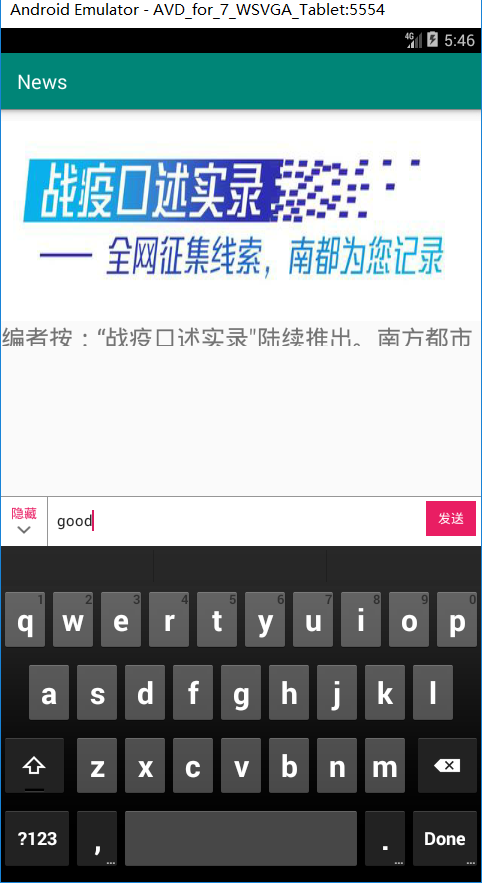
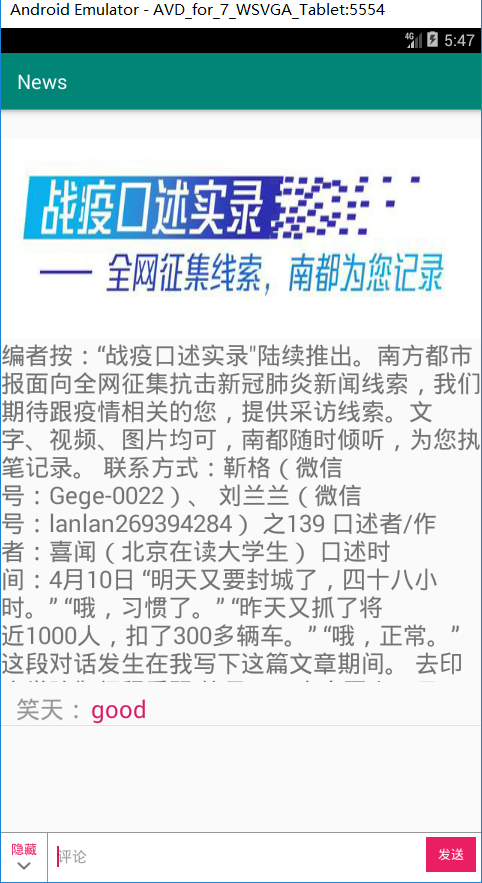
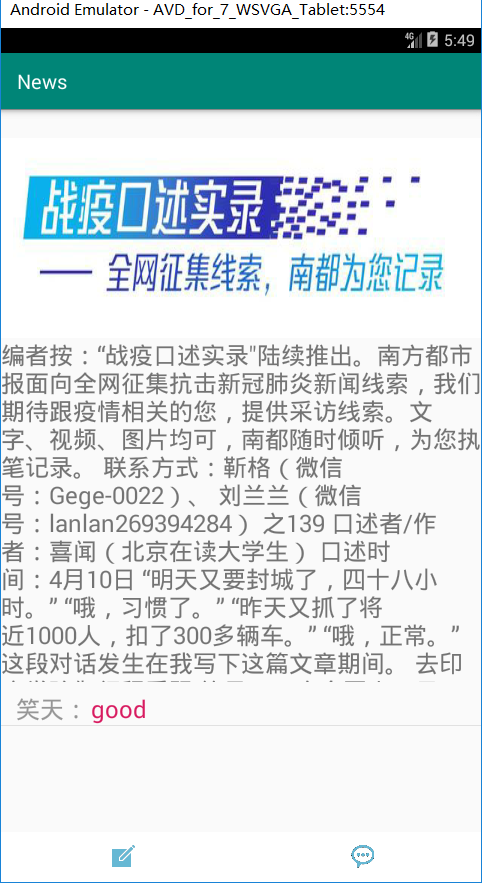
一、效果



二、设计思路
1、通过点击新闻列表跳转到新闻详情界面是使用,intent,携带这条新闻的一些必要参数(eg:url)。
2、使用jsoup解析html,获取新闻的图片和正文信息。
3、使用一个listView来展示用户的评论。(评论区、输入框都可以实现,显示/隐藏的切换)
参考:https://blog.csdn.net/yypccc/article/details/52168311
view.setVisibility(View.VISIBLE);// 显示评
viewview.setVisibility(View.GONE);// 隐藏评view
三、代码
1、新闻详情页布局:

<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".NewsActivity"> <com.me.view.MyImageView android:id="@+id/iv_new_dg" android:layout_width="match_parent" android:layout_height="200dp" android:scaleType="fitXY" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.05" /> <ScrollView android:id="@+id/scrollView2" android:layout_width="match_parent" android:layout_height="0dp" app:layout_constraintBottom_toTopOf="@+id/linearLayout" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/iv_new_dg"> <TextView android:id="@+id/tv_zw" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="123" android:textSize="24dp" /> </ScrollView> <LinearLayout android:id="@+id/linearLayout" android:layout_width="match_parent" android:layout_height="200dp" android:orientation="horizontal" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="1.0" > <include layout="@layout/activity_comment" /> </LinearLayout> </androidx.constraintlayout.widget.ConstraintLayout>
2、评论区布局:

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/comment_list" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="10dp" android:layout_marginBottom="50dp" /> <LinearLayout android:id="@+id/rl_enroll" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal" android:layout_alignParentBottom="true" android:background="#ffffff"> <ImageView android:id="@+id/comment" android:layout_width="32dp" android:layout_height="32dp" android:src="@drawable/comment" android:layout_weight="1" android:layout_gravity="center" /> <ImageView android:id="@+id/chat" android:layout_width="23dp" android:layout_height="23dp" android:src="@drawable/chat" android:layout_weight="1" android:layout_gravity="center"/> </LinearLayout> <RelativeLayout android:id="@+id/rl_comment" android:layout_width="match_parent" android:layout_height="50dp" android:background="#ffffff" android:visibility="gone" android:layout_alignParentBottom="true"> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#969696" /> <TextView android:id="@+id/hide_down" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="隐藏" android:textSize="13sp" android:textColor="#E91E63" android:drawableBottom="@drawable/hide_dowm" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_marginLeft="10dp"/> <View android:layout_width="1dp" android:layout_height="match_parent" android:background="#969696" android:layout_toRightOf="@id/hide_down" android:layout_marginLeft="10dp"/> <EditText android:id="@+id/comment_content" android:hint="评论" android:textSize="15sp" android:singleLine="true" android:layout_width="240dp" android:layout_height="match_parent" android:background="@null" android:layout_toRightOf="@id/hide_down" android:layout_marginLeft="20dp"/> <Button android:id="@+id/comment_send" android:layout_width="50dp" android:layout_height="35dp" android:layout_margin="5dp" android:text="发送" android:textSize="13sp" android:textColor="#ffffff" android:background="#E91E63" android:layout_alignParentRight="true" android:layout_marginRight="10dp" android:layout_marginLeft="15dp"/> </RelativeLayout> </RelativeLayout>
3、评论项的简单布局:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/comment_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#969696" android:textSize="24sp" android:layout_marginLeft="15dp" android:layout_marginRight="3dp"/> <TextView android:id="@+id/comment_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/colorAccent" android:textSize="24sp" /> </LinearLayout>
4、评论的实体类:

package com.me.domain; public class Comment { String name; //评论者 String content; //评论内容 public Comment(){ } public Comment(String name, String content){ this.name = name; this.content = content; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } }
5、评论区的适配器:

package com.me.adapter; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.TextView; import com.me.domain.Comment; import com.me.news.R; import java.util.List; public class AdapterComment extends BaseAdapter { Context context; List<Comment> data; public AdapterComment(Context c, List<Comment> data){ this.context = c; this.data = data; } @Override public int getCount() { return data.size(); } @Override public Object getItem(int i) { return data.get(i); } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View convertView, ViewGroup viewGroup) { ViewHolder holder; // 重用convertView if(convertView == null){ holder = new ViewHolder(); convertView = LayoutInflater.from(context).inflate(R.layout.item_comment, null); holder.comment_name = (TextView) convertView.findViewById(R.id.comment_name); holder.comment_content = (TextView) convertView.findViewById(R.id.comment_content); convertView.setTag(holder); }else{ holder = (ViewHolder) convertView.getTag(); } // 适配数据 holder.comment_name.setText(data.get(i).getName()); holder.comment_content.setText(data.get(i).getContent()); return convertView; } /** * 添加一条评论,刷新列表 * @param comment */ public void addComment(Comment comment){ data.add(comment); notifyDataSetChanged(); } /** * 静态类,便于GC回收 */ public static class ViewHolder{ TextView comment_name; TextView comment_content; } }
6、新闻页的逻辑代码activity:

package com.me.news; import androidx.appcompat.app.AppCompatActivity; import android.content.Context; import android.os.Bundle; import android.view.View; import android.view.inputmethod.InputMethodManager; import android.widget.Button; import android.widget.EditText; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.ListView; import android.widget.RelativeLayout; import android.widget.TextView; import android.widget.Toast; import com.me.adapter.AdapterComment; import com.me.domain.Comment; import java.util.ArrayList; import java.util.List; public class CommentActivity extends AppCompatActivity implements View.OnClickListener{ private ImageView comment; private ImageView chat; private TextView hide_down; private EditText comment_content; private Button comment_send; private LinearLayout rl_enroll; private RelativeLayout rl_comment; private ListView comment_list; private AdapterComment adapterComment; private List<Comment> data; private void initView() { // 初始化评论列表 comment_list = findViewById(R.id.comment_list); // 初始化数据 data = new ArrayList<>(); // 初始化适配器 adapterComment = new AdapterComment(getApplicationContext(), data); // 为评论列表设置适配器 comment_list.setAdapter(adapterComment); comment = findViewById(R.id.comment); hide_down = findViewById(R.id.hide_down); comment_content = findViewById(R.id.comment_content); comment_send = findViewById(R.id.comment_send); rl_enroll = findViewById(R.id.rl_enroll); rl_comment = findViewById(R.id.rl_comment); chat = findViewById(R.id.chat); setListener(); } /** * 设置监听 */ public void setListener(){ comment.setOnClickListener(this); hide_down.setOnClickListener(this); comment_send.setOnClickListener(this); chat.setOnClickListener(this); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_comment); initView(); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.comment: // 弹出输入法 InputMethodManager imm = (InputMethodManager) getApplicationContext().getSystemService(Context.INPUT_METHOD_SERVICE); imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS); // 显示评论框 rl_enroll.setVisibility(View.GONE); rl_comment.setVisibility(View.VISIBLE); break; case R.id.hide_down: // 隐藏评论框 rl_enroll.setVisibility(View.VISIBLE); rl_comment.setVisibility(View.GONE); // 隐藏输入法,然后暂存当前输入框的内容,方便下次使用 InputMethodManager im = (InputMethodManager)getApplicationContext().getSystemService(Context.INPUT_METHOD_SERVICE); im.hideSoftInputFromWindow(comment_content.getWindowToken(), 0); break; case R.id.comment_send: sendComment(); break; case R.id.chat: if(View.GONE==comment_list.getVisibility()){ comment_list.setVisibility(View.GONE); }else{ comment_list.setVisibility(View.VISIBLE); } default: break; } } /** * 发送评论 */ public void sendComment(){ if(comment_content.getText().toString().equals("")){ Toast.makeText(getApplicationContext(), "评论不能为空!", Toast.LENGTH_SHORT).show(); }else{ // 生成评论数据 Comment comment = new Comment(); comment.setName("评论者"+(data.size()+1)+":"); comment.setContent(comment_content.getText().toString()); adapterComment.addComment(comment); // 发送完,清空输入框 comment_content.setText(""); Toast.makeText(getApplicationContext(), "评论成功!", Toast.LENGTH_SHORT).show(); } } }
初步成果......
