通过一个简单例子,介绍两种添加CodeSnippet的方法,手动添加和用工具添加,最后再介绍一些常用的codesnippet
不少使用VisualStudio2005的coder,都对vs2005的codesnippet功能很熟悉,运用codesnippet可以减少许多烦琐的重复操作,提高编程效率,.net本身提供了丰富code snippet,但是,如果这些codesnippet不满足你的要求,嘿嘿,就自己创建一个吧
比如:假如公司的代码规范规定我们每个类的开头,都必须写上这样一段
///**************************
/// 创建者:yizhu
/// 创建日期:2007-7-4
///*************************
当然,不同用户创建的类要写不同的名字,所以创建者其实是个可编辑的变量,创建日期也一样,我们来把这个小注释块转化成一个codesnippet
方法一:手动添加
打开记事本,输入以下内容
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>创建注释</Title>
<Shortcut>mycomm</Shortcut>
<Description>创建俺用的代码注释</Description>
<Author>yizhu2000</Author>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<Literal Editable="true">
<ID>UserName</ID>
<ToolTip>UserName</ToolTip>
<Default>yizhu</Default>
<Function>
</Function>
</Literal>
<Literal Editable="true">
<ID>CreateDate</ID>
<ToolTip>CreateDate</ToolTip>
<Default>
</Default>
<Function></Function>
</Literal>
</Declarations>
<Code Language="csharp"><![CDATA[///**************************
/// 创建者:$UserName$
/// 创建日期:$CreateDate$
///**************************]]></Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
这就是用来创建你的code snippet的xml文件
文件解释
CodeSinppet节点下面,有两重要的节点,Header,Snippet
- Header标签下面主要放这一些描述信息,以及对快捷方式的定义,下面是具体的解释
<Title>:给你的codesnippet起个名字
<Description>:描述
<Author>:创建者
<Shortcut>:快捷键,就好像创建属性的prop,创建构造函数的ctor,这个比较重要了,要为你的codesnippet想一个好名字,记得不要和系统自己的codesnippet重名
<SnippetType>:可以选择两个值,Expansion和SurroundsWith
- Snippet标签下面是变量的定义和具体code的定义我们定义了两个变量<Declaration>下面就是变量的申明我们声明了两个<Literal>型的变量,分别代表创建者和时间
<ID>:变量标识,就是变量名称,在下面我们要通过这个标识来引用这个变量
<ToolTip>:当鼠标指到这个变量的编辑区域上时,显示的提示信息
<Default>:默认值
<Function>:函数,我们可以用系统提供的一些方法来引用当前类名,或者根据参数创建switch代码的的case语句等等
<Code>:就是具体的code的定义,可以看到,这里用$ID$的方式来引用变量
保存并导入Visual Studio
把上面这个文件保存为一个后缀为.snippet的文件,然后在visual studio中导入它,具体做法是
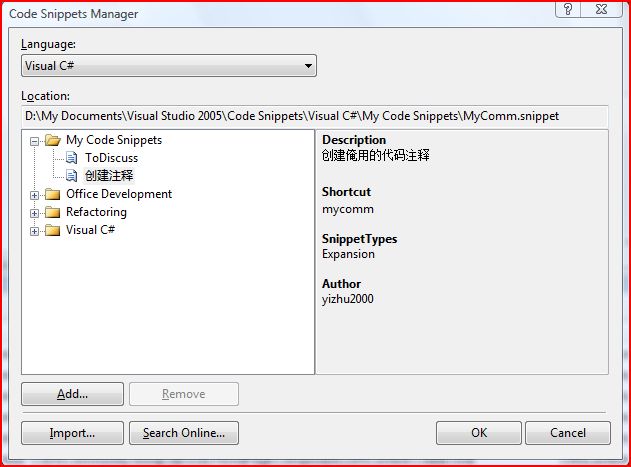
在visual studio中通过Ctrl+K Ctrl+B打开Code Snippet Manager,为你的codesnippet选择应用的语言,这种注释只能在C#里用,所以是C#
Import...,选择你刚才保存的snippet文件,并把它导入到My Code Snippets分类下面
导入成功候你就可以看见在My Code Snippets下面有了刚才创建的code snippet
这个时候就大工告成了
看看效果
随便打开一个代码文件,键入mycomm(xml文件里面定义的快捷键),然后点击Tab键,^_^
代码产生了,大家现在可以用tab键在编辑区域间游走,并且编辑他们
方法二:运用工具
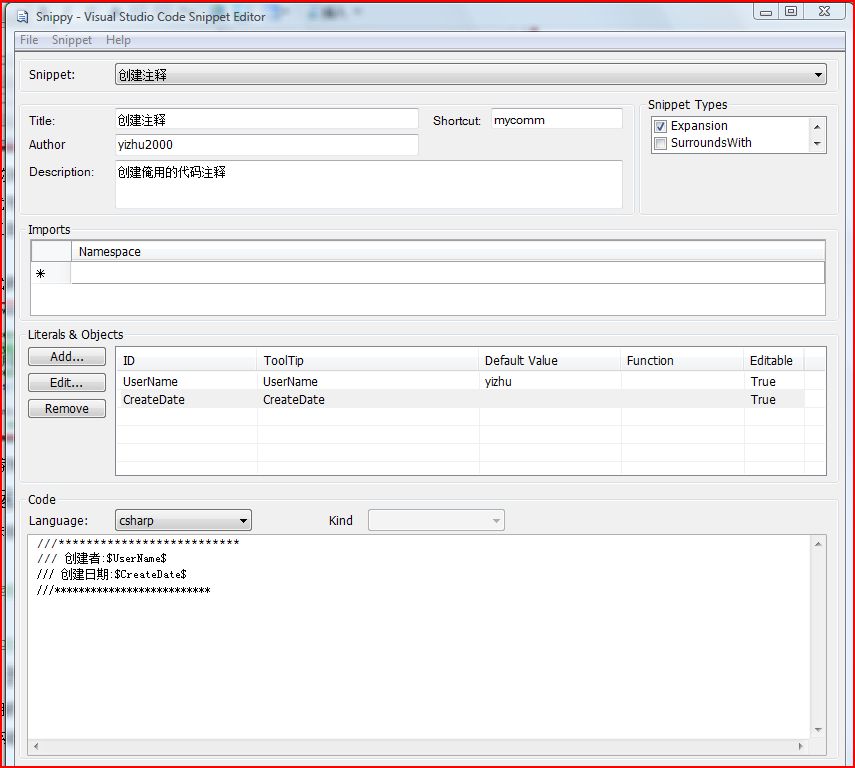
觉得手动添加麻烦的话可以去下个codesnippet编辑工具,叫Snippy
下载地址1
http://download.csdn.net/source/205118
官方下载地址
http://www.gotdotnet.com/codegallery/codegallery.aspx?id=b0813ae7-466a-43c2-b2ad-f87e4ee6bc39
编辑界面如图
创建之后保存和导入的过程同上
一些常用的codeSnippet
注意:很多人都问我怎么输入了快捷键没有反应,记住键入快捷方式后按Tab键,才能产生代码,
先介绍几个有用的CodeSnippet
常见
ctor:创建一个构造函数
class:创建类
interface:创建接口
using:using(resource){}
if:创建if(){}
try:创建try catch
else:创建else{}
do:do..while循环
prop:创建属性
propg:创建只有get的属性
switch:创建一个switch段,如果switch的条件是个枚举,那么他可以帮你产生所有的枚举值的case
不常见,也很有用
cw:创建Console.WrileLine
mbox:MessageBox.Show()
svm:void Main函数
#region:创建#region #endregion
#if:创建#if #endif
equals:创建Equals()方法的重载,并同时一个GetHashCode的方法
exception:创建一个从Exception继承的自定义的Exception