下载地址:jmeter-plugins.org
安装:下载后文件为plugins-manager.jar格式,将其放入jmeter安装目录下的lib/ext目录,然后重启jmeter,即可。
启动jemter,点击 选项 --> Plugins Manager 下载插件,下载好之后重启 Jmeter,在监听器中添加插件
或者直接下载
下载地址:http://jmeter-plugins.org/downloads/all/
其中JMeterPlugins-Standard和JMeterPlugins-Extras是客户端的插件,ServerAgent是服务端的插件。
下载成功后,复制JmeterPlugins-Extras.jar和JmeterPlugins-Standard.jar两个文件,放到jmeter安装文件中的lib/ext中,重启jmeter,即可看到该监视器插件
二、常用插件
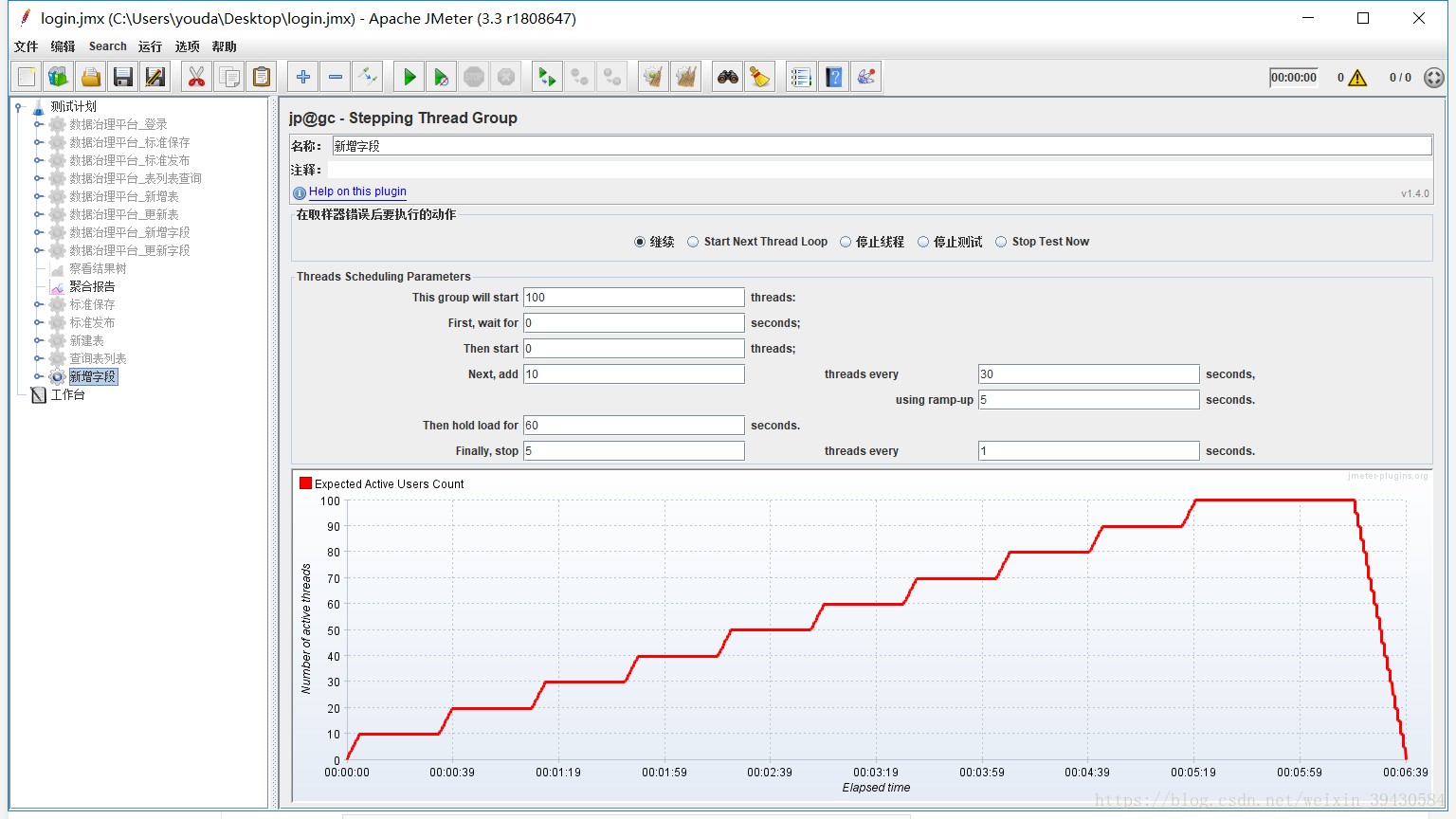
Stepping Thread Group
添加线程组 --> jp@gc - Stepping Thread Group,该插件各选项
-
This group will start 100 threads:设置线程组启动的线程总数为100个;
-
First,wait for N seconds:启动第一个线程之前,需要等待N秒;
-
Then start N threads:设置最开始时启动N个线程;
-
Next,add 10 threads every 30 seconds,using ramp-up 5 seconds:每隔30秒,启动10个线程,10个线程在5秒内启动完成;
-
Then hold load for 60 seconds:启动的线程总数达到最大值之后,再持续运行60秒;
-
Finally,stop 5 threads every 1 seconds:每秒停止5个线程
Transactions per Second
即TPS:每秒事务数,性能测试中,最重要的2个指标之一。该插件的作用是在测试脚本执行过程中,监控查看服务器的TPS表现————比如整体趋势、实时平均值走向、稳定性等
Response Times Over Time
即TRT:事务响应时间,性能测试中,最重要的两个指标的另外一个。该插件的主要作用是在测试脚本执行过程中,监控查看响应时间的实时平均值、整体响应时间走向等
PerfMon Metrics Collector
即服务器性能监控数据采集器。在性能测试过程中,除了监控TPS和TRT,还需要监控服务器的资源使用情况,比如CPU、memory、I/O等。该插件可以在性能测试中实时监控服务器的各项资源使用。
将ServerAgent-2.2.1.jar上传到被测服务器,解压,ServerAgent.sh启动,默认使用4444端口
其他插件
jp