博客园Markdown设置
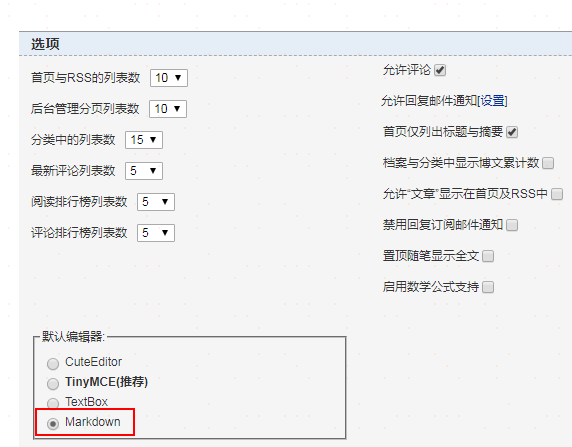
设置默认编辑器 -> 在默认编辑器中选择Markdown

一、标题
在需要设置标题的文字前面加上#来表示,几级标题就加上几个#,Markdown共支持六级标题,#与标题要用空格分开。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
二、字体
在Markdown中,可以使用*和 _ 来表示斜体和加粗。
**这是加粗的文字**
__这是加粗的文字__
*这是倾斜的文字*
_这是倾斜的文字_
三、链接
方括号[]显示说明,圆括号()内显示网址, Markdown 会自动把它转成链接。
[下载地址](https://www.baidu.com)
四、分割线
在 Markdown 中,可以使用 3 个及以上- 或 *符号制作分割线。
这是分隔线上部分内容
---
***
******
这是分隔线上部分内容
五、图片
Markdown编辑器,支持拖放/粘贴上传图片。
六、引用
在引用的文字前加>即可,>与引用文字要用空格分开。
> 这是第一级引用。
>> 这是第二级引用。
>- 引用加列表
七、列表
列表项目标记通常放在最左边,项目标记后面要接一个字符的空格。
- 无序列表
用- + *任何一种都可以。
- 列表内容
+ 列表内容
* 列表内容
注意:- + * 跟内容之间都要有一个空格
- 有序列表
使用数字接着一个英文句点。
1. Red
2. Green
3. Blue
注意:句点跟内容之间都要有一个空格
- 代办列表
表示列表是否勾选状态。
- [ ] 不勾选
- [x] 勾选
注意:[ ] 前后都要有空格
八、代码
- 单选代码
代码之间分别用一个反引号包起来
` 代码 `
- 代码块
代码之间分别用三个反引号包起来,且两边的反引号单独占一行
```python
print("Hello World")
```