待有新的窗口出现,再去切换窗口 time.sleep(0.5) # 有时候立即去获取窗口取不到值 # 获取所有窗口的句柄 wins = driver.window_handles print('所有的窗口句柄', wins) # 返回当前窗口的句柄 cur_win = driver.current_window_handle print('当前的窗口句柄是:', cur_win) # 切换到最新打开的窗口 driver.switch_to.window(wins[-1]) print('最新的窗口句柄是:', wins[-1]) # 定位表达式,新页面输入框元素 loc = (By.XPATH, '//input[@id="userA"]') WebDriverWait(driver, 30).until(EC.visibility_of_element_located(loc)) # 在新的窗口输入数据 driver.find_element(*loc).send_keys('这是新窗口') # 查看成果 time.sleep(3) driver.quit()


二、iframe切换
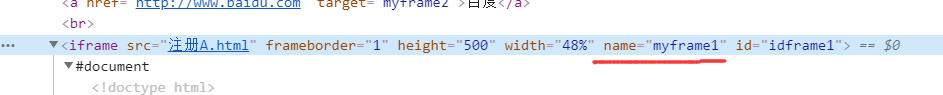
iframe就是HTML页面里面嵌套另一个HTML页面,
如果你要操作的元素,在iframe当中,那么必要切换到iframe
1、你的元素是否在iframe里面
2、找到这个iframe
3、切换到iframe
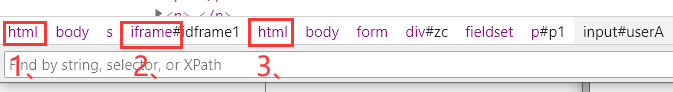
通过查看路径就可以看到有两个HTML 和一个iframe,就说明3在2的里面,就需要切换iframe


切换iframe,支持传的三个参数 1、iframe元素的name,
2、iframe元素的下标(从0开始),
3、iframe对应的WebElement对象(通过元素的八大元素定位)
from selenium import webdriver import time from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.get("file:///E:/WebWebpageTest/page.html") driver.maximize_window() # 最大化浏览器 # 切换iframe 三种类型的传递 driver.switch_to.frame('myframe1') # name # driver.switch_to.frame(0) # 下标 # driver.switch_to.frame(driver.find_element_by_xpath('//iframe[@id="idframe1"]')) # 通过八大定位方式 # 切换完成之后,就是一个新的HTML页面里面的定位 # 定位表达式,页面输入框元素 loc = (By.XPATH, '//input[@id="userA"]') WebDriverWait(driver, 30).until(EC.visibility_of_element_located(loc)) # 在窗口输入数据 driver.find_element(*loc).send_keys('切换到iframe内部') # 查看成果 time.sleep(3) # 切出来,直接切换到默认的主页面,最外层的HTML页面 driver.switch_to.default_content() # 切到上一个iframe (多层嵌套) # driver.switch_to.parent_frame() loc = (By.XPATH, '//input[@id="user"]') WebDriverWait(driver, 30).until(EC.visibility_of_element_located(loc)) # 在窗口输入数据 driver.find_element(*loc).send_keys('切换到默认的主页面') driver.quit()
三、alert弹框处理
它不是HTML元素,是js弹框,不能使用F12定位
操作流程:非HTML元素
使用 alert 类 ,操作元素导致非HTML元素出现
1、切换到它
2、将他关闭或其他操作
弹框的四个操作
al.dismiss() # 取消
al.accept() # 确定
print(al.text) # 获取弹出框的文本
send_keys # 弹出框输入
from selenium import webdriver import time driver = webdriver.Chrome() driver.get("file:///E:/WebWebpageTest/page.html") driver.maximize_window() # 最大化浏览器 # 点击出现非HTML弹出框 driver.find_element_by_id('alert').click() time.sleep(1) # 切换弹框 需要接收返回的对象 al = driver.switch_to.alert # 弹框的四个操作 print(al.text) # 获取弹出框的文本 # al.dismiss() # 取消 al.accept() # 确定 # al.send_keys() # 弹出框输入 # 暂停看操作 time.sleep(1) driver.quit()