单例模式
系统中被唯一使用
一个类只有一个实例
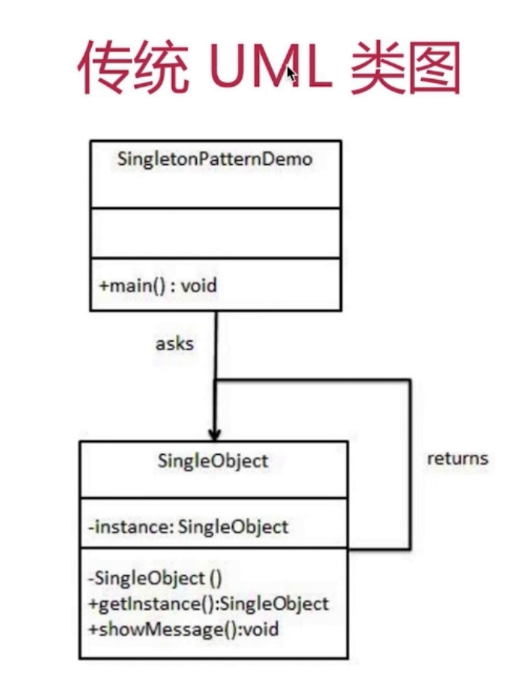
传统的UML类图

- 单例模式需要用到java的特性(private)
- es6中没有(typescript除外)
- 只能用Java来写纯粹的UML类图上的单例模式
public class SingleObject {
// 私有化构造函数,外部不能new,只能内部new!!!
private SingleObject() {
}
// 唯一被new出来的对象
private SingleObject instance = null
// 获取对象唯一的接口
public SingleObject getInstance() {
if (instance == null) {
// 只能new一次
instance = new SingleObject();
}
return instance
}
// 对象方法
public void login(username, password) {
System.out.println("login..,");
}
}
public class SingletonPatternDemo {
public static void main(String[] args) {
//不合法的构造函数
//编译时报错:构造函数SingleObject()不可见!!!
//SingleObject object = new SingleObject();
//获取唯一可用的对象
SingleObject object = SingleObject.getInstance();
object.login();
}
}
javascript中的单例模式
class SingleObject {
login() {
console.log('login...')
}
}
SingleObject.getInstance = (function () {
let instance
return function () {
if (!instance) {
instance = new SingleObject();
}
return instance
}
})()
// 无法控制
let obj1 = SingleObject.getInstance()
obj1.login()
let obj2 = SingleObject.getInstance()
obj2.login()
console.log(obj1 === obj2)
//------------------------------------------
let obj4 = SingleObject.getInstance()
obj4.login()
let obj5 = new SingleObject()
obj5.login()
console.log(obj4 === obj5)// false
应用场景
jQuery
//jQuery 只有一个 '$'
if (window.jQuery != null) {
return window.jQuer
}else {
//初始化......
}
模拟登录框
class LoginForm {
constructor() {
this.state = 'hide'
}
show() {
if (this.state === 'show') {
alert('已经显示')
return
}
this.state = 'show'
console.log('登录框已显示')
}
hide() {
if (this.state === 'hide') {
alert('已经隐藏')
return
}
this.state = 'hide'
console.log('登录框已隐藏')
}
}
LoginForm.getInstance = (function () {
let instance
return function () {
if (!instance) {
instance = new LoginForm();
}
return instance
}
})()
// 一个页面中调用登录框
let login1 = LoginForm.getInstance()
login1.show()
// login1.hide()
// 另一个页面中调用登录框
let login2 = LoginForm.getInstance()
login2.show()
// 两者是否相等
console.log('login1 === login2', login1 === login2)
设计原则验证
- 符合单一原则,只实例化唯一的对象
- 没法具体开放封闭原则,但是绝不违反开放封闭原则