1. CSS引用的基本形式:<linkrel="stylesheet" href="path/fileName.css" type="text/css"media="screen" />
2. 格式
a) 在html文件中引用CSS采用<styletype="text/css">……</style>的形式;
b) 以“.”开头可以应用到一般的元件中去,例如:.testCSS{…..} ,则在div标签中可以直接用<div class=”testCSS”></div>的形式;在元件中引用多个CSS样式,在class属性中用空格隔开;
c) 以“#”开头应用到id与CSS样式同名的元件中,例如:#testCSS{…..} ,则在div标签中可以直接用<div id=”testCSS”></div>的形式,和a)中的效果相同;
d) a)和b)两种方式相结合,例如:#testID .testCss{…..} ,则在div标签中可以直接用<div id=”testID”><div class=”testCSS”></div></div>的形式,和a)、b)中的效果相同;若要把一个CSS样式应用到某一个元件内部子元件中,可以应用#id ele{…..}的形式,以保证页面中其它的元件不受影响;
e) 以元件的名称开头,可以直接将CSS样式应用到页面中相应的原件上。例如:p{…..}可以直接引用到元件<p></p>上;
3. 符号含义
图1 字体选项设置
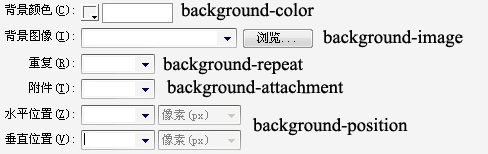
图2背景设置
outline: 0px; margin: 0px 0px 16px; padding: 0px; font-size: 16px; color: rgb(77, 77, 77); overflow: auto hidden; text-align: center; overflow-wrap: break-word; font-family: -apple-system, "SF UI Text", Arial, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif, SimHei, SimSun; line-height: 26px !important;">
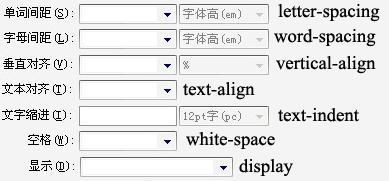
图3 区块设置
display:控制元件内容的显示或隐藏
图4 方框设置
height:设置元件的高度;
设置元件的宽度;
float:元件位置设置,与background-color一起使用可以根据元件内部元件的大小设置该元件的背景;在当前元件设置了浮动之后,该元件后面的元件也将浮动;
clear:清除当前元件的浮动;
padding:元件中的子元件与父元件之间的位置设置;
magin:兄弟元件之间的位置设置。
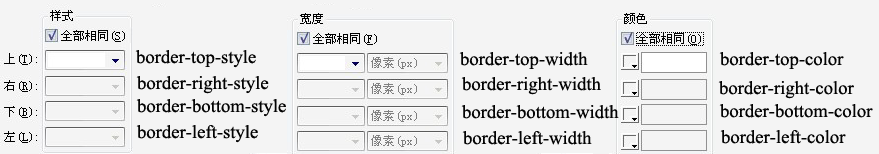
图5 边框设置
border:元件边框样式、宽度、颜色的设置。
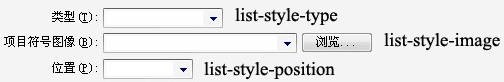
图6 列表设置
list-style-type:设置ul、ol、li前面符号的形式;
list-style-image:设置ul、ol、li前面符号的图片;
list-style-position:设置符号的位置。
图7 定位设置
图8 扩展设置