1:既然要使用埋点工具,当然还是需要去他的 官网 注册一波
2:在产品与服务页,创建自己的应用
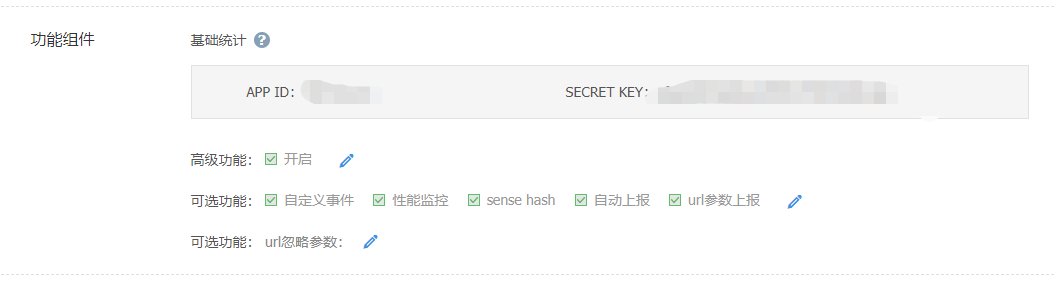
3:创建成功后,在应用管理页面里面获取到他的APPID,以及配置指南中的统计代码
4:将第三步保存的统计代码,放在入口文件index.html中
<script>
var _mtac = {};
(function() {
var mta = document.createElement("script");
mta.src = "//pingjs.qq.com/h5/stats.js?v2.0.4";
mta.setAttribute("name", "MTAH5");
mta.setAttribute("sid", "appid");
mta.setAttribute("cid", "cid");
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(mta, s);
})();
</script>
5:在导航首位的中配置
router.afterEach((to, from) => { setTimeout(()=>{ var _mtac = {}; (function() { var mta = document.createElement("script"); console.log(mta,'mtamtamtamta') mta.src = "//pingjs.qq.com/h5/stats.js?v2.0.4"; mta.setAttribute("name", "MTAH5"); mta.setAttribute("sid", "sid"); mta.setAttribute("cid", "cid"); var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(mta, s); })(); }) window.scrollTo(0,0); });
注意:cid是开启高级功能才会用到(自定义事件)

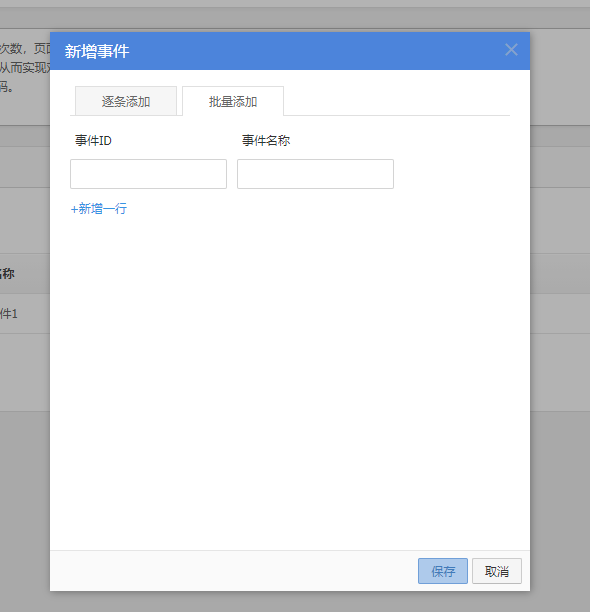
例:监听按钮触发的次数

在上述图片中添加事件ID以及事件名称
然后写个demo
<button onclick="MtaH5.clickStat('事件id')">测试</button>
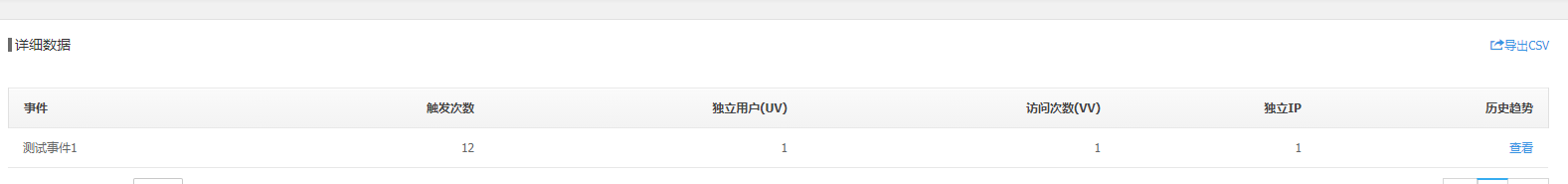
这样就能在事件详情中看见数据了