学习需要,根据dwin的官方文档及网络资料整理而来。
一、 基础知识理解
1.1、变量地址和描述指针
VP(变量地址)和SP(描述指针)通常是指显示变量功能的两种定义,两者共用0000到6FFF地址。
(1) VP指某个变量显示功能必须需要的实际地址,必须要定义。VP指定变量存储器空间的数据操作首(字)地址,存放页面上对应的配置按钮的数据;
(2) SP指某个VP地址显示的控件的属性地址,以便在应用中可以让用户指令修改,达到实时控制不同显示效果目的如字体颜色、位置、状态等属性。可以不定义(默认FFFF)。如图1所示,红色的框里面的内容即为描述指针(属性地址),黄色的框里面的内容为变量地址(实际地址)。

图1 显示变量地址
1.2、数据变量类型
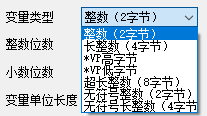
DGUS所支持的数据类型如图二所示。

图2 数据类型
类型说明:
整数(2字节):-32768(0x8000)到+32767(0x7FFF)
长整数(4字节):-2147483648(0x80000000)到+2147483647(0x7FFFFFFF)
VP 高字节:只显示 VP 高字节数据
VP 低字节:只显示 VP 低字节数据
超长整数(8字节):-9223372036854775808 到 9223372036854775807
无符号整数(2字节):0(0x0000)到 65535(0xFFFF)
整数、小数位
整数位为整个数据的长度,包括小数位。小数采用定点小数表示,用户自定义小数位数,比如 0x186ED(100077),规定小数为 2 位时,表示 1000.77;0xE7913表示-1000.77(先把十进制数转化为十六进制数,取补码加一得到相应的负数)。在实际的使用过程中,要按接受的数据类型配置相应的数据类型。
1.3、DWIN_SET内部文件理解
a、0号字库(只能显示ASCII码类型的,显示汉字的需要其他字库的支持,这个可以根据实际的需求利用ts3字库生成器生成)。
b、12是GBK录入输入法文件(暂时用不到)。
c、13是触控配置文件(暂时用不到)。
d、14是显示配置文件(自动生成)。
e、15-21是系统预留。
f、22是初始值加载文件(自动生成)。
g、23是os二次开发软件写ASM文件编译生成后下载到屏里面的文件(暂时用不到)。
h、24开始是用户自定义从:如图标库大小大于256KB,假设为257KB,那么将占用两个字库空间,假设字库命名“40_指示灯.ICO” 大小为257KB,那么占用了40,41 两个字库空间,下一个图标库不能写为41.ICO,必须由42序号命名开始。
i、config.txt系统配置说明。
DGUS软件系统配置点击自动生成或手动修改:
R1=03 ;波特率,03=9600
R2=2C ;2CH=00101100B 参考开发指南R2寄存器定义表格.2 .3 .5位配置(软件工作模式配置寄存器)
R3=5A ;帧头高字节
R6=40 ;触摸屏控制背光启用后,点击触摸屏后背光亮度(00-40)
R7=10 ;触摸屏控制背光启用后,一段时间不点击,背光关闭的亮度
R8=1E ;30秒不点击触摸屏,触摸屏背光降低到上面R7=10
RA=A5 ;帧头低字节
RUN_DWIN_OS ;启用os (STOP_DWIN_OS;关闭os)
TP_CORRECT ;插卡配置时开启触摸屏校准一次
RC=00 ;参考RC寄存器8个位的配置。
1.4 、实际变量地址规划
(1)变量图标 占用一个地址。如5A A5 05 82 0001 0001显示0001地址的1号图标。
(2)动画变量图标 占用两个地址。如5A A5 05 82 0002 0001显示0002地址的动画图标开始动画,另一个地址理解为辅助用。
(3)位变量图标 占用三个地址,实际指令是占用一个地址,如5a a5 05 82 0004 FFFF将0004地址的16个位写满,另外两个地址,是辅助地址,主要是辅助位变量图标的动画显示用的,辅助地址不可以访问,可以接在后面设置如0005,0006。
(4)文本变量 一个汉字占用两个字节地址,如发指令显示北京,5A A5 07 82 0008 B1B1 BEA9。
(5)数据变量 不同的数据类型占用的地址大小不同,最少占两个字节地址,如设置整数,发送5A A5 05 82 000A 000B,在0x000A地址里写入11,如长整数:5A A5 07 82 000B 0000 000B 在000B和000C地址里面写入数11,数据变量显示的单位占用的是描述指针地址,最多可显示11个ASCII码。
(6)RTC时间 不占用变量地址,可以用描述指针。
(7)动画图片 不占用变量地址,可以用描述指针。
(8)HEX变量(时间变量) 占用变量地址根据右边设置 Byte_Mum的长度来的,比如Byte_Mum设置4,那么地址占用是4个字节,也就是2个变量地址,编码字符串占用描述指针的地址。
DGUS标准屏变量地址0000H~6FFFH。
描述指针间隔0x10个地址间距,如5000,5010,5020,5030。建议描述指针可以设置4000到6F00之间,变量地址4000H之前,这样就不会产生冲突,6F00到6FFF之间的变量地址是硬件参数部分用的不推荐使用这个部分。6FFF之外的变量地址不要使用,会出现不可预计的错误。
1.5、五条指令
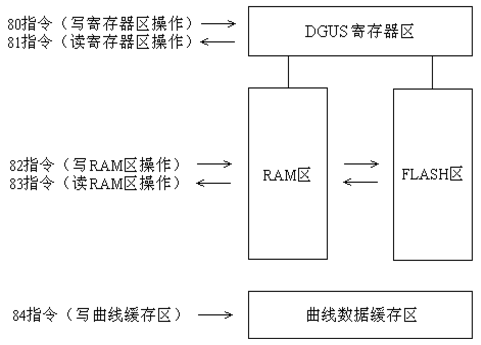
DGUS液晶屏共有5条通信指令。如图3所示,这5条指令被分为3组,一组(0x80、0x81)用于对DGUS寄存器区的访问,一组(0x82、0x83)用于对用户RAM区的访问,一组(0x84)用于刷新曲线。如图三所示:

图3 DGUS的五条指令
1.6、DGUS寄存器区的访问
a、读DGUS屏寄存器指令(81)
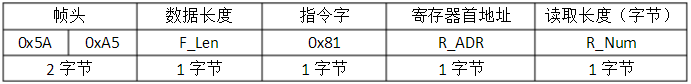
数据帧格式如图四所示:

图4数据帧格式
R_ADR:用户将读取以此为首地址的连续的一段数据。
R_Num:用户要读取的以R_ADR为首地址,连续的一段数据的字节数。
举例读图片地址为说明:
以读当前图片地址为例(假设当前页面地址是第 5 幅)向屏发指令如下:
5A A5 03 81 03 02
5A A5 表示:帧头(默认帧头,如果自行修改,请根据当前帧头发送指令)
03 表示:数据长度(以字节为单位)
81 表示:读DGUS屏寄存器
03 表示:寄存器(存储DGUS 屏页面寄存器(03和04寄存器存放的页面))
02 表示:02个字节长度(图片地址是两个字节)
指令发送完毕后以后屏会向串口返回读的应答:
5A A5 05 81 03 02 0005
5A A5 表示:帧头
05 表示:数据长度
81 表示:读DGUS屏寄存器
03 表示:寄存器(存储DGUS 屏页面寄存器(03和04寄存器存放的页面))
02 表示:02个字节长度(图片地址是两个字节)
0005 表示:读回来的03和04寄存器里面放的数,也就是页面号
b、写DGUS屏寄存器指令(80)
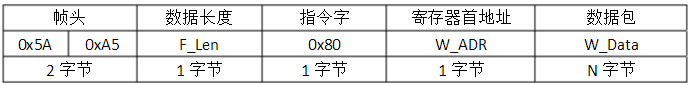
数据帧格式如图五示:

图5据帧格式
W_ADR:“数据包”中的数据将以其为首地址,被依次写入后面的寄存器地址中。
W_Data:要被写入DGUS寄存区中的数据。
此处以切换图片为例,如从当前页面切换到第6幅图片,向屏发指令如下:
5A A5 04 80 03 0005
5A A5 表示:帧头
04 表示:数据长度
80 表示:写DGUS屏寄存器
03 表示:寄存器(存储DGUS 屏页面寄存器(03和04寄存器存放的页面))
0005 表示:向寄存器03和04分别写00和05,也就是切换到第5页
(此条指令还可以这样写 :5A A5 03 80 04 05,只写04寄存器,针对页面不超过FF)
其他寄存器写指令举例:
控制亮度: 5A A5 03 80 01 20 一半的亮度范围(亮度范围00~40)
蜂鸣器: 5A A5 03 80 02 20 单位10ms最大FF
复位指令: 5A A5 04 80 EE 5A A5 相当如掉电之后再上电的效果
页面切换: 5A A5 04 80 03 0001
RTC: 5A A5 0A 80 1F 5A 17 07 20 00 16 05 59
(更改为2017年07月20日16:05:59星期用的00自动换算)
按键触发,4F键控:5AA5 03 80 4F (00~FF) 勾选后指令控制触摸按键功能。右上角键控选项是01到FF之间可以设置255个键,把按钮设置键控之后,软件界面显示颜色会变灰,这个时候就需要:发指令触发5a a5 03 80 4F 01。触控就不起作用,整个过程中指令就相当于触控的效果。
1.7、用户RAM区的访问(变量地址)
a、写变量存储器指令指令(82)
数据帧格式如图六

图6数据帧格式
此处以往 0000 变量地址里写数值 2 为例:
5A A5 05 82 0000 0002
5A A5 表示:帧头
05 表示:数据长度
82 表示:写变量存储器指令
0000 表示:变量地址(两个字节)
0002 表示:数据2(两个字节)
指令代表往0000地址里面赋值2.屏上的显示,数据变量整数类型2
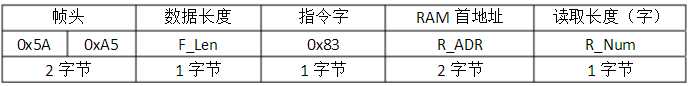
b、读变量存储器指令指令(83)
数据帧格式如图七:

图7据帧格式
此处以读 0000 变量地址里的数值(假设当前数值为 2)为例:
5A A5 04 83 0000 01
5A A5 表示:帧头
04 表示:数据长度
83 表示:读数据存储区指令
0000 表示:变量地址(两个字节)
01 表示:从 0000 地址开始读 1 个字长度数据
读完以后屏会向串口返回读应答:
5A A5 06 83 0000 01 0002
5A A5 表示:帧头
06 表示:数据长度
83 表示:读变量存储器指令指令
0000 表示:变量地址(两个字节)
01 表示:从 0000 地址开始读 1 个字长度数据
00 02 表示:0000 地址里的数据值是 2
1.8、曲线缓存区的访问
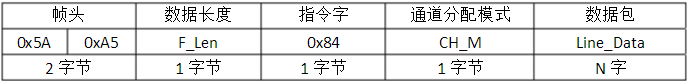
0x84指令专门用于曲线数据的更新,指令格式如下:

图8据帧格式
CH_M:此字节控制着“数据包”中的数据是写到哪个曲线缓存的。字节中的8个位,从低到高依次编号为bit0、bit1、……bit7,分别控制着曲线通道0、通道1、……通道7的数据分配,取值为1有效。
Line_Data:发给曲线缓存的数据,每个数据为1个Word。
举例说明:将数据0x0001、0x0002写到通道0,将数据0x0003、0x0004写到通道5。
指令:5A A5 0A 84 21 (0001 0003)(0002 0004)
举例说明:将数据0x0001、0x0002、0x0003分别写到通道0、1、2。
指令:5A A5 08 84 07 0001 0002 0003
1.9、描述指针指令说明
a、以数据变量显示的属性框来介绍描述指针

图9数据变量显示属性
例:数据变量显示的描述指针设置5000,参考上表红色框内可以看做偏移地址。
控制颜色的地址就是5003
控制坐标的地址就是5001
改变数据变量显示颜色:5A A5 05 82 5003 F800。修改成红色。
改变数据变量显示位置:5A A5 07 82 5001 0000 0000。数据框会出现位置在(0,0)。
若描述指针为1000变量地址为2000,需显示左对齐,2位整数,三位小数,整数类型。指令:5A A5 07 82 1005 0002 0300。
通过以上命令我们可以得知,描述指针加上变量的偏移地址即为修改变量相应属性的实际地址。
b、文本变量显示
改变字体颜色5A A5 05 82 1003 0030
c、图标变量显示

图10图标变量显示属性
图标描述指针显示背景色指令举例:假设描述指针为5000,图标库位置为24。
5A A5 05 82 5007 1801 显示背景
5A A5 05 82 5007 1800 不显示背景
动画变量图标可以指令控制改变停止的图标:可以用描述指针+06H地址Icon_Stop,指令举例:5a a5 05 82 5006 0002停止图标2号,这个图标的序号可以取该基地址ICO图标的所有的小图片图标序号范围。
1.10、图标
迪文DGUS液晶屏所指的图标是分辨率小于255*255的图片文件,命名方式与图片相同,即前缀为存储序号。
直接的图标文件迪文DGUS屏是不能装载和识别的,需要事先把所有图标设计好并放在一个自定义的文件夹中,然后使用“DWIN_ICO生成工具”(软件的初始页面)生成一个.ICO的图标库文件,这个图标库文件的文件名前缀也必须是数字开头,数字即其在FLASH存储器空间的存储编号。例如名称为24.ICO图标库文件,其存储位置为FLASH存储器空间的第24号扇区,需要注意的是,根据图标库文件的大小,其实际占用的扇区数量有可能大于1个,这个在给图标库分配存储扇区时需要注意,以免多个存储文件之间发生交叠。
使用迪文的图标生成工具制作好图标库文件后,将其移至HMI工程目录中的DWIN_SET文件夹中,然后在DGUS配置软件中才能预览到此库文件。
1.11、字库
迪文DGUS液晶屏只支持点阵字库,不支持矢量字库。
字库的属性包括:字符大小、字体、字库编码方式、存储编号。
迪文屏出厂预装了4*8~64*128分辨率的ASCII码字库,文件名为0_DWIN_ASC.HZK,即其存储在FLASH存储区的第0号扇区。
其他字库需要客户自己生成并存储在FLASH存储区的24号以后的扇区。(将字库文件放在DWIN_SET文件夹中即可在软件中预览并调用)
根据实际的需求利用ts3字库生成器生成相应的字库文件。
二、 显示变量操作说明
在显示变量中文本显示变量和数据变量显示是最常用到的两种变量显示类型,其用法有相似之处,如都需要规划好各自的描述指针,地址变量及合适的字库(数据变量用0号字库)等,区别在于显示的内容不同(文本有相应的编码格式),数据变量需要设置相应的数据类型以及数据形式(整数、小数)。在液晶显示的同一页面其他的变量类型在使用时或多或少的都会和这两种数据变量显示配合使用。其他变量显示介绍如下:
2.1、图标变量显示
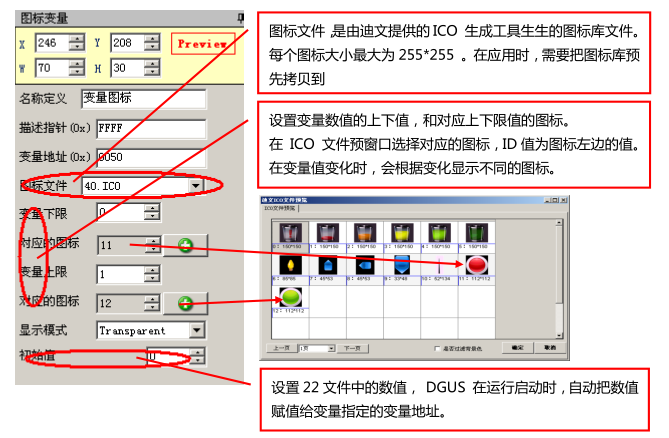
图标随变量值的变化而变化,可设定变量上下限。图标需从预先生成的 ICO 图标库调用,设置参数及说明如图十一所示。

图11 图标变量显示参数设置
描述指针:软件自带地址重合判重功能,如果设置的地址与已有地址区域重合,会提示“地址指定冲突”报错,并将设置的值改回0XFFFF,即表示由配置文件生成,本变量可以将其设置为0XFFFF。
变量地址:为该变量分配一个储存地址。
图标文件:选择图标库的存储位置。
变量上下限及对应的图标:变量地址中的值分别对应上下限的图标,即该控件处将根据地址中的值进行图标变换。
显示模式:选择是否将图标的背景显示出来。
初始值:设置为0。
演示效果:每个图标持续显示的时间。
2.2、动画图标显示和图片动画显示
a、动画图标显示
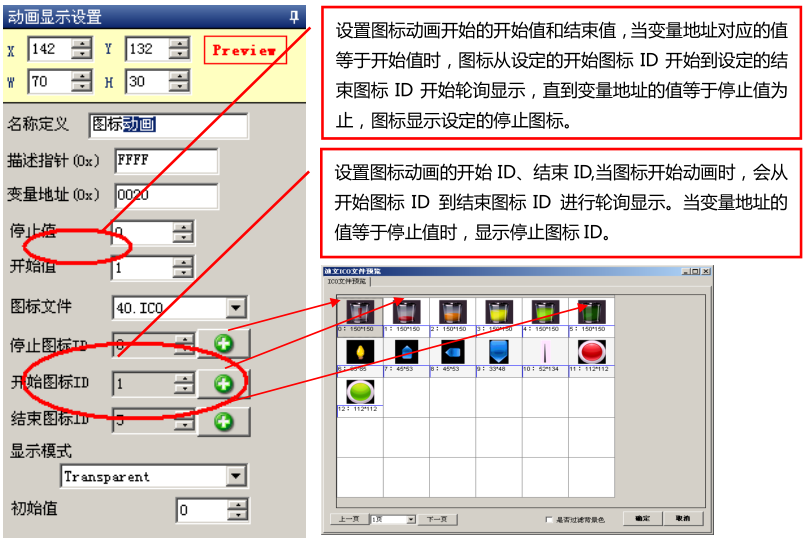
显示动画图标,设定开始值和停止值,当数据等于开始值时,DGUS 开始重开始图标到结束图标循环播放,每副图标的显示时间自动分配,动画图标参数设置及说明如图十二所失。

图12 图标变量显示参数设置
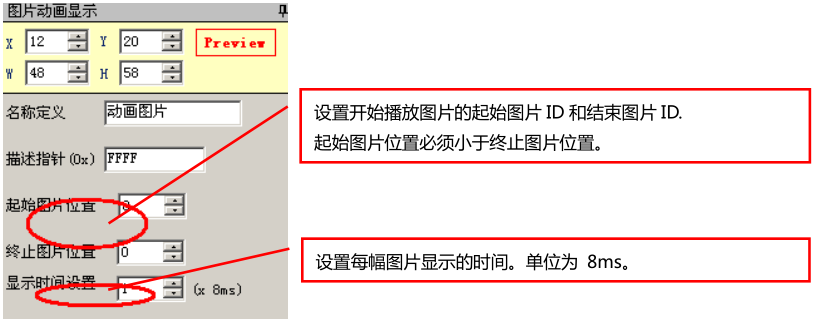
b、图片动画显示
用于实现图片自动播放功能,如开机动画等,设置开始播放的起始图片和结束图片,实现(循环)播放,图片动画显示如图13所示。

图13 图片动画显示参数设置
a、b两种方案均可用于开机动画显示的效果展示。两者之间的区别是图片动画不需要生成图标文件,可以直接以图片ID作为动画的起始和终止的标志 。而动画图标显示需要设置某一初始值,而这初始值可以作为一个触发条件在任何我们需要的时候利用这一条件显示动画效果。
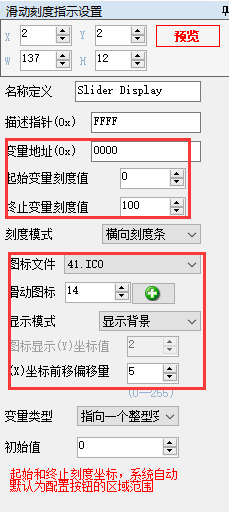
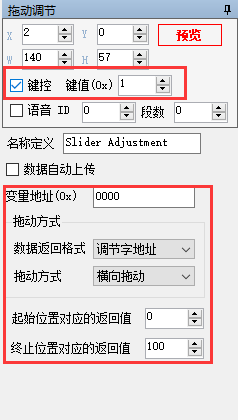
2.3、滑动刻度指示和拖动调节
滑动刻度指示和拖动调节是相互配合使用的,由于本液晶屏没有触摸屏,这里我们设置拖动调节为键控的方式,并设置键值为1。其本质就是向4F寄存器里面写入数值,以命令的方式代替触控的过程设置参数如图14所示。


图14 滑动刻度指示和拖动调节参数设置
设置时要注意这里的变量地址要是一样的,保证操作的是同一数据。由于是在做测试这里把描述指针设置为了0xFFFF,在实际应用中根据实际需要设置。
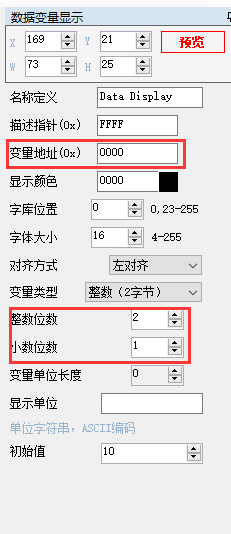
2.4、数据变量显示和增量调节


图15 数据变量显示和增量调节参数设置
数据变量显示和增量调节的配置使用方法和上面的一组是类似的,这里设置键控值为2。需要注意的是:由于数据变量显示设置了一位的小数,而增量调节设置的步长是5,所以每次发送命令之后,数据的值以0.5的大小在变化,如果没有设置小数位则数值以5的大小在变化。
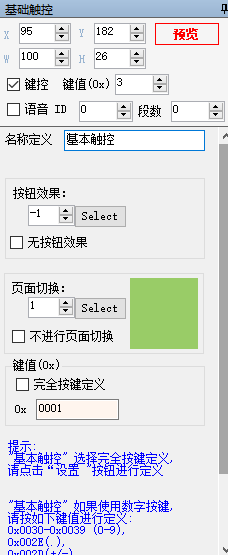
2.5、基本触控
和前面的类似我们设置这些触控的控件为键控的方式,由于其属性为基本触控,所以可用在任何需要触控功能的地方,以实现按钮效果,或是页面切换效果。
注:在使用键控命令时要注意当前所在的页面,4F寄存器在DGUS处理完键码之后会自动清零,所以可以多次对4F寄存器写值,经测试不同的页面上可以有相同的键码值,但是一定要注意区分页面。
从整个系统的程序来看,就一个菜单页面的操作来说,大致上分为两个步骤,第一:实现一个选中的效果(调背景图片或者是改变字体颜色)。第二:如果确定当前选项是操作者的操作选项,则利用页面切换功能进行页面切换(或者其他的实现效果)。对于键码的引入,个人感觉没有带来特别大的作用,利用键控实现以上所说的功能也得需要两个步骤,第一步与上面的相同,第二步则由相应的页面切换命令改为键控的命令。基本触控的参数设置如图十六所示:

图16 基本触控参数设置
2.6、位变量图标显示
用于通过变量分解成的位变量来进行控制的功能。一个变量可分成 16 位,逆序排列,图标需从预先生成的 ICO 图标库调用,位变量参数设置如图十七所示:
辅助地址:辅助变量指针,双字,用户软件不能访问,设置为0000。
设置:为1的位就是需要显示的位,0就是不需要显示的位。
移动间隔:在设置中每一个要显示的位的显示间隔。
图标文件:在DWIN_SET文件夹中将后缀为ICO的图标文件加入进来,文件必须按照顺序排好。在ICONOS,ICONOE,ICON1S,ICON1E中根据显示模式中的设置选择好。

图17 位变量显示参数设置
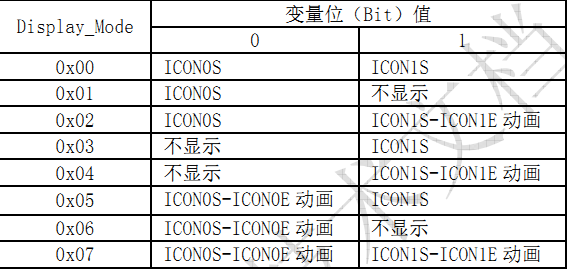
显示模式:依据下表进行设置。

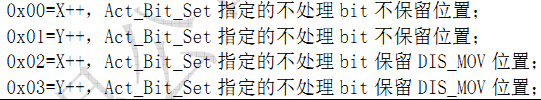
移动模式:表示位图标的排列方式,参照下表进行设置。

2.7、实时曲线显示
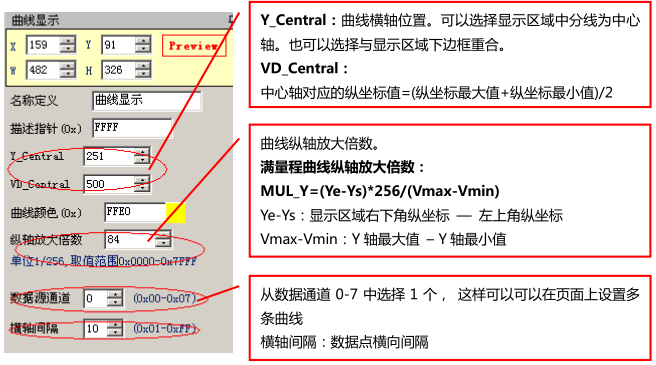
实时曲线显示的配置参数如图十八所示:

图18 实时曲线显示参数设置
以上参数设置时参考下表中的具体的属性设置信息
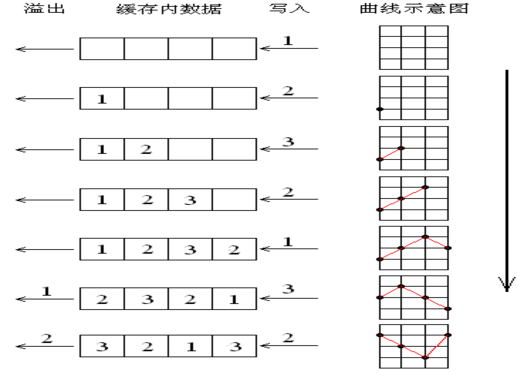
DGUS液晶屏内部设有专门的类似FIFO性质的曲线数据缓存区,可同时满足8条曲线的数据缓存。用户对此空间只能写,不能读。横轴间隔设置好以后类似于横轴的坐标轴已经设置好,缓冲区的数据作为纵坐标。曲线形成示意图如图十九所示:

图19 曲线形成示意图
2.8、列表显示
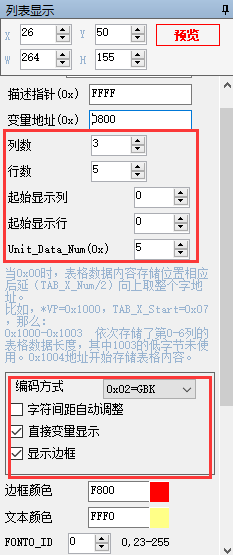
测试中把列表设置为:5行3列的表格,每个表格可显示5个字长数据,设置参数如图二十:
图标ID:在该图标库中选择需要显示图标的位置
图标旋转中心:设置图标旋转的中心,若不进行设置,则默认为配置按钮的左上角图标就是图标旋转中心。
各种角度设置:设置起始角度,终止角度以及分别对应的变量值。
显示模式:设置为透明。
初始值:设置为0。

图20 列表显示参数设置
每个格子的地址分布如下表所示:
|
0x0800 |
0x0805 |
0x080A |
|
0x080F |
0x0814 |
0x0819 |
|
0x081E |
0x0823 |
0x0828 |
|
0x082D |
0x0832 |
0x0837 |
|
0x083C |
0x0841 |
0x0846 |
用82指令往相应地址写入数据即可。
比如发送5A A5 05 82 0800 B1B1 会在0x0800,也就是第一个单元格显示“北”字。
2.9、图标旋转显示
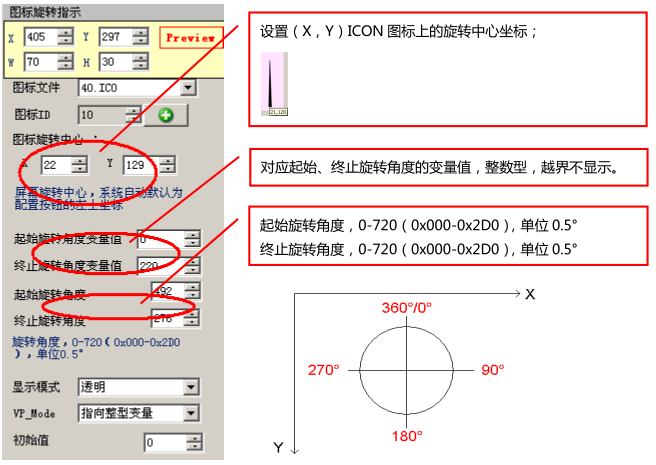
本指令主要用于仪表刻度盘的指针指示。旋转始终假定为“顺时针”转动,即终止旋转角度必须大于起始旋转角度。使用时要先在图标变量里面设置好选用的指示指针,并且要在液晶的显示页面添加合适的表盘,其参数设置如图二十所示: 
图21 图标旋转指示参数设置
2.9、滚动文本显示
其主要功能是以滚动的方式显示事先设置好的字体。


图22 滚动文本显示参数设置
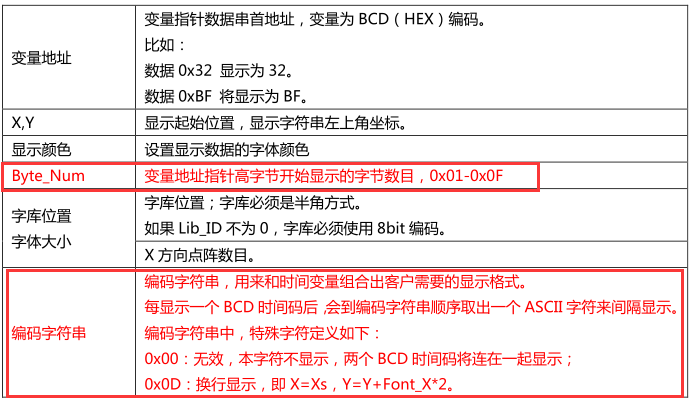
2.10、时间变量显示
用于实现计时功能,用来和时间变量组合出客户需要的显示格式。由本变量设置好时间显示的格式,再由单片机或者OS配合以实现计时的功能。其编码字符串中的冒号就是显示在液晶上面不同时间单位的间隔符,其设置以及属性信息如图二十三所示。

图23 时间变量显示参数设置
设置中具体的参数信息参考如下:

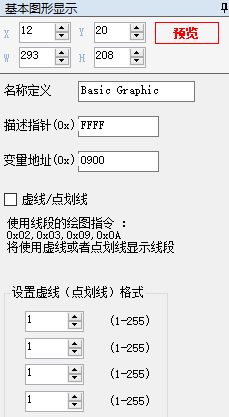
2.11、基本图形显示
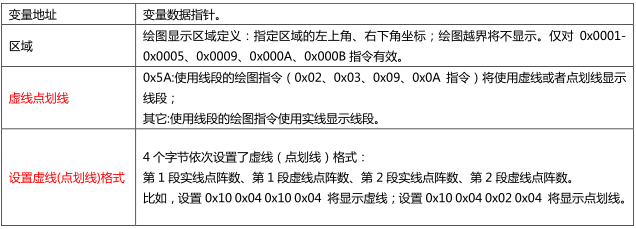
在基本图形设置的区域内,可以通过指令进行各种图形的绘制:包括置点,连线,矩形,矩形域填充,画圆等。

注 :基本图形显示先在 14.BIN 中定义一个“绘图板”功能,而具体的绘图操作则由*VP 指向的变量存储器内容决定。通过改变变量存储器功能来实现不同的绘图功能。

图24 基本图形显示参数设置
下面画图示范以本液晶即:320*240的屏测试选点是中间位置 矩形坐标左上角(44,56)2C 38 右下角(148,126)94 7E 圆心(160,120)A0 78。
矩形画 5a a5 11 82 0300 0003 0001 002C 0038 0094 7E F800
矩形填充5a a5 11 82 0300 0004 0001 002C 0038 0094 7E F800
画一个圆 5a a5 0F 82 0300 0005 0001 A0 78 0040 F800
画两个圆5a a5 17 82 0300 0005 0002 A0 78 0065 F800 A0 78 0022 f800这里是画的同心圆。
注意圆的粗细不能加粗,只能是画多个圆半径直接间隔一点点看着效果增粗。
填充 5a a5 0d 82 0400 0008 0001 A0 78 F800填充上面的圆心了 填充颜色注意是填充底图的颜色,如果要画填充圆,要建立两个基本图形,第一层基本图形画一个,第二层进行填充。