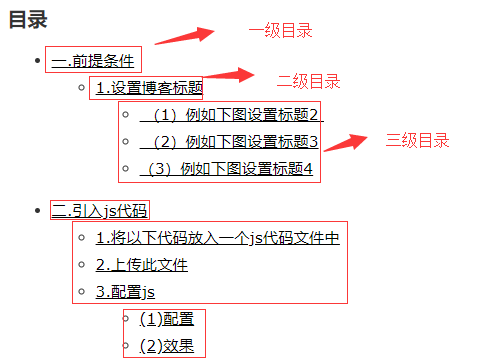
一.前提条件
最前提的前提条件是已经申请好了js权限,如未申请,可查看:博客美化 之 申请博客园JS权限步骤
1.设置博客标题
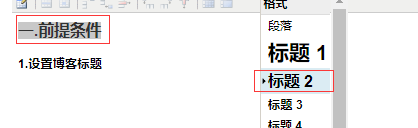
(1)例如下图设置标题2

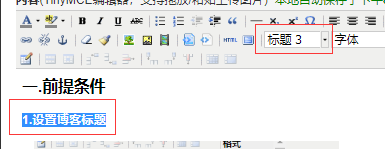
(2)例如下图设置标题3

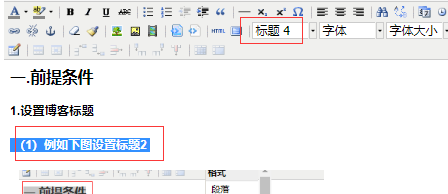
(3)例如下图设置标题4

二.引入js代码
1.将以下代码放入一个js代码文件中

<!-- 目录索引列表生成 --> // by hsz // 亲测,设置标题1为第一层目录不生效 function GenerateContentList() { if ($('#cnblogs_post_body').length == 0) { return; } var jquery_h2_list = $('#cnblogs_post_body h2'); var jquery_h3_list = $('#cnblogs_post_body h3'); var jquery_h4_list = $('#cnblogs_post_body h4'); if (jquery_h2_list.length != 0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory">'; content += '<p style="font-size:18px"><b>目录</b></p>'; content += '<ul class="first_class_ul">'; for (var i = 0; i < jquery_h2_list.length; i++) { var go_to_top = '<div style="text-align: right"><a href="#_labelTop">返回目录</a><a name="_label' + i + '"></a></div>'; $(jquery_h2_list[i]).before(go_to_top); var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h2_list[i]).text() + '</a></li>'; var nexth2Index = i + 1; if (nexth2Index == jquery_h2_list.length) { nexth2Index = 0; } var jquery_h3_list = $(jquery_h2_list[i]).nextUntil(jquery_h2_list[nexth2Index], "h3"); if (jquery_h3_list.length > 0) { li_content += '<ul class="second_class_ul">'; } for (var j = 0; j < jquery_h3_list.length; j++) { var go_to_top2 = '<div style="text-align: right"><a href="#_labelTop">返回目录</a><a name="_lab2_'+ i + '_' + j + '"></a></div>'; $(jquery_h3_list[j]).before(go_to_top2); li_content +='<li><a href="#_lab2_'+ i +'_' + j + '">' + $(jquery_h3_list[j]).text() + '</a></li>'; var nexth3Index = j + 1; var next; if (nexth3Index == jquery_h3_list.length) { if (i + 1 == jquery_h2_list.length) { next = jquery_h2_list[0]; } else { next = jquery_h2_list[i + 1]; } } else { next = jquery_h3_list[nexth3Index]; } var jquery_h4_list = $(jquery_h3_list[j]).nextUntil(next, "h4"); if (jquery_h4_list.length > 0) { li_content += '<ul class="third_class_ul">'; } for (var k = 0; k < jquery_h4_list.length; k++) { var go_to_third_Content = '<div style="text-align: right"><a href="#_labelTop">返回目录</a><a name="_label3_' + i + '_' + j + '_' + k + '"></a></div>'; $(jquery_h4_list[k]).before(go_to_third_Content); li_content += '<li><a href="#_label3_' + i + '_' + j + '_' + k + '">' + $(jquery_h4_list[k]).text() + '</a></li>'; } if (jquery_h4_list.length > 0) { li_content += '</ul>'; } li_content += '</li>'; } if (jquery_h3_list.length > 0) { li_content +='</ul>'; } li_content +='</li>'; content += li_content; } content += '</ul>'; content += '</div>'; } else if (jquery_h3_list.length != 0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory">'; content += '<p style="font-size:18px"><b>目录</b></p>'; content += '<ul class="second_class_ul">'; for(var i =0; i < jquery_h3_list.length; i++) { var go_to_top2 = '<div style="text-align: right"><a href="#_labelTop">返回目录</a><a name="_lab2_'+ i + '_' + j + '"></a></div>'; $(jquery_h3_list[j]).before(go_to_top2); var li_content = '<li><a href="#_lab' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>'; var nexth2Index = i + 1; if (nexth2Index == jquery_h3_list.length) { nexth2Index = 0; } var jquery_h4_list = $(jquery_h3_list[i]).nextUntil(jquery_h3_list[i+1], "h4"); if(jquery_h4_list.length>0) { li_content +='<ul class="third_class_ul">'; } for(var j = 0;j < jquery_h4_list.length;j++) { var go_to_third_Content = '<div style="text-align: right"><a href="#_labelTop">返回目录</a><a name="_label3_' + i + '_' + j + '_' + k + '"></a></div>'; $(jquery_h4_list[k]).before(go_to_third_Content); li_content +='<li><a href="#_lab2'+ i +'_' + j + '">' + $(jquery_h4_list[j]).text() + '</a></li>'; } if(jquery_h4_list.length>0) { li_content +='</ul>'; } li_content +='</li>'; content += li_content; } content += '</ul>'; content += '</div>'; } else if (jquery_h4_list.length != 0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory">'; content += '<p style="font-size:18px"><b>目录</b></p>'; content += '<ul>'; for(var i = 0; i < jquery_h4_list.length; i++) { var go_to_third_Content = '<div style="text-align: right"><a href="#_labelTop">返回目录</a><a name="_label3_' + i + '_' + j + '_' + k + '"></a></div>'; $(jquery_h4_list[k]).before(go_to_third_Content); var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h4_list[i]).text() + '</a></li>'; content += li_content; } content += '</ul>'; content += '</div>'; } else { return; } $($('#cnblogs_post_body')[0]).prepend(content); } GenerateContentList();
2.上传此文件

3.配置js
(1)配置
找到-->配置—>页脚Html代码
这个是本人的配置路径:
<script src="https://blog-static.cnblogs.com/files/hszstudypy/three_menu.js"></script>
解释:
<script src="https://blog-static.cnblogs.com/files/登录用户名/自己命名js名称"></script>
根据上面进行修改出自己js配置路径。
(2)效果