UI与UE
UI
User Interface:用户的操作界面
UE
用户体验
UGUI
GUI
NGUI:第三方插件
UGUI:NGUI原班人马打造,核心内容和NGUI相似
命名空间
UnityEngine.UI
Canvas与EventSystem
Canvas(画布)
UGUI的组件想要在屏幕上显示,必须作为Canvas的子物体
EventSystem
UGUI的时间系统
如果场景中没有EventSystem,那么UGUI的按钮,开关等响应全部失效,点击无效果
Image
只能显示Sprite2D类型的图片
Source Image
要显示的图片
Racast Target
是否接收UGUI事件系统的射线
如果不接受,那么类似按钮的效果就失效了
Image Type(图片类型)
Simple:简单的图片
Preserve Aspect
勾选表示在矩形框内图片以原图片的宽高比例显示,比例不会失调
不勾选表示图片充满矩形框显示,比例可能会被拉伸
Set Native Size
以原图片的尺寸显示
Sliced:切片模式(优化图片尺寸)
Fill Center
是否填充中心区域
Tiled:平铺模式
图片无切隔九宫,那么整个图片平铺
图片切割九宫或三宫格,那么中心部分平铺
Filled:填充模式
Fill Method
填充方式,水平,垂直,90度,180度,360度
Fill Origin
填充的起始位置
Fill Anount
填充值,0表示无填充,1表示填充满了
Clockwise
是否是顺时针
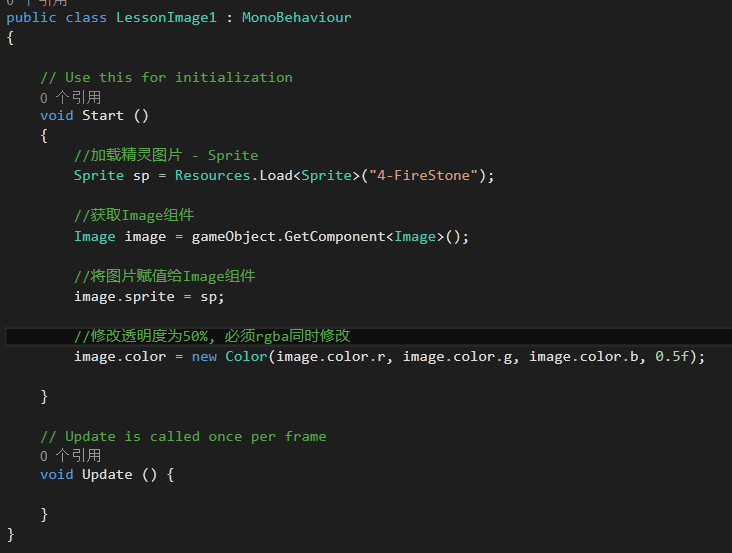
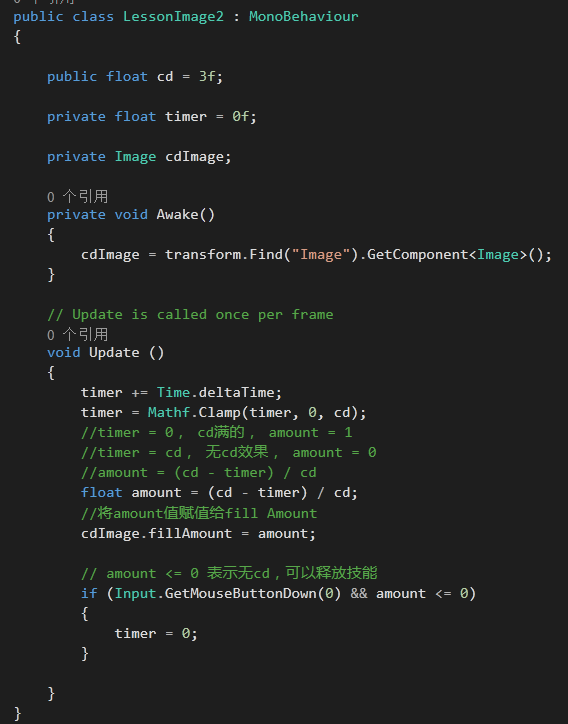
代码实现Image

技能CD简单实现

颜色
R(Red):红色 G(Green):绿色 B(Blue):蓝色 A(Alpha):透明通道
透明通道
0表示完全透明
1表示完全不透明
>0 && <1:
数值表示
程序:0-1
软件或美术:0-255
Raw Image
可以显示任何类型的图片
UV Rect
W
在矩形框的横向距离中,显示几个当前的图片
H
在矩形框的纵向距离中,显示几个当前的图片
X
图片在当前矩形框内的横向偏移,X值变大,图片向左偏移,X值变小,图片向右偏移
Y
图片在当前矩形框内的纵向偏移,Y值变大,图片向下偏移,Y值变小,图片向上偏移
Text(文本框)
Text
文本内容
Font
字体
后缀名为 .ttf的文件
Font Size
字体大小
注意:当字体大小过大时,而矩形框不足以显示当前文字时,没有字显示了
Line Spacing
行间距
0时,所有行重叠在一行
1时,正常间距
2时,每行间间距一行的高度
Aignment
对其方式
Horizontal Overflow
水平换行或溢出
Wrap
自动换行
Overflow
溢出
当前矩形框的宽度不足以显示当前行的文字时,文字不换行,会溢出矩形框
Vertical Overflow
垂直截断或溢出
Truncate
截断
当行数较多时,矩形框的高度不足以显示这么多行,超出的部分就不显示了
Overflow
溢出
当前矩形框的高度不足以显示多行的文字时,会溢出矩形框
Rich Text
是否支持富文本
富文本是解决同一个文本框显示一段文本内容中,部分想要突出的内容区别与其他的内容
颜色区别
<color=“red”>颜色区分的内容</color>
<color=#00FF4C>颜色区分的内容</color>
大小区分
<size=66>大小区分的内容</size>
加粗区分
<b>大小区分的内容</b>
倾斜区分
<i>大小区分的内容</i>
组合使用标签
<color="red"><b><i>大小区分的内容</i></b></color>
Best Fit
字体大小的自适应
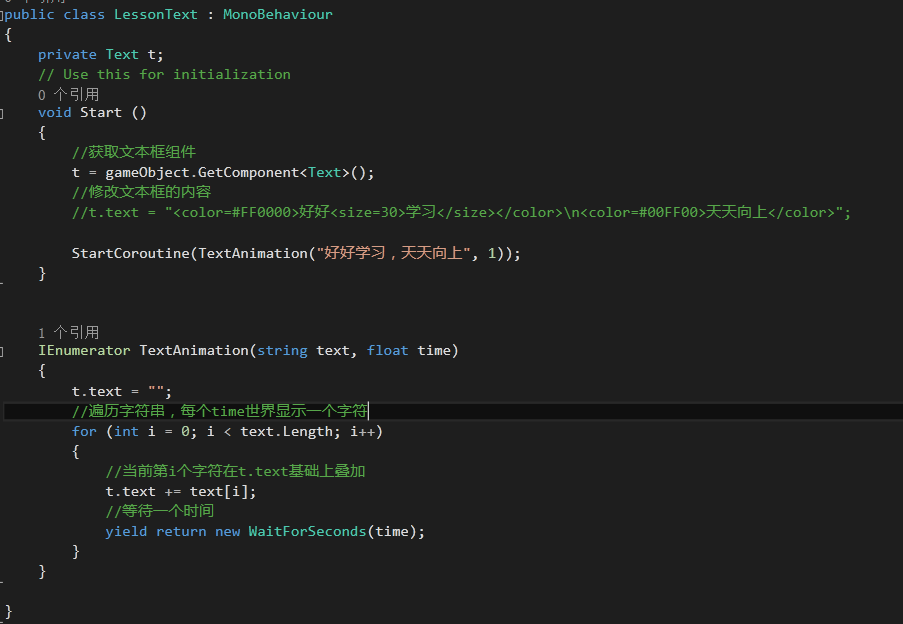
代码实现

Shadow(阴影组件)
阴影组件,可以配合文本框组件使用时文字具有阴影效果
Outline(秒变组件)
可以配合文本框组件使用时文字具有描边效果
Button
按钮组件
Interactable
是否可交互
Transition
不同状态切换的效果显示
按钮的状态
Normal Color:普通状态
Highlighted Color:高亮(鼠标悬停在按钮上)
选中(鼠标点击按钮后,当鼠标再次点击时就是非选中状态)
Pressed Color:按下状态(鼠标一直按着按钮)
Disabled Color::不可交互状态
Color Tint
Traget Graphic
表示当前状态切换时,颜色对哪个图片或文字有影响
Fade Duration
状态改变时,颜色渐变的过渡时间,0表示没有过渡
Color Multiplier
颜色乘数
目标图片在一个状态显示的颜色 = Normal Color * Color Mulitiplier
Sprite Swap
状态切换时改变图片
Animation
状态切换时使用动画
Navigation
按钮在选中态情况下的导航, 选中态通过键盘的上下左右键可以实现按钮间跳转
导航关闭时,按钮就没有选中态
PC或主机游戏考虑使用,手机游戏直接关闭
给按钮添加响应事件
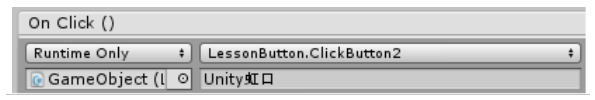
操作拖拽添加
方法必须是公共的
方法可以有参数,最多只能有一个参数
静态参数

直接将一个固定值作为参数
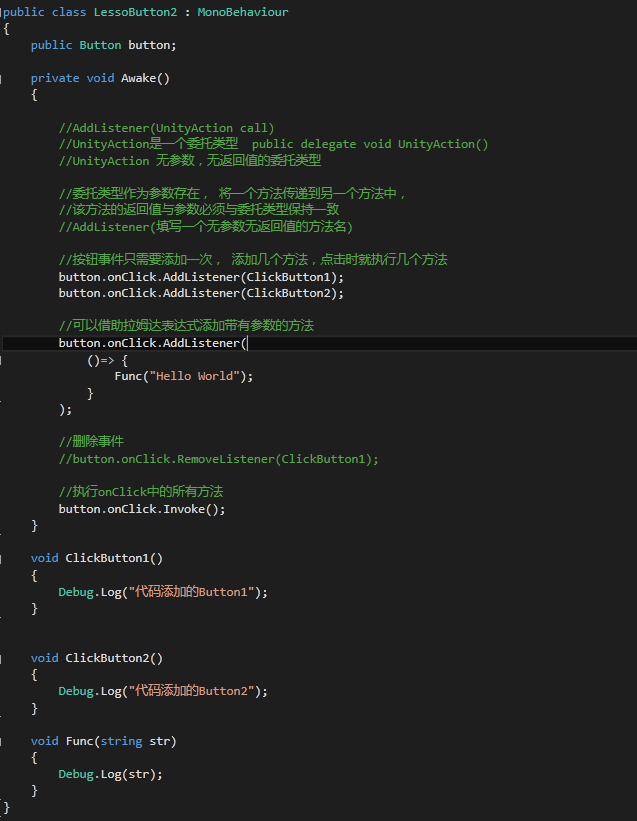
通过代码添加
onClick.AddListener
添加事件
onClick.RemoveListener
删除事件
onClick.Invoke()
执行onClick中存储的所有事件
通过代码添加只能添加无参数无返回值的方法
可以借助Lambda表达式将带有参数的方法添加到事件中