

基本思路如下:
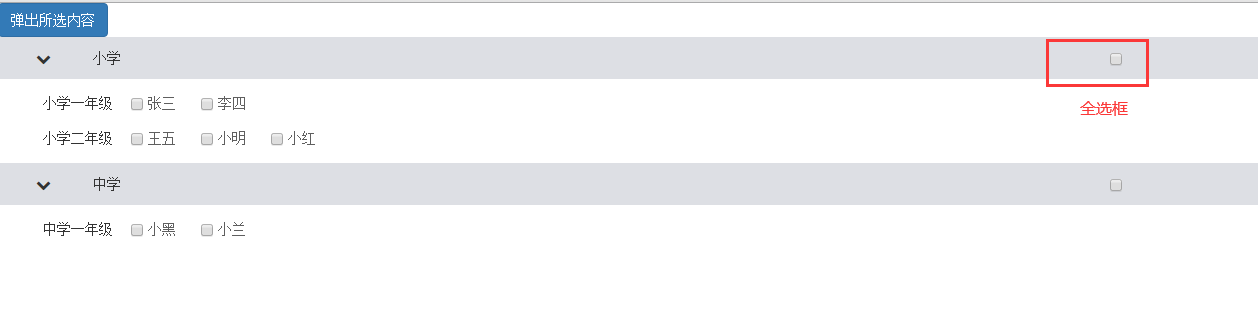
1、根据bootstrap的手风琴,自己添加复选框,这里需要注意的是复选框所在的div位置要放对,不然可能勾选不了。
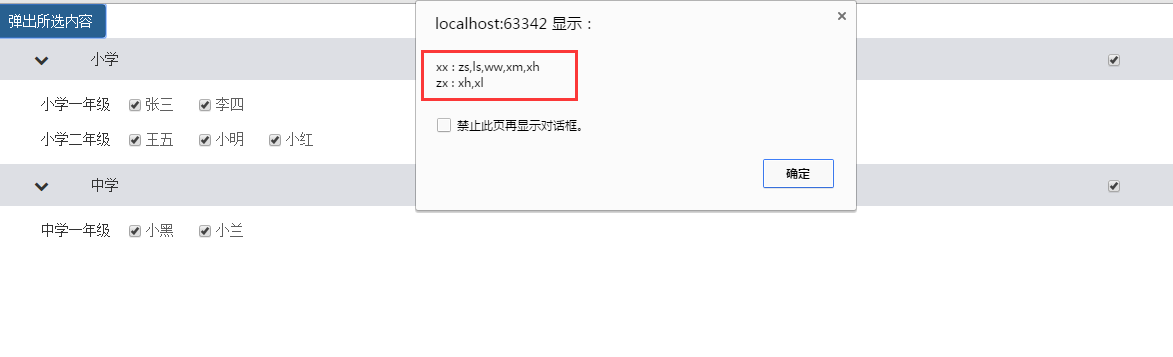
2、编写全选/取消全选的绑定事件。
全部代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>手风琴</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> <script src="https://code.jquery.com/jquery-3.0.0.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <style type="text/css"> /*手风琴样式*/ .collapseSelectionHeader { cursor: pointer; background-color: #dddfe4; padding-top: 10px; padding-bottom: 10px; } /**箭头图标合起来的样式*/ /** .parent-nav表示父标签 after表示在此后加入字体图标 */ .accordion-toggle[aria-expanded="true"]:before, .accordion-toggle[aria-expanded="false"]:before{ content: "f077";/** 箭头向上图标*/ vertical-align: middle; font-family: FontAwesome; font-size: 15px; margin-right: 3.5%; margin-left: 3.5%; } /**箭头图标展开式时的样式*/ /** collapsed是bootstrap的属性,表示父标签展开的时候加入的图标 after表示在此后加入字体图标 */ .accordion-toggle[aria-expanded="true"]:before { content: "f078";/** 箭头向下图标*/ font-family: FontAwesome; vertical-align: middle; font-size: 15px; margin-right: 3.5%; margin-left: 3.5%; } /*手风琴头部文字*/ .collapseSelectionHeaderText{ display: inline-flex; vertical-align: middle; } /*手风琴复选框样式*/ .accordion-inner-ul{ list-style: none; padding:0; margin-top: 0; margin-bottom: 1em; } .accordion-inner-ul-li{ margin: 14px 0; display: flex; } .accordion-inner-ul-li-span{ width: 88px; display: inline-block; margin-left: 3.5%; line-height: 1.5; } .accordion-inner-ul-li-checkbox-group{ box-sizing: border-box; margin: 0; padding: 0; color: rgba(0,0,0,.65); font-size: 14px; font-variant: tabular-nums; line-height: 1.5; list-style: none; -webkit-box-flex: 1; flex: 1; display: flex; flex-wrap: wrap; } .accordion-inner-ul-li-checkbox-group .checkbox-inline, .radio-inline { min-width: 60px; padding-left: 0!important; } .accordion-inner-ul-li-checkbox-group .checkbox input[type=checkbox], .checkbox-inline input[type=checkbox], .radio input[type=radio], .radio-inline input[type=radio] { position:unset !important; margin-left: 0 !important; margin-top: 0 !important; vertical-align: middle !important; } .accordion-toggle-width { width: 85%; display: inline-block; } .checkbox-inline-custom-margin { margin-right: 10px!important; margin-left: 0!important; } </style> <script> $(function () { //checkbox 全选/取消全选 var xxCheckAll,zxCheckAll = false; function swapCheck(name,isCheckAll) { if (isCheckAll) { $("input[name="+ name +"]").each(function() { this.checked = false; }); } else { $("input[name="+ name +"]").each(function() { this.checked = true; }); } if(name === 'select-xx'){ xxCheckAll = !xxCheckAll; }else if(name === 'select-zx') { zxCheckAll = !zxCheckAll; } } /*小学全选*/ $('#xx-ALL').on('click',function() { swapCheck('select-xx',xxCheckAll); }); /*中学全选*/ $('#zx-ALL').on('click',function() { swapCheck('select-zx',zxCheckAll); }); /*测试手风琴多选框*/ $("button[name=Button1]").on('click',function () { //获得所有的name=names的input,并给他们添加click监听事件 var obj = getCheckArrAll(); var description = ""; $.each(obj,function (i,obj) { var property=obj.nj; var xm = obj.xm; description+=property+" : "+xm+" "; }); alert(description); }); /*清空所有学生姓名的checkbox*/ function clearCheckArrAll() { $("input[name='select-xx']").prop("checked",false); $("input[name='select-zx']").prop("checked",false); } //获取指定所有学生姓名的checkbox,并返回数组 function getCheckArrAll() { var sumData = []; sumData = sumData.concat(getCheckArr('select-xx'),getCheckArr('select-zx')); //console.log(sumData); return sumData; }; //获取指定学生姓名name的checkbox,并返回数组 function getCheckArr(name){ var arr = new Array(); $("input[name="+ name +"]:checked").each(function (key, value) { var key = this.id; var xm = key.substring(key.lastIndexOf("-")+1); //学生姓名 --{key,value var nj = key.substring(0, key.lastIndexOf("-"));//年级名 --数组 var tempJson = { xm:xm, //学生姓名 nj:nj //年级 }; var value = this.value; //学生姓名名 if(value !== "ALL"){ //全选框 arr.push(tempJson); } }); var tempArr = [];//存放年级名 var Data = []; //存放去重后的数据 for (var i = 0; i < arr.length; i++) { if (tempArr.indexOf(arr[i].nj) === -1) { //如果年级名数组不存在该年级名,则添加进去,否则找到已有年级名进行添加 Data.push({ nj: arr[i].nj, xm: arr[i].xm }); tempArr.push(arr[i].nj); } else { for (var j = 0; j < Data.length; j++) { if (Data[j].nj == arr[i].nj) { Data[j].xm += ',' + arr[i].xm ; break; } } } } /* console.log(Data);*/ return Data; }; }); </script> </head> <body> <!--测试按钮--> <div> <button type="button" class="btn btn-primary" name="Button1">弹出所选内容</button> </div> <!--折叠面板--> <div style=" 100%;" id="collapseSelection"> <div class="accordion" id="accordion2"> <!--小学--> <div class="accordion-group"> <div class="accordion-heading collapseSelectionHeader"> <div class="accordion-toggle accordion-toggle-width" data-toggle="collapse" data-parent="#accordion2" href="#collapseTwo" aria-expanded="false"> <div class="collapseSelectionHeaderText">小学</div> </div> <!--全选/全取消框--> <div style="display: inline-block;"> <label class="checkbox-inline"> <input type="checkbox" id="xx-ALL" value="ALL" name="select-xx"> </label> </div> </div> <div id="collapseTwo" class="accordion-body collapse"> <div class="accordion-inner"> <ul class="accordion-inner-ul"> <!--小学一年级--> <li class="accordion-inner-ul-li"> <span class="accordion-inner-ul-li-span"> 小学一年级 </span> <div class="accordion-inner-ul-li-checkbox-group"> <label class="checkbox-inline checkbox-inline-custom-margin" > <input type="checkbox" id="xx-zs" value="zs" name="select-xx"> 张三 </label> <label class="checkbox-inline checkbox-inline-custom-margin" > <input type="checkbox" id="xx-ls" value="ls" name="select-xx"> 李四 </label> </div> </li> <!--小学二年级--> <li class="accordion-inner-ul-li"> <span class="accordion-inner-ul-li-span"> 小学二年级 </span> <div class="accordion-inner-ul-li-checkbox-group"> <label class="checkbox-inline checkbox-inline-custom-margin" > <input type="checkbox" id="xx-ww" value="BWD" name="select-xx"> 王五 </label> <label class="checkbox-inline checkbox-inline-custom-margin" > <input type="checkbox" id="xx-xm" value="FWD" name="select-xx"> 小明 </label> <label class="checkbox-inline checkbox-inline-custom-margin" > <input type="checkbox" id="xx-xh" value="MUX" name="select-xx"> 小红 </label> </div> </li> </ul> </div> </div> </div> <!--小学--> <!--中学--> <div class="accordion-group"> <div class="accordion-heading collapseSelectionHeader"> <div class="accordion-toggle accordion-toggle-width" data-toggle="collapse" data-parent="#accordion2" href="#collapseThree" aria-expanded="false"> <div class="collapseSelectionHeaderText">中学</div> </div> <!--全选/全取消框--> <div style="display: inline-block;"> <label class="checkbox-inline"> <input type="checkbox" id="zx-ALL" value="ALL" name="select-zx"> </label> </div> </div> <div id="collapseThree" class="accordion-body collapse"> <div class="accordion-inner"> <ul class="accordion-inner-ul"> <!--中学一年级--> <li class="accordion-inner-ul-li"> <span class="accordion-inner-ul-li-span"> 中学一年级 </span> <div class="accordion-inner-ul-li-checkbox-group"> <label class="checkbox-inline checkbox-inline-custom-margin" > <input type="checkbox" id="zx-xh" value="xh" name="select-zx"> 小黑 </label> <label class="checkbox-inline checkbox-inline-custom-margin" > <input type="checkbox" id="zx-xl" value="xl" name="select-zx"> 小兰 </label> </div> </li> </ul> </div> </div> </div> <!--中学--> </div> </div> <br /> </body> </html>
-------------------------------------------------------------------------------------------------
QQ群:871934478
版权所有,转载请注明源地址
-------------------------------------------------------------------------------------------------