首先我们想想这么几个问题:
1.我们为什么要用webpack?
2.究竟什么是webpack?
3.webpack的出现能帮我们解决哪些问题?
我想理解了这三个问题大概就能搞懂webpack究竟是什么了?下面我从两个角度出发,一起探讨webpack的好处。
1.过去的开发模式:
1.1最原始的面向过程开发:
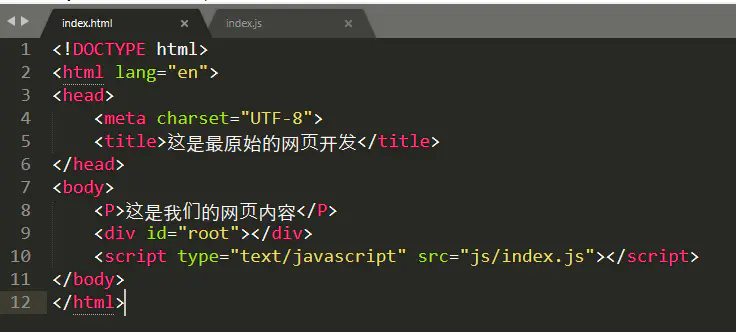
使用js渲染页面的三个部分:header、sidebar、content。
html代码:

js代码:

效果:

特点:在早期js的能力非常有限,能做得事情也是有限的,我们把js的代码放到一个文件中去实现它;如上所示,
但当代码一多,就不易维护。
1.2:面向对象开发:
同样是实现上面的的功能:
html代码:

js代码:

特点:
1.引入资源的时候每一个js都要引入一次,每引入一次js文件就会多一次HTTP请求,当资源过多时,容易导致页面加载速度慢.
2.资源引入的顺序有要求,比如上面index.js一定要放到最后不然就会报错,而且在index.js文件中看不到具体哪行代码对应哪个js文件,而且不好定位错误的位置,不容易维护。
3.目录结构不清晰,不能通过index.js知道Header、Sidebar、Content文件所在得位置.
初识webpack:
1.粗讲webpack的安装:
1.1创建package.json文件:npm init根据提示确认即可.
1.2执行:npm install webpack-cli --save-dev

1.3执行npx webpack index.js (意思是用webpack翻译index.js)

当然这样index.js这里也要改



引入生成dist文件中的mian.js,这是打包好的运行效果如下:

Webpack 的核心概念是一个 模块打包工具 ,它的主要目标是将js文件打包在一起,打包后的文件用于在浏览器中使用,但它也能胜任 转换(transform) 、打包(bundle) 或 包裹(package) 任何其他资源。
作者:曹增
链接:https://www.jianshu.com/p/b694a78d4615
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。