依旧是CSS部分
贴个CSS主要知识点总结的链接:http://blog.csdn.net/html5_/article/details/26098273
【自己的笔记做得好乱,以前一直以为是字丑的原因,现在觉得大概自己归纳整理能力实在差劲,有什么办法能提高这技能?】
问题总结:
Q1 - css中的区块 inline inline-block block 三者有什么区别呢?
A1 - 内联元素是不可以控制宽和高、margin等;并且在同一行显示,不换行。
块级元素时可以控制宽和高、margin等,并且会换行。
inline:使用此属性后,元素会被显示为内联元素,元素则不会换行。
block :使用此属性后,元素会被现实为块级元素,元素会进行换行。
:使用此属性后,元素会被现实为块级元素,元素会进行换行。
inline-block:是使元素以块级元素的形式呈现在行内。意思就是说,让这个元素显示在同一行不换行,但是又可以控制高度和宽度,这相当于内敛元素的增强。
- 盒布局
基本的两种类型 - inline和block
A - 使用inline-block属性可以直接将两个div元素进行并列显示,不需要使用float属性,也不需要用clear清除浮动了。
要点:a - 使用inline-block并列显示的div之间的默认对齐方式与div元素是否为空有关,可用vertical-align进行设置(相关链接:http://bbs.csdn.net/topics/392094244)div{ 200px;height: 200px;} .div1{background: red;display: inline-block;height: 100px;} .div2{background: green;display: inline-block;} .div3{background: blue;display: inline-block;} .div4{background: yellow;display: inline-block;height: 30px;vertical-align: top;} .div5{background: green;display: inline-block;}
b - 使用inline-block并列显示的元素之间默认有空格,解决方法是在代码中令该元素之间紧邻,不要有空格,如:<div>……</div><div>……</div>
B - 在css2.1之前,如果要实现水平菜单,需要用float属性,大多数菜单是利用ul列表和li列表项目来显示的,li元素隶属于block类型下的list-item类型,所以要并列显示就要用float属性
ul{margin: 0;padding: 0;} li{ display: inline-block;//传统方式是用float:left; padding: 10px 20px; background-color: #f60; 100px; text-align: center; list-style: none; border-right: 2px solid red; } a{ text-decoration: none; color: #fff; }C - inline-table
table{ border: 2px solid black; display: inline-table; 将表格以行内元素显示 vertical-align: bottom; } td{ border: 2px solid blue; }效果:

【气死我了,浏览器各种卡顿自动退出,笔记都没来及保存,第二回了,实在没心力再整理一遍】
【现在是第二天,想了想,还是补补吧】
A - 盒阴影 box-shadow:length length radius color;
文字阴影离文字的横方向距离、纵方向距离、模糊半径、颜色;
模糊半径为0时,将绘制不向外模糊的阴影
横纵方向距离都设为0时,在盒子周围绘制阴影
横方向为负值时,向左绘制阴影
纵方向为0时,向右绘制阴影
B -指定宽高计算方法 box-sizing(https://www.cnblogs.com/zhaoran/archive/2013/05/24/3097482.html)
这个其实就是指定盒子区域要不要包括内边距和边框
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
- 盒布局
- border-radius:半径;
可以指定两个半径,第一个指定左上角与右下角边框(按照对角线划分)
如果使用了border-radius属性但是没有设置边框时,浏览器会把背景的四个角设置为圆角
绘制四个不同半径的圆角边框
border-top-left-radius - 左上角
border-bottom-left-radius - 左下角
border-top-right-radius - 右上角
border-bottom-right-radius - 右下角 - 图像边框 border-image(http://www.cnblogs.com/yolo-bean/p/7954454.html)
使用方法:border-image:url('图像路径') 边距(不能带单位)/宽度 上下方式 左右方式;(四个边距,上右下左,相同时可缩写为一个)
repeat平铺 stretch拉伸 round
补充:
各种浏览器的私有前缀
-ms- IE9
-moz- 火狐Firefox
-webkit- Safari&Chrome
-o- Opera- transform变形功能
A:
ratate旋转
使用方法:-moz-transform:rotate(角度) 顺时针旋转,角度单位是deg
scale缩放
使用方法:-moz-transform:scale(值) 倍数缩放
可能的值:scale(x,y)表示x,y轴同时缩放| scaleX(x)表示仅x轴缩放| scaleY(y)表示仅y轴缩放
skew倾斜
使用方法:transform:skew(值) 角度
可能的值:skew(x,y)表示x,y轴同时倾斜,只有一个参数时,只在水平方向倾斜| skewX(x)表示仅x轴扭曲变形| skewY(y)表示仅y轴扭曲变形
translate移动
使用方法:-moz-transform:translate(值) 移动的距离
可能的值:translate(x,y)表示向x,y轴方向同时移动,只有一个参数时,只在水平方向移动| translateX(x)表示仅在x轴方向移动| translateY(y)表示仅向y轴方向移动
<style type="text/css">
div{
100px;
height: 100px;
display: inline-block;
background: gray;
margin: 50px;
}
div.div1:hover{
-moz-transform:rotate(45deg);
transform-origin:0 0;
}
div.div2:hover{
-moz-transform:scale(0.5);
}
div.div3:hover{
-moz-transform:skew(45deg);
}
div.div4:hover{
-moz-transform:translate(50px,50px);
transform-origin: top left;
}
</style>
</head>
<body>
<div class="div1">rotate旋转</div>
<div class="div2">scale缩放</div>
<div class="div3">skew倾斜/扭曲</div>
<div class="div4">translate移动</div>
</body>
B:可以同时使用多种功能 transform:方法1 方法2 方法3;,如:-moz-transform:rotate(45deg) scale(0.5);
C:tramsform-origin:X Y;改变元素基点(http://blog.csdn.net/shenshuai89/article/details/47176309) - CSS3中的动画功能(http://blog.csdn.net/z983002710/article/details/76407757)
A:transition平滑过渡
贝塞尔曲线扫盲(http://blog.csdn.net/cdnight/article/details/48468653)
自定义CSS动画过渡中的贝塞尔曲线(http://dtop.powereasy.net/Item.aspx?id=3614)
B:animations高级动画
/*变换颜色*/ div{ 100px; height: 100px; background: gray; } /*定义关键帧合集*/ @-moz-keyframes mycolor{ 0%{ background: red; } 20%{ background:green; } 40%{ background: blue; } } div:hover{ /*运用动画*/ -moz-animation-name:mycolor; -moz-animation-duration:5s; -moz-animation-timing-function:linear; -moz-animation-iteration-count:infinite; /*这个表示无限循环*/ } - 布局相关样式
A:多栏布局
column-count属性 - 将一个元素中的内容分成多栏进行显示。
用法:column-count:栏目数;
兼容性写法:-moz-column-count:栏目数;……
注意:在使用多栏布局的时候,要将元素的宽度设置为多个栏目的总宽度
column-width属性 - 指定栏目的宽度来生成分栏
兼容性写法:-webkit-column-width……
column-gap属性 - 指定栏目与栏目之间的距离
column-rule属性 - 给栏目之间增加分割线
/*.div1{ 100%; -moz-column-count:3; }*/ .div1{ 100%; -moz-column-150px; -moz-column-gap:150px; -moz-column-rule:solid 2px red; /*跟定义border一样,要分别指定样式 宽度 颜色*/ } div.div3{ 100%; height: 300px; background: #f60; }B:盒布局
使用方法 - 在外层盒子中添加样式:display:-moz-box;
(传统方法是用float,但是高度不同时无法对齐)
盒布局与多栏布局的区别 - 多栏布局的栏目宽度必须相等,也只能统一指定栏目宽度,所以多栏布局比较适合在文字内容页面使用,并不适合在整个网页编排时使用
C:弹性盒布局
弹性盒布局 - 让DIV宽度随浏览器窗口变化而变换(自适应)
兼容性写法:-moz-box-flex
改变元素的显示顺序
使用弹性盒布局的时候,可以通过box-oridinal-group属性来改变各个元素的显示顺序,浏览器根据序号从小到大显示元素
兼容性写法:-moz-box-oridinal-group
box-orient指定多个元素的排列方向(用兼容性写法)
属性值:horizontal - 水平方向从左到右排列子元素
vertical - 垂直方向从上到下排列子元素<style type="text/css"> #main{ margin: 0 auto; display: -moz-box; /*盒布局*/ -moz-box-orient:vertical; 指定元素的排列方向为垂直排列 } #left{ /*float: left;*/ 300px; padding: 10px; background: gray; -moz-box-ordinal-group:3; /*改变元素的显示顺序*/ } #right{ 300px; padding: 10px; background: #f60; -moz-box-ordinal-group:2; /*float: left;*/ } #content{ /*float: left;*/ background: yellow; -moz-box-flex:1; /* 弹性盒布局*/ -moz-box-ordinal-group:1; } #left,#right,#content{ -moz-box-sizing:border-box; } </style> </head> <body> <div id="main"> <div id="left"> <h1></h1> <ul> <li><a href="demo.html">这是1</a></li> <li><a href="demo.html">这是2</a></li> <li><a href="demo.html">这是3</a></li> <li><a href="demo.html">这是4</a></li> <li><a href="demo.html">这是5</a></li> </ul> </div> <div id="content">能的值:skew(x,y)表示x,y轴同时倾斜,只有一个参数时,只在水平方向倾斜| skewX(x)表示仅x轴扭曲变形|
skewY(y)表示仅y轴扭曲变形 translate移动 使用方法:-moz-transform:translate(值) 移动的距离 可能的值:translate(x,y)表示向x,y轴方向同时移动,
只有一个参数时,只在水平方向移动| translateX(x)表示仅在x轴方向移动| translateY(y)表示仅向y轴方向移动使用方法:transform:skew(值) 角度 可能的值:skew(x,y)
表示x,y轴同时倾斜,
只有一个参数时,只在水平方向倾斜| skewX(x)表示仅x轴扭曲变形| skewY(y)表示仅y轴扭曲变形 translate移动 使用方法:-moz-transform:translate(值) 移动的距离 </div> <div id="right"> <h1>推荐文章</h1> <ul> <li><a href="demo.html">这是1</a></li> <li><a href="demo.html">这是2</a></li> <li><a href="demo.html">这是3</a></li> <li><a href="demo.html">这是4</a></li> <li><a href="demo.html">这是5</a></li> </ul> </div> </div> </body>元素的宽高自适应
在使用盒布局的时候,元素的宽高具有自适应性,就是元素的宽高可以根据排列方式的改变而改变
使用弹性盒布局来消除空白
方法就是给子DIV中加入一个box-flex属性
对多个元素使用box-flex属性
box-flex:一个正数;当数值相同时子元素平分容器宽高,否则值越大所占面积越大<style type="text/css"> #main{ display: -moz-box; /*先变成盒布局*/ border:solid 5px green; /*-moz-box-orient:horizontal;*/ -moz-box-orient:vertical; 500px; height: 400px; } #div1{ background: blue; -moz-box-flex:1; } #div2{ background: pink; -moz-box-flex:1; /*清除空白*/ } #div3{ background: yellow; } #div1,#div2,#div3{ -moz-box-sizing:border-box; font-size: 30px; -moz-box-flex:1; } </style> </head> <body> <div id="main"> <div id='div1'>这是DIV1</div> <div id='div2'>这是DIV2</div> <div id='div3'>这是DIV3</div> </div> </body>
属性值:start| center |end
指定水平方向与垂直方向的对齐方式(http://blog.csdn.net/juzipchy/article/details/72870152)
box-pack(水平)和box-align(垂直)属性来指定元素中的内容或者子元素的水平或垂直方向的对齐方式
- transform变形功能
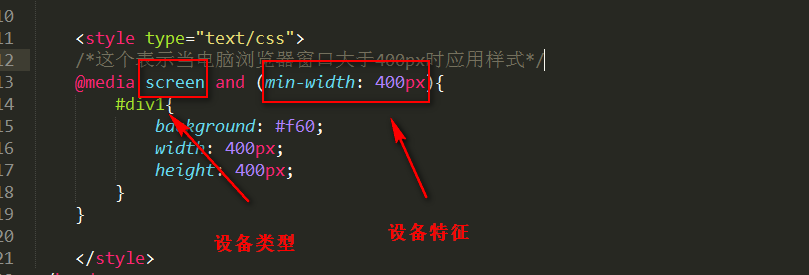
media queries与自适应布局(http://blog.csdn.net/z983002710/article/details/76432959)