function FileCellType() {
}
FileCellType.prototype = new GC.Spread.Sheets.CellTypes.Base();
FileCellType.prototype.createEditorElement = function() {
//Creates a DOM element then returns it.
var button = document.createElement("input");
return button;
};
FileCellType.prototype.getEditorValue = function(editorContext) {
//Gets the editor's value.
return $(editorContext).val();
};
FileCellType.prototype.setEditorValue = function(editorContext, value) {
//Sets the editor's value.
$(editorContext).val(value);
};
FileCellType.prototype.deactivateEditor = function(editorContext, context) {
//Remove input editor when end editor status.
if (editorContext) {
var element = editorContext;
}
GC.Spread.Sheets.CellTypes.Base.prototype.deactivateEditor.apply(this, arguments);
};
FileCellType.prototype.activateEditor = function(editorContext, cellStyle, cellRect, context) {
//Activates the editor, including setting properties or attributes for the editor and binding events for the editor.
if (editorContext) {
$editor = $(editorContext);
var filecl = document.getElementById("file1");
$editor.css("position", "absolute");
$editor.attr("gcUIElement", "gcEditingInput");
setTimeout(function() {
if (filecl) {
filecl.click();
$("#file1").change(function() {
var formdata = new FormData($("#uploadForm")[0]);
$.ajax({
url: "../Spread/files.ashx",
type: "post",
data: formdata,
async: false,
contentType: false,
processData: false,
success: function(data) {
if(data!="请选择上传文件")
{
}
},
error: function(data) {
alert("处理失败,请重试!");
}
});
$('#file1').replaceWith('<input id="file1" name="fileupload" multiple="multiple" style="display:none;" type="file" value="" />');
});
}
}
$('#file1').replaceWith('<input id="file1" name="fileupload" multiple="multiple" style="display:none;" type="file" value="" />');
});
}
}
}
}
},
200);
}
};
FileCellType.prototype.updateEditor = function(editorContext, cellStyle, cellRect, context) {
if (editorContext) {
$editor = $(editorContext);
$editor.css("width", cellRect.width - 1);
$editor.css("height", cellRect.height - 3);
}
};
//#endregion
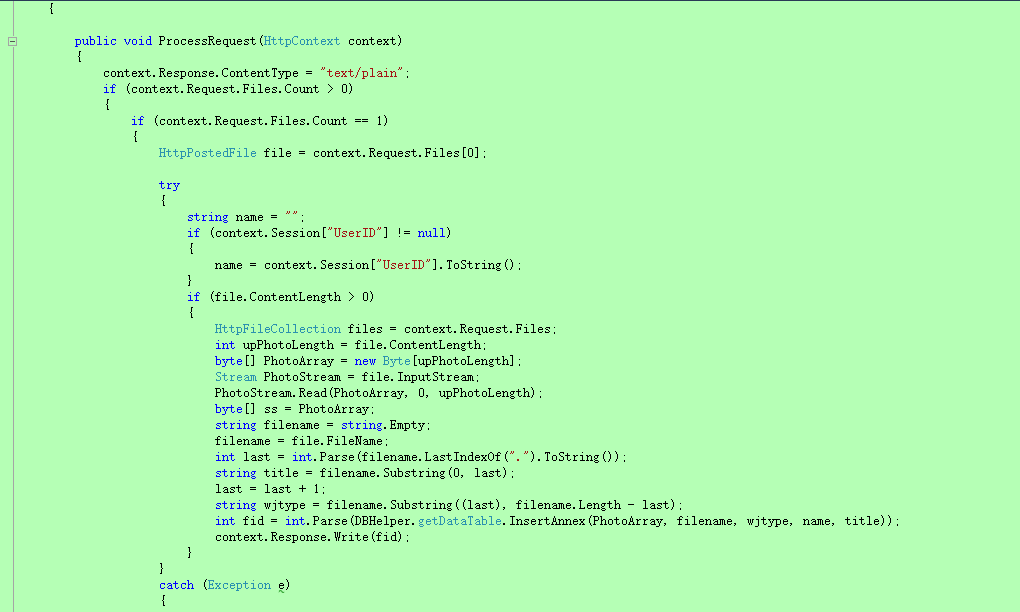
一般处理程序