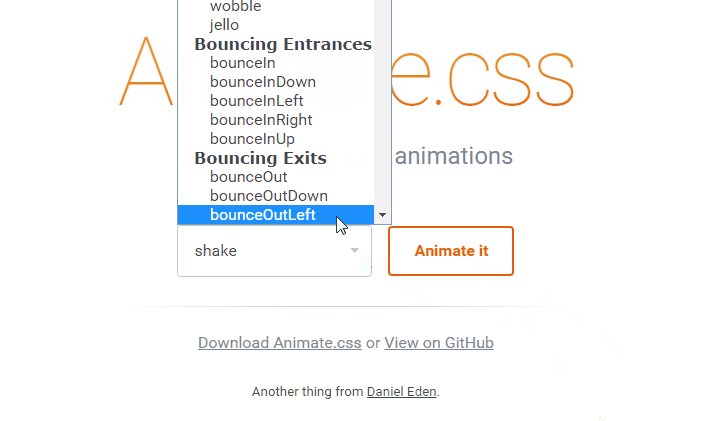
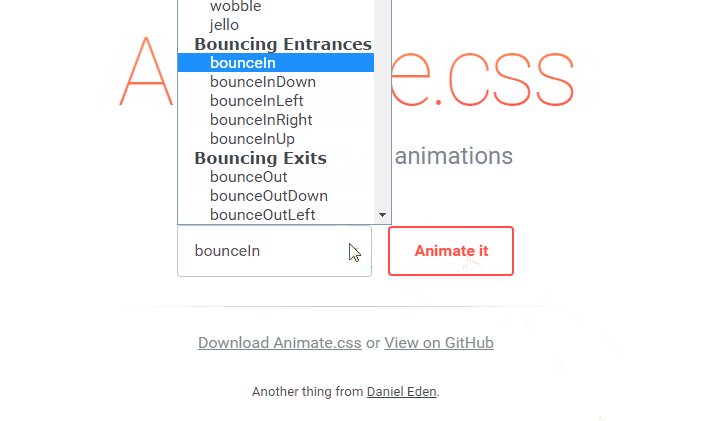
一 使用Animate.css动画
// 通过@import引入外部CSS资源;
// 引入线上图片及JS文件;
// 通过更改CSS类名生成不同类型的CSS3动画;

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 </head> 6 <style> 7 /* Animate.css GitHub地址:https://github.com/daneden/animate.css */ 8 /* Animate.css 演示地址:https://daneden.github.io/animate.css/ */ 9 10 @import url("http://cdn.gbtags.com/animate.css/3.1.1/animate.min.css"); 11 body { 12 background: #cfcfcf; 13 } 14 img { 15 position: absolute; 16 left: 50%; 17 top:50%; 18 margin-left: -100px; 19 margin-top: -100px; 20 width:200px; 21 height:200px; 22 } 23 24 </style> 25 <body> 26 <img src="http://www.gbtags.com/gb/networks/uploadimg/074627f0-0a62-4176-aa85-06a4364deeab.png" alt=""> 27 </body> 28 <script src="http://cdn.gbtags.com/jquery/1.11.1/jquery.min.js" type="text/javascript"></script> 29 <script> 30 function rock (x) { // 定义事件函数; 31 $('img').not('.center') 32 .addClass(x + ' animated') // 添加CSS类名; 33 .one('webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend' 34 ,function(){ 35 $(this).removeClass(); 36 }); 37 }; 38 39 $(document).ready(function(){ 40 rock("rubberBand infinite"); // 添加CSS类名生成相应的动态效果; 41 setTimeout(function(){window.lcation.href = "http://www.kiklink.com"},6000); 42 // 设置时间跳转; 43 }); 44 </script> 45 </html>
二 自定义Animate.css动画
// 可以使用animate.css代码作为基础,编写自定义的动画效果;
1 @keyframes bounce { /*通过@keyframes规则,创建bounce动画;*/ 2 0%,20%,50%,80%,100% { 3 transform:translateY(0); 4 } 5 40% { 6 transform:translateY(-30px); 7 } 8 60% { 9 transform:translateY(-15px); 10 } 11 } 12 .bounce { 13 animation-name:bounce; /*调用bounce动画;*/ 14 } 15 .animated { 16 animation-duration:3s; /*一个动画周期的时长;*/ 17 animation-fill-mode:both; /*指定动画执行之前之后的样式;*/ 18 } 19 .animated.infinite { 20 animation-iteration-count:infinite; /*定义动画播放的次数;(n次/infinite无限次);*/ 21 }
1 <img class="animated bounce infinite" src="http://www.gbtags.com/gb/laitu/150x150" alt="">

三 使用JavaScript控制动画
1 $('img').click(function(){ // 给Img元素绑定点击事件; 2 var $this = $(this); // 鼠标点击之后添加相应的动画类名; 3 $this.addClass('animated bounce').one('webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend',function(){ 4 // 当-webkit-animation动画结束之后会有一个webkitAnimationEnd事件; 5 // 当one()方法监听到webkitAnimationEnd事件之后才执行function函数;one()方法只能执行一次; 6 $this.removeClass(); // 清除相应的动画类名; 7 }) 8 });