index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div ng-app="myApp">
<div ng-controller="firstController">
<div ng-repeat="user in users" custom-tags><a href="www.baidu.com">baidu</a></div>
</div>
</div>
<script type="text/javascript" src="../../vendor/angular/angularJs.js"></script>
<script type="text/javascript" src="app/index.js"></script>
<script>
</script>
</body>
</html>
index.js:
var myApp = angular.module('myApp', [])
.directive('customTags',function () {
return{
restrict:"ECAM",
template:"<div>aaa<span ng-transclude></span></div>",
replace:true,
transclude:true,
compile:function (tElement,tAttrs,transclude) {
console.log(tElement);
console.log(tAttrs);
console.log('customTags compile');
console.log("你好,我是编译阶段的方法"); //在编译阶段只执行一次
return function () {
console.log('compile return function')
}
}
}
})
.controller('firstController',['$scope',function ($scope) {
$scope.users = [
{
id:10,
name:'张三'
},
{
id:20,
name:'李四'
}
];
}]);
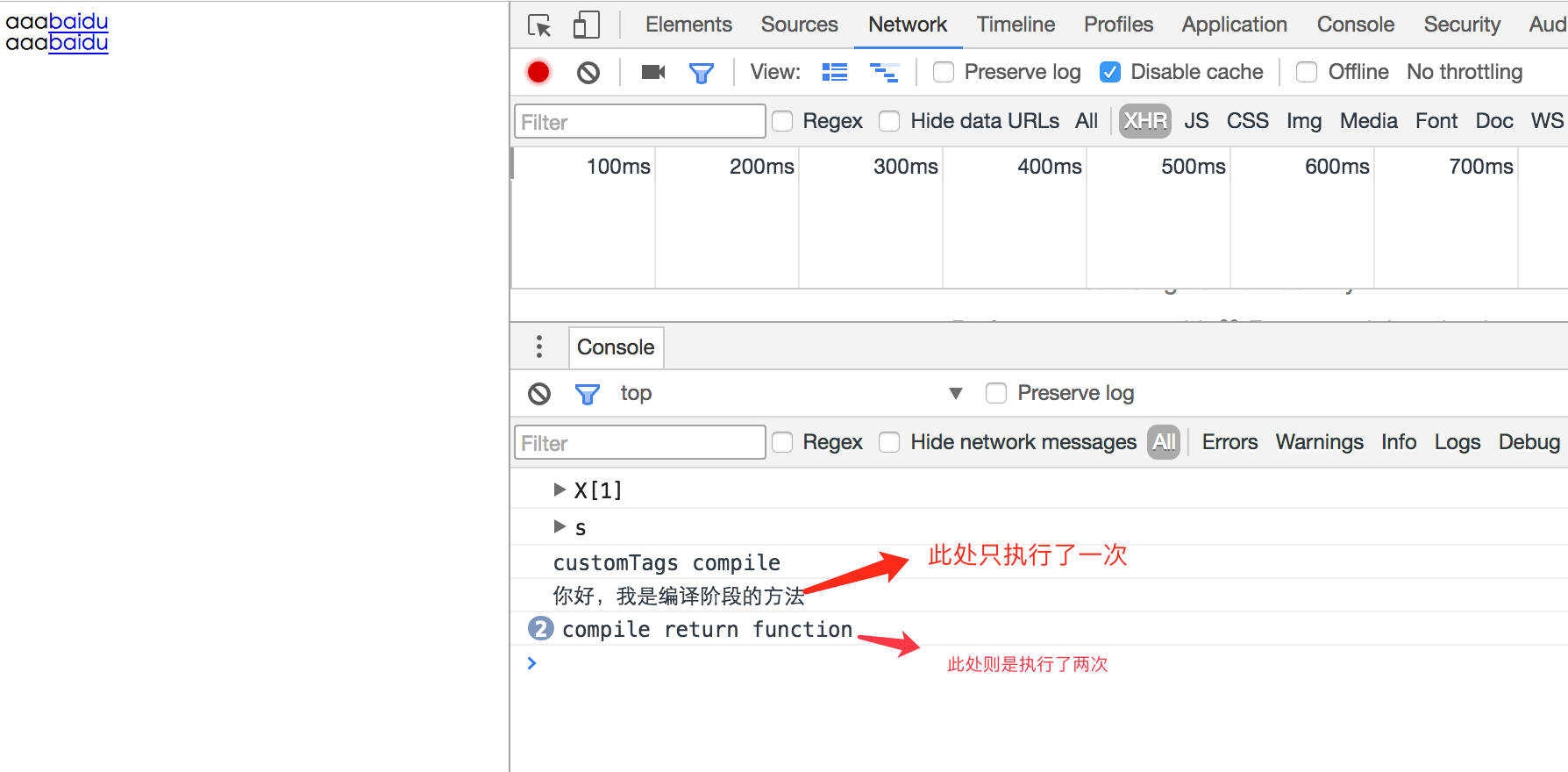
运行结果: