>>主要功能:
(1)图片切换浏览,上一张/下一张。
(2)图片放大、缩小。包括两种机制:鼠标滚轮和按钮放大/缩小。
(3)图片自动循环播放,间隔2s。点击播放后,其他操作均无效,直至点击暂停。
(4)图片顺时钟旋转,每次90度。可在放大/缩小状态下旋转,或者相反。
(5)在图片被放大/缩小/旋转后,点击还原或者切换图片时,自动恢复为默认大小。
>>最终效果:
(1)点击播放按钮:

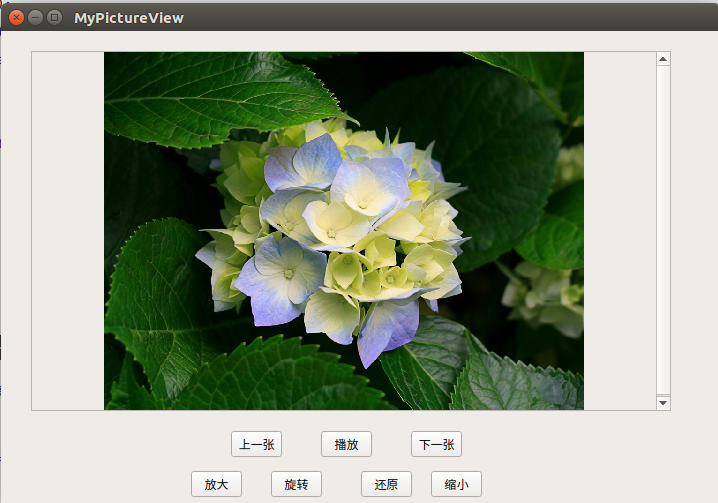
(2)暂停后,点击下一张:

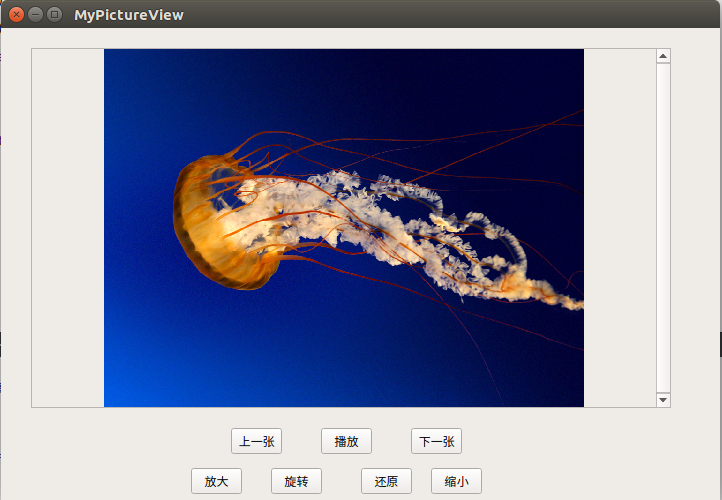
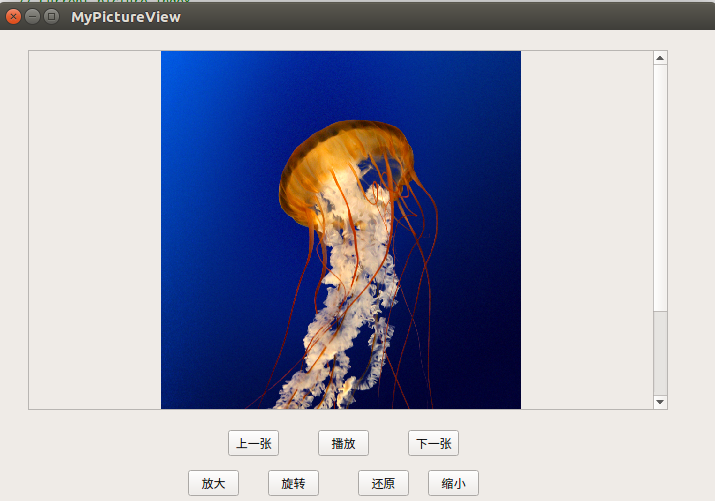
(3)点击放大(或鼠标滚轮往前滚动):

(4)点击还原:

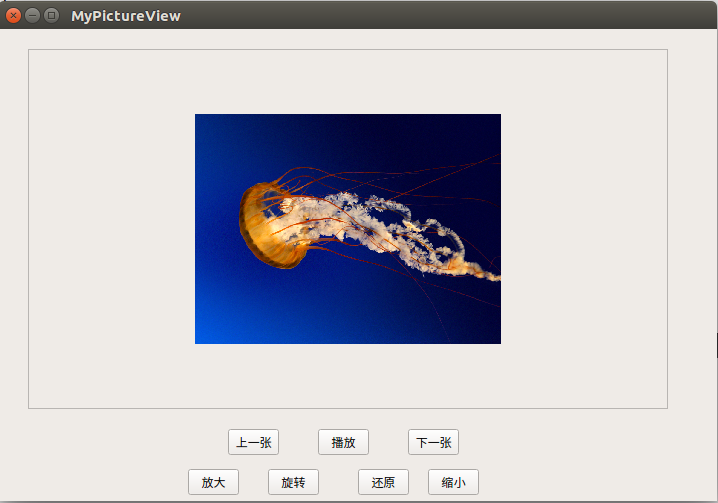
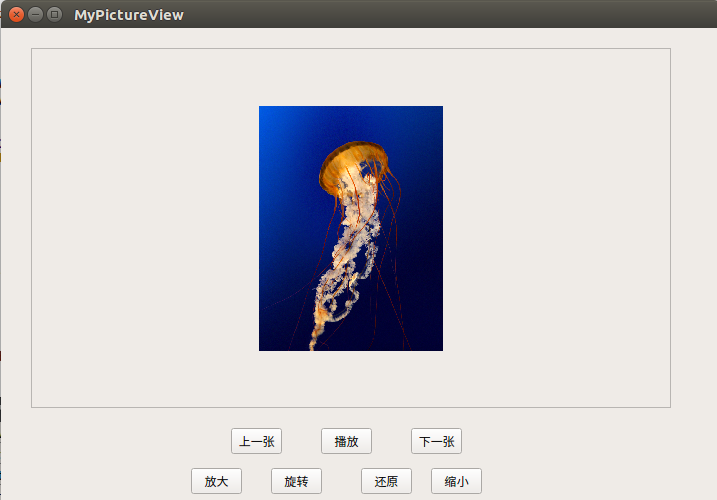
(5)点击缩小(或鼠标滚轮往后滑动):

(6)点击上一张:

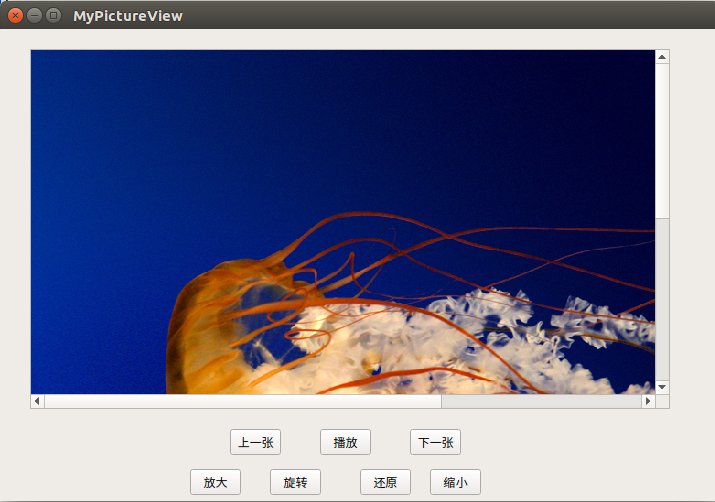
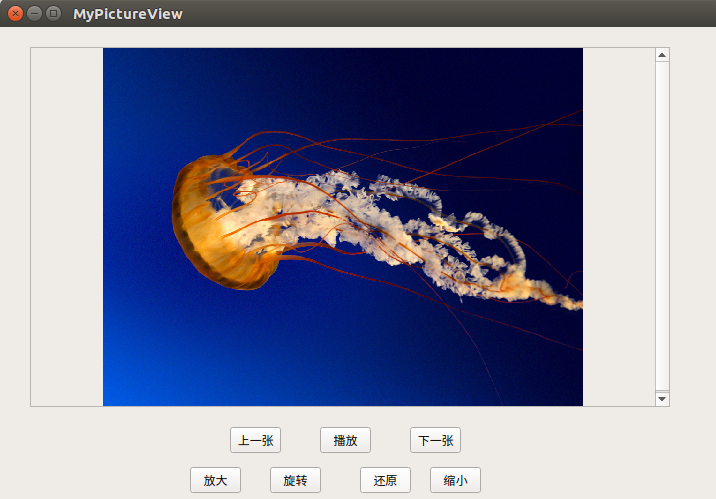
(7)点击旋转:

(8)点击缩小(或鼠标滚轮往后):

(9)点击还原:

>>添加程序:
新建Gui工程,名为MyPictureView,类名MyPictureView,基类选择QWidget。
mypictureview.h

#ifndef MYPICTUREVIEW_H #define MYPICTUREVIEW_H #include <QWidget> #include <QVector> #include <QPixmap> #include <QTimer> #include <QFileDialog> #include <QString> #include <QLabel> #include <QWheelEvent> namespace Ui { class MyPictureView; } class MyPictureView : public QWidget { Q_OBJECT public: MyPictureView(QVector<QPixmap *> &pictures); ~MyPictureView(); private slots: void on_btn_prev_clicked(); void on_btn_spin_clicked(); void on_btn_play_stop_clicked(); void on_btn_orig_clicked(); void on_btn_next_clicked(); void on_btn_big_clicked(); void on_btn_smal_clicked(); void wheelEvent(QWheelEvent * event); void pic_showloop(); private: Ui::MyPictureView *ui; QVector<QPixmap *> &pictures_; QTimer *timer; QPixmap pix; QLabel *label; void pic_show1(); void pic_show2(); bool isPlaying; float scale; int size; int currentIndex; int imageAngle; }; #endif // MYPICTUREVIEW_H
mypictureview.cpp

#include "mypictureview.h" #include "ui_mypictureview.h" MyPictureView::MyPictureView(QVector<QPixmap *> &pictures) : pictures_(pictures), ui(new Ui::MyPictureView) { ui->setupUi(this); scale = 1; currentIndex = 0; // Current picture index size = pictures_.size(); isPlaying = false; imageAngle = 0; label = new QLabel; ui->scrollArea->setWidget(label); ui->scrollArea->setAlignment(Qt::AlignCenter); //显示位置,对齐方式 timer = new QTimer; timer->setInterval(2 * 1000); //2s connect(timer,SIGNAL(timeout()),this,SLOT(pic_showloop())); label->setAlignment(Qt::AlignCenter); if(size > 0) pic_show1(); } MyPictureView::~MyPictureView() { delete ui; } void MyPictureView::on_btn_prev_clicked() //上一张 { timer->stop(); scale = 1; imageAngle = 0; currentIndex--; if(currentIndex<0) currentIndex=size-1; pic_show1(); } void MyPictureView::on_btn_spin_clicked() //旋转 { imageAngle += 1; imageAngle = imageAngle % 4; pic_show2(); } void MyPictureView::on_btn_play_stop_clicked() //播放、暂停,间隔2s { isPlaying = !isPlaying; if(isPlaying) { ui->btn_play_stop->setText(tr("暂停")); timer->start(); ui->btn_big->setEnabled(false); ui->btn_next->setEnabled(false); ui->btn_orig->setEnabled(false); ui->btn_prev->setEnabled(false); ui->btn_smal->setEnabled(false); ui->btn_spin->setEnabled(false); } else { ui->btn_play_stop->setText(tr("播放")); timer->stop(); ui->btn_big->setEnabled(true); ui->btn_next->setEnabled(true); ui->btn_orig->setEnabled(true); ui->btn_prev->setEnabled(true); ui->btn_smal->setEnabled(true); ui->btn_spin->setEnabled(true); } } void MyPictureView::on_btn_orig_clicked() //还原 { timer->stop(); scale = 1; imageAngle = 0; pic_show1(); } void MyPictureView::on_btn_next_clicked() //下一张 { timer->stop(); scale = 1; imageAngle = 0; currentIndex++; if(currentIndex>size-1) currentIndex = 0; pic_show1(); } void MyPictureView::on_btn_big_clicked() //放大 { timer->stop(); scale = scale*1.25; //和0.8对应,放大次数和缩小次数点击相同次,会还原到原来的样子 if(imageAngle != 0) pic_show2(); else pic_show1(); } void MyPictureView::on_btn_smal_clicked() //缩小 { timer->stop(); scale = scale*0.8; if(imageAngle != 0) pic_show2(); else pic_show1(); } void MyPictureView::wheelEvent(QWheelEvent *event) //滚轮放大或缩小 { int num = event->delta(); if(!isPlaying) { if(num > 0) on_btn_big_clicked(); else on_btn_smal_clicked(); } } void MyPictureView::pic_show1() //显示图片 { pix = (*pictures_[currentIndex]).scaled(640*scale,360*scale,Qt::KeepAspectRatio); label->setPixmap(pix); } void MyPictureView::pic_show2() //旋转后的显示 { QMatrix leftmatrix; leftmatrix.rotate(90*imageAngle); pix = (*pictures_[currentIndex]).scaled(640*scale,360*scale,Qt::KeepAspectRatio); label->setPixmap(pix.transformed(leftmatrix,Qt::SmoothTransformation)); } void MyPictureView::pic_showloop() //循环显示图片 { scale = 1; currentIndex ++; if(currentIndex > size-1) currentIndex = 0; pic_show1(); }
main.cpp

#include "mypictureview.h" #include <QApplication> int main(int argc, char *argv[]) { QApplication a(argc, argv); QVector<QPixmap *> pictures; pictures.push_back(new QPixmap(":/pictures/1")); pictures.push_back(new QPixmap(":/pictures/2")); pictures.push_back(new QPixmap(":/pictures/3")); pictures.push_back(new QPixmap(":/pictures/4")); pictures.push_back(new QPixmap(":/pictures/5")); pictures.push_back(new QPixmap(":/pictures/6")); pictures.push_back(new QPixmap(":/pictures/7")); pictures.push_back(new QPixmap(":/pictures/8")); MyPictureView view(pictures); // Disable maximize and minimize button view.setWindowFlags(view.windowFlags() & ~Qt::WindowMaximizeButtonHint & ~Qt::WindowMinimizeButtonHint); view.show(); return a.exec(); }
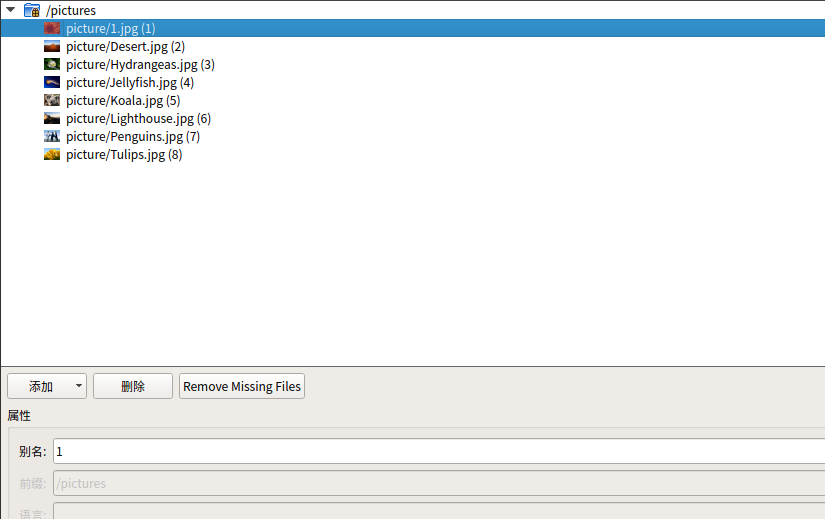
添加资源:
(1)资源名随便起一个,我这里起的是pictures,然后我在工程目录下新建了一个文件夹来存放图片资源,取名为picture。
(2)在资源管理器中,先修改一下前缀,可以直接输入一个“/” 。我这里输入的是“/pictures”。
(3)可以选择为每个图片起一个别名,我这里分别用数字1~8代替图片的名字。

现在,我们就可以使用QPixmap(":/pictures/1")来加载别名为1的图片。
