NGUI教程:步骤1-Scene
1.创建一个新的场景(New Scene)。
2.选择并删除场景里的MainCamera。
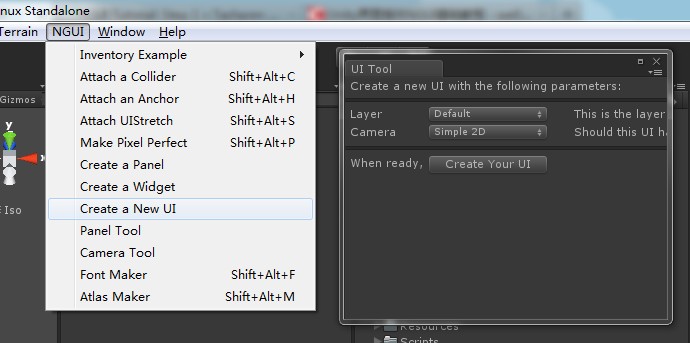
3.在NGUI菜单下选择Create a New UI,会打开UI创建向导。

4.在创建向导中你能更改UI的基本参数。现在我们选Default layer,点击Create Your UI 按钮。
5.就这样,你的UI便创建好了。

注意: 如果在一个已存在NGUI的项目中你要跳过第二步,并且你要选择一个不同的UI层,你还要确保非GUI相机不渲染UI层。
在做具体UI控件之前,我们看看UI向导为我们做了什么。
1.在UI Root (2D)对象上有个UIRoot脚本。这个脚本会重新调整游戏对象符合你的屏幕高度,有自动和手动选择高度。让你制定小部件在像素中的坐标,并且和游戏世界中的剩余对象相比依旧相对来说较小。
2.Camera对象包含Camera和UICamera脚本。UICamera脚本包含NGUI的事件系统(event system)。
3.Anchor包含UIAnchor脚本。虽然这个脚本可以附加给控件,但在这里可以避免Windows机器上半个像素偏移的问题。
4.Panel对象有UIPanel脚本,UIPanel是一个容器,它将包含所有UI小部件,并负责将所包含的部件组合优化,以减少绘制命令的调用。
同时,你可能还注意Panel(仪表板)GameObject现在已经被选中了。也就是说下面添加的所有部件都将在作为它的子对象。
对应的场景在插件中的Tutorial 1 - Scene中有:

NGUI教程:步骤2-Spirit
现在让我们添加一些控件,在NGUI菜单中选择NGUI menu -> Create a Widget。

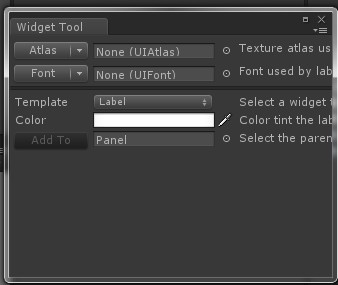
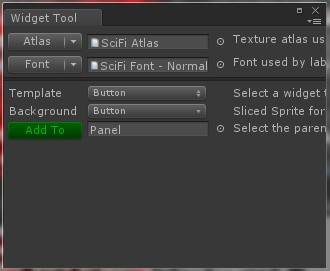
这个向导会指导你建立一些基本的控件。需要选择所使用的图片集Atlas和字体集Font。
因为是新建的项目,所有按下Atlas和Font按钮没有效果,相反会自动展示最近使用的元素。
你想要做的事情是拖拽你想用的Atlas和Font进入到按钮旁边的区域。我们这里先选择Atlas为SciFi Atlas,字体为SciFi Font-Normal。

接下来就是模板的问题。你通过在一堆模板中选择来挑选你想创建什么样的部件。
注意我说的是“模板”。这个的模板只是为了方便而帮助你开始创建,当你真正使用NGUI的时候,你会经常花很多的时间来复制粘贴整个的小部件而不仅仅是用这个向导。现在,让我们创建第一个控件。
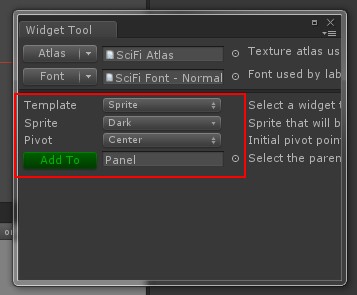
1.假设我们Atlas选择的是SciFi Atlas,我们给Sprite选择Dark。
2.点击Add To按钮,(如果按钮是灰色的,那是因为你没有选择Atlas)。.如果你不知道怎么找到它:在项目窗口有一个搜索栏,输入scifi即可。
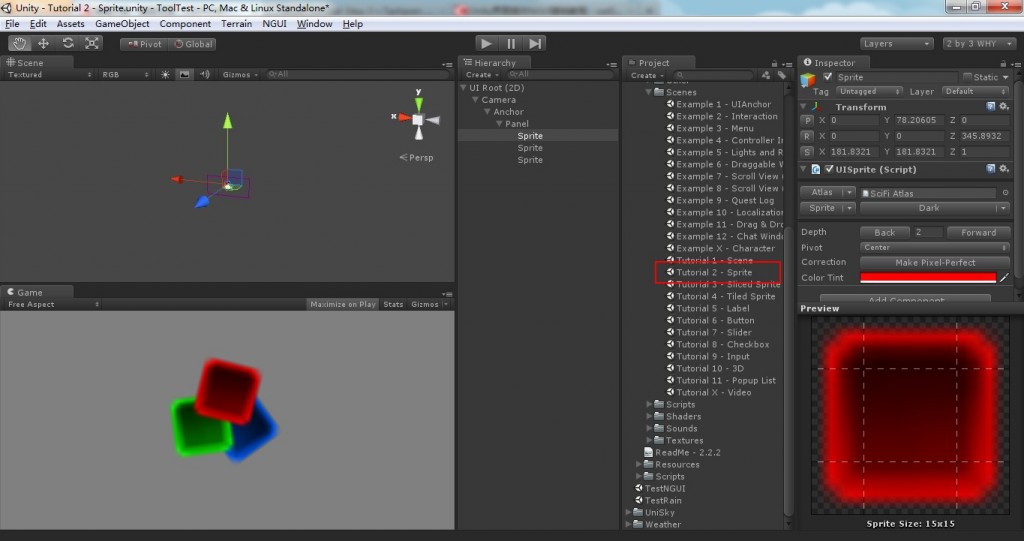
3.你的Sprite现在已经创建并选中了。不过它非常小,当你使用NGUI的时候,你总需要通过Transform来移动部件,放缩它们,旋转他们。

一个非常重要的事情是同一个atlas中的控件不会使用Z轴,不过,你可以调整Depth参数来做前后的调整,如果后面项目结束的时候你用了多个atlase(或者多个UI面板),那么你就可以去调整Z轴变换。原因很简单:这允许你创建完全平滑的窗口,你可以转向一侧,而且在绘制的时候部件的顺序也不会被搞乱。
在前往下一章的学习之前,你可以尝试添加更多的控件,比如加入一个Sliced Sprite(一个含有9个切片的Sprite,创建固定边框的控件最佳选择),一个Tiled Sprite(一个Sprite缩放填充整个自定义区域)和Filled Sprite(每个Sprite都会有一个单独的参数来控制哪些是可见的,常被用来做进度条或者滚动条)。如果你找不到它们也没关系,后面的教程将讲解它们。
对应的场景在插件中的Tutorial2 - Spirit中有:

NGUI教程:步骤3-Sliced Sprite
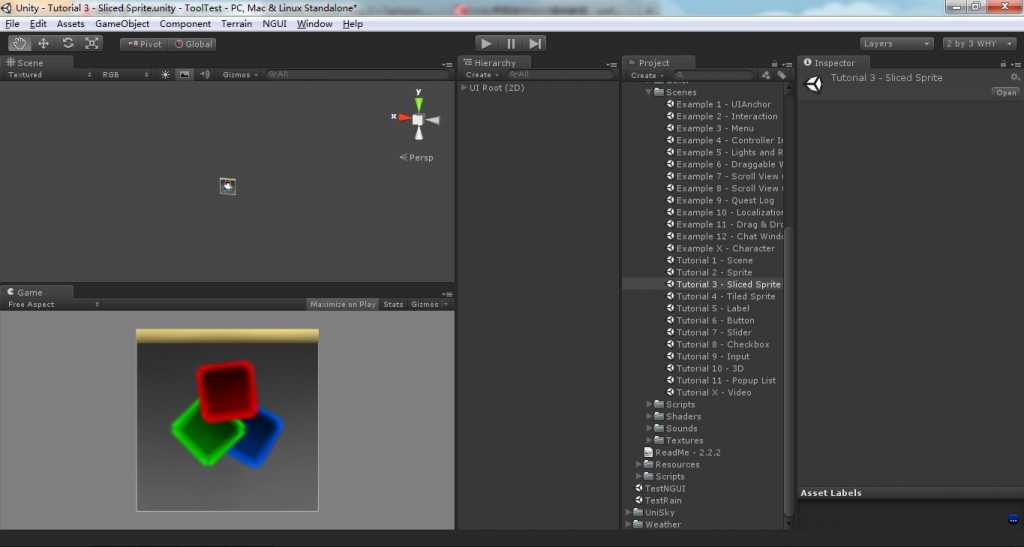
1.选择中Panel对象,用控件向导从atlas中添加一个"Dark"的Sliced Sprite。不知道什么叫9-slicing?查看这里
2.调整缩放为(500,500,1)。
3.添加另外一个Sliced Sprite并设置缩放为(500,40,1)。
4.更改第二个sprite的位置到(0,230,0)。
5.更改Sprite的Dark为Light。
6.向下图一样调整两个sprite的颜色直到你喜欢它们位置。
7.调整Depth,让彩色的sprite在 Sliced Sprite前面。
现在看上去有点像是小窗口了。
对应的场景在插件中的Tutorial 3 - Sliced Sprite中有:

NGUI教程:步骤4-Tiled Sprite
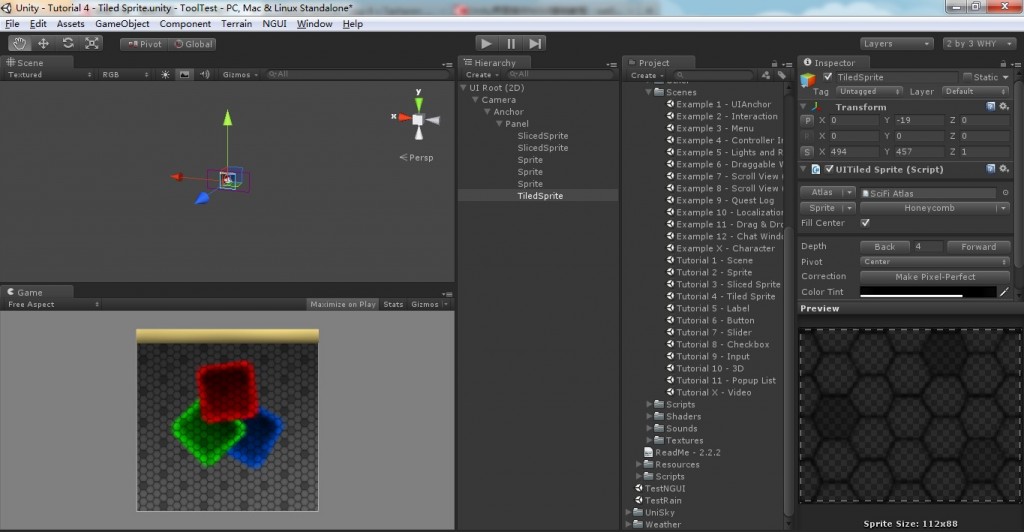
1.选择Panel对象,添加Tiled Sprite,并选择Honeycomb sprite。
2.设置它的位置为(0,-19,0)和缩放为(494,457,1)。
3.需要设置深度调整前后次序,将它往后调直到刚好在背景的前面。同时不要忘了调整窗口背景的深度(往后调点)。
玩一玩这个spirit。试试看当你重新缩放它的时候会发生什么,也可以按照自己的意愿调整它的颜色使他看起来更好。
你可以在任何时候通过选择Panel对象中的Debug Info的Geometry项然后在场景中点击你的部件来检验生成的几何网格。
添加了这么多东西,目前依旧仅调用了一次绘画指令。
对应的场景在插件中的Tutorial 4 - Tiled Sprite中有:

NGUI之Sprite
Sprite(精灵)是NGUI中很常用的一个Widget,它有四种类型
1. Simple Sprite(简单精灵):最基本的展示图片
2. Sliced Sprite(切片精灵):它有9个切片(一般是用来创建边框的)
3. Tiled Sprite(填充精灵):它是用来填充transform中的整个区域的(和PC电脑桌面背景的填充一个道理)
4. Filled Sprite(加满精灵):它有额外的参数来控制有多少是可见的(一般用来做进度条和滑动条)
其中FilledSprite需要重点说一下,有2个重要的参数
1. Fill Dir:控制显示的方式
2. FillAmount:控制显示多少的度
这个说不清楚,自己试试就立马知道了(选一个Fill Dir然后拖动Fill Amount就可以看到效果了)
NGUI教程:步骤5-Label
1.像前面讲的一样方法,选择Panel对象并在部件导航模板中添加一个Label控件。
2.在点击Add To 按钮之后你的标签应该已经添加到了场景中并且已经被选中了,如果Add To按钮为灰色不可用,是因为你没有指定字体Font,可以从Project面板中给Font栏指定"SciFi Font-Normal"。
3.在Inpector面板给刚添加的UILabel的Text项添加一些文本。比如Hello World!
4.移动标签位置到(0,234,0),让它出现在标题栏上。
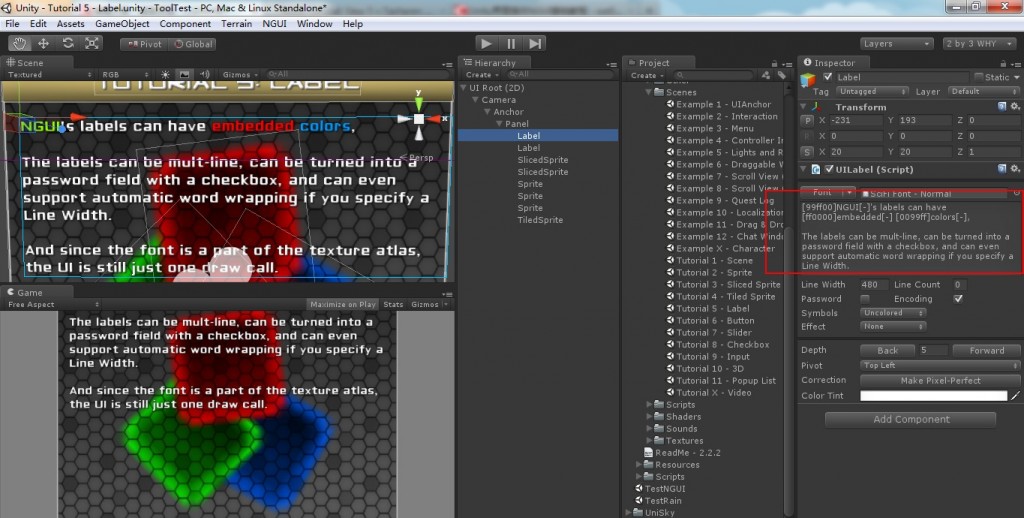
你也可以创建一个不同的Label并且使用不同的字体。花点时间研究植入颜色的功能,可以使用16进制的值描述不同颜色(直接从PS中粘贴)。
以[FF0000]代表红色,插入[-]来还原到原来的颜色,在这之间的文本都会变为红色。。
因为使用了相同的字体相同的材质,所有整个场景依旧是一个DrawCall。
对应的场景在插件中的Tutorial 5 - Label中有:

说明:此处 Label 的字体有SciFi Font - Header 和 SciFi Font - Normal 之分。
(在属性里没看到调整字体大小的选项,貌似能缩放调整? --ME)
NGUI教程:步骤6-Button
现在,你应该可以很容易的创建一个看上去像是按钮的东西了,但还不知道如何让它接受点击事件。
不过这很简单,任何带有碰撞的事件都会收到它应有的事件。
所以,一个最简单的按钮你只需要在NGUI下选择Attach a Collider给控件:NGUI menu -> Attach a Collider。
但是幸运的是,NGUI中已经嵌入了按钮模板,让我们看看。
和前面一样,我们选择Panel,用使用向导创建一个Button。

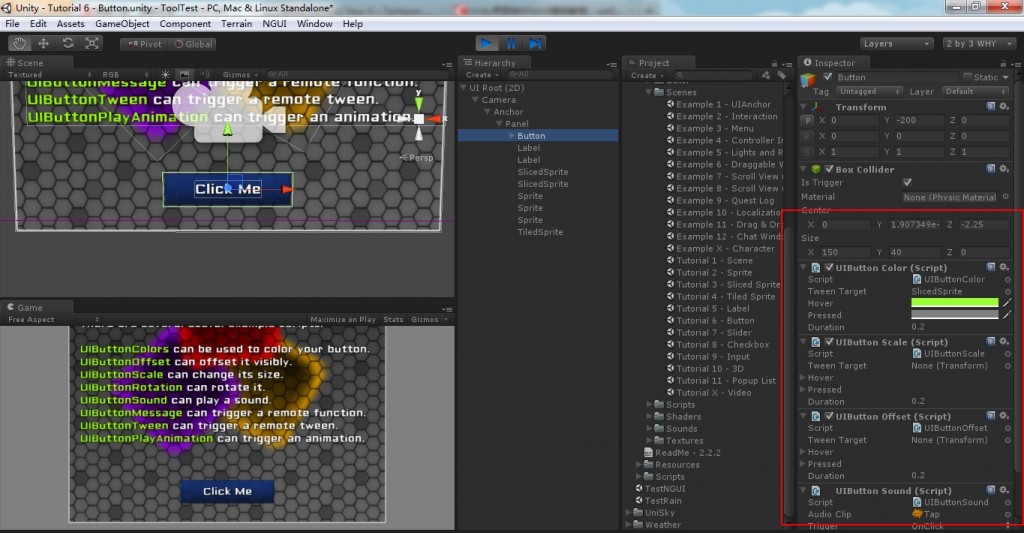
你能看到按钮不再像是一个简单的GameObject了,实际上有多个部分。
因为按钮事实上是有几个部分组成的:一个是背景,一个是标签,还有一些脚本来处理按钮的事件。
这就是NGUI的特性,多个小组件像积木一样组合成强大的控件。
1.UIButtonColor当鼠标悬停在按钮或者按下的颜色。
2.UIButtonScale当鼠标悬停在按钮上时按钮放大。
3.UIButtonOffset当按下按钮时按钮向右下的位移。
4.UIButtonSound当按钮按下时播放声音。
(在示例 Tutorial 6 - Button 中有演示 --ME)
当然还有其他组件,比如UIButtonPlayAnimation 和 UIButtonMessage,就需要你自己摸索了。
你也可以添加自定义事件(MonoBehaviour),让它处理更多的事件。详细目录
- void OnHover (bool isOver) – Sent out when the mouse hovers over the collider or moves away from it. Not sent on touch-based devices.
- void OnPress (bool isDown) – Sent when a mouse button (or touch event) gets pressed over the collider (with ‘true’) and when it gets released (with ‘false’, sent to the same collider even if it’s released elsewhere).
- void OnClick() — Sent to a mouse button or touch event gets released on the same collider as OnPress. UICamera.currentTouchID tells you which button was clicked.
- void OnDoubleClick () — Sent when the click happens twice within a fourth of a second. UICamera.currentTouchID tells you which button was clicked.
- void OnSelect (bool selected) – Same as OnClick, but once a collider is selected it will not receive any further OnSelect events until you select some other collider.
- void OnDrag (Vector2 delta) – Sent when the mouse or touch is moving in between of OnPress(true) and OnPress(false).
- void OnDrop (GameObject drag) – Sent out to the collider under the mouse or touch when OnPress(false) is called over a different collider than triggered the OnPress(true) event. The passed parameter is the game object of the collider that received the OnPress(true) event.
- void OnInput (string text) – Sent to the same collider that received OnSelect(true) message after typing something. You likely won’t need this, but it’s used by UIInput
- void OnTooltip (bool show) – Sent after the mouse hovers over a collider without moving for longer thantooltipDelay, and when the tooltip should be hidden. Not sent on touch-based devices.
- void OnScroll (float delta) is sent out when the mouse scroll wheel is moved.
- void OnKey (KeyCode key) is sent when keyboard or controller input is used.
对应的场景在插件中的Tutorial 6 - Button中有:

NGUI教程:步骤7-Slider
下面让我们添加一个滑块。
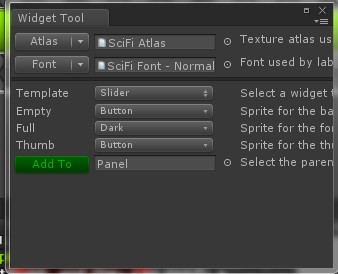
1.用Widget Tool,选择Slider模板。
2.给Foreground用Button sprite,给Background用Dark sprite。Thumb可以也用Button。
3.选择Panel后点击Add To按钮。

这样,一个滑块滚动条就做好了。
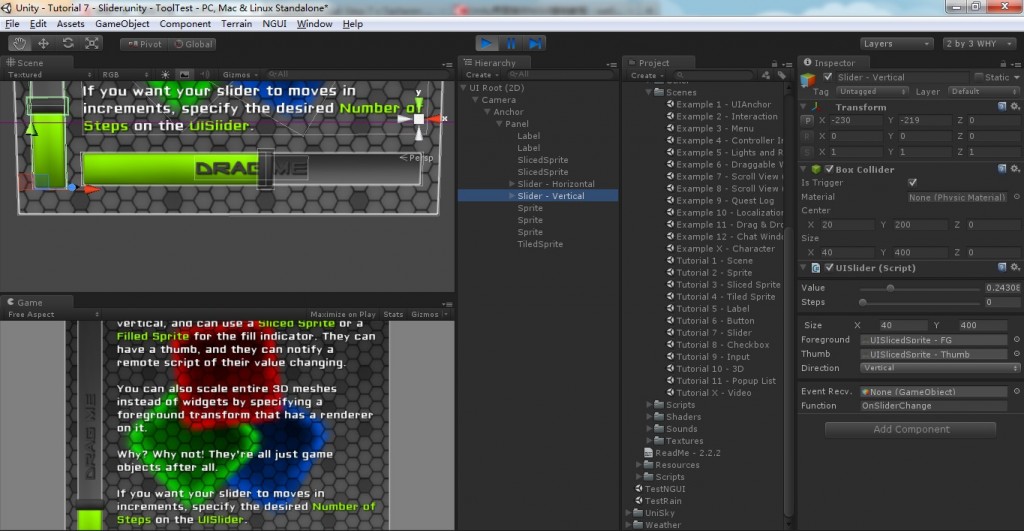
你可以选择滑块的游戏对象进行颜色和尺寸的调整,但是经验建议你不要去调整控件对象下面的子对象。
这样当你旋转它们的时候可以保持它们的尺寸,并且内部的部件可以在坐标下继续工作。当然你也可以尝试再做一个垂直滑块。
对应的场景在插件中的Tutorial 7 - Slider中有:

NGUI教程:步骤8-Checkbox
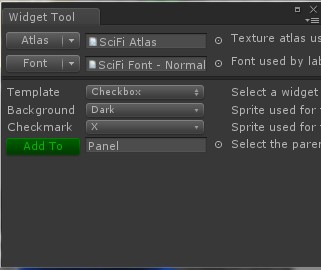
接下来我们来做复选框:

1.点击蒙版用"X",背景用"Dark"。
2.创建一个复选框后再选择Panel对象创建一个新GameObject。
3.添加更多的复选框到这个GameObject。
4.在这些复选框上选择Option项。
5.运行一下程序,点击复选框。看看效果。
(在NGUI3.0.8中 将UIToggle组件下将Group设置成相同的数字就会成为一组 --ME)
如果你每一步都操作正确了,你不可能同时选中两项:因为选中了“Radio Button Root”参数之后你的复选框就会变成了单选按钮,并且他们通过同一个根目录放在了一组:就是那个你指定的Transform对象。
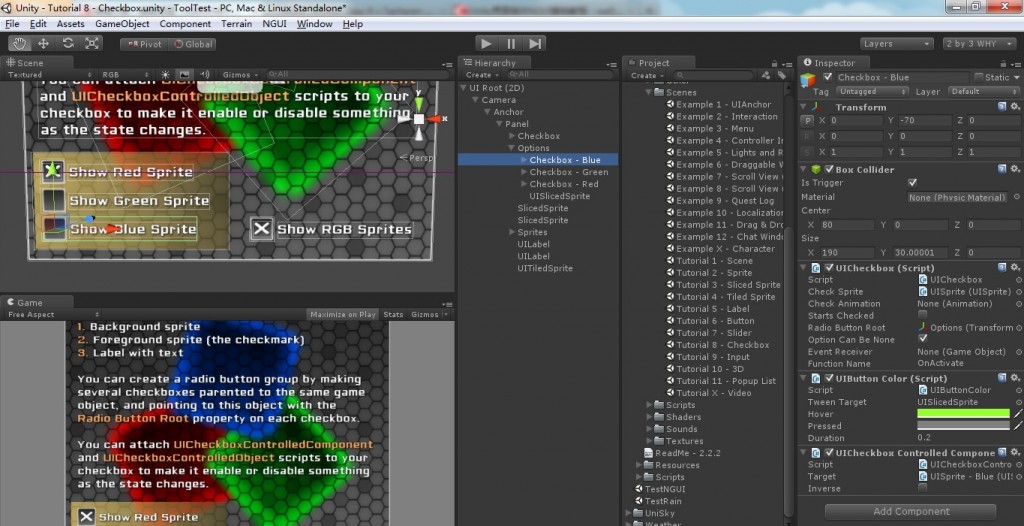
还可以附件一些其他事件处理功能,如UICheckboxControlledComponent 和 UICheckboxControlledObject。
可以用来由复选框状态来启用禁用指定的组件或者游戏对象。
你可以尝试着做3个复选框来控制红,绿,蓝三个控件的显示和隐藏。
对应的场景在插件中的Tutorial 8 - Checkbox中有:

NGUI教程:步骤9-Input
现在我们来创建一个输入框。任何文本标签通过添加碰撞盒UIInput脚本都可以变成输入框,当然如果有背景的话会更好看一些。
不过幸运的是,Input模板已经为我们做好了这一切:
1.用Widget Tool创建输入框。
2.你可以用“Dark”sprite或“Highlight” sprite作为背景。
3.不断调整直到将它调试正确。
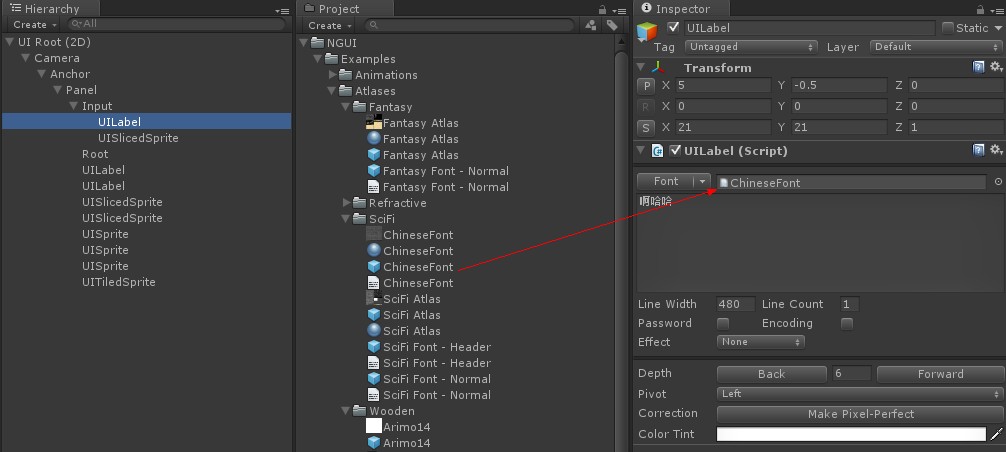
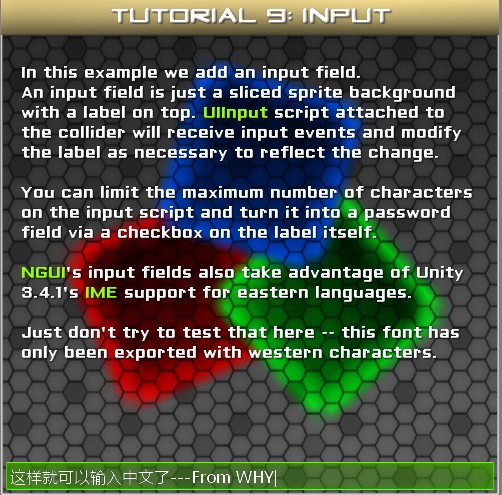
如果你点击Play运行游戏,点击输入框就可以直接输入文字,在iOS和Android设备上则会自动显示屏幕键盘。这个输入框同样也支持Unity3.4.1新增的输入方法(IME=Input Method),让你能输入中文(译者注:测试的时候直接输入不显示中文,点击下载中文字体,并拖拽到Label的Font栏)。
目前唯一不支持Flash平台,因为Unity Flash还没增加IME输入支持。
(微软雅黑字体下载 --ME)
对应的场景在插件中的Tutorial 9 - Input中有:

译者注:NGUI的中文输入需要下载单独的中文字体(或者自己做一个),下载地址,下载后拖拽到对应的Inpextor面板即可:

这样就可以输入中文了:

NGUI教程:步骤10-3D
上面的我们一直在做2D的界面,但我们也可以很容易的让它变成3D界面。让我们继续吧!
1.将Panel从Anchor的中解除掉,也就是说不再是Anchor的子物体,由UI Root作为它的父对象。
2.删除Anchor(本教程我们只做静止的UI)。
3.将摄影机改成透视投影Perspective Projection。
4.将相机的Near改为0.1和Far改为4.0。
5.将相机往后移动一点,大概在(0,0,-550)的位置。
6.给Panel一点角度,我们这里设置旋转为(0,345,0)。
7.为了看上去的效果更炫目一点,添加PanWithMouse到Camera。
点击运行游戏,并且四处移动鼠标,如果一切正确,你会看到一个效果很好的窗口。
注意这七步仅仅在一开始创建了2D UI的基础上才需要。
如果在第一步创建了3D UI,那么这些都不再需要了。
最后,你需要什么样的UI取决于你的想象力。:)
对应的场景在插件中的Tutorial 10 - 3D中有:
