一、高级选择器
1、组合选择器
组合选择器主要包括,群组选择器,子代(后代)选择器,相邻(兄弟)选择器,交集选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组合选择器</title> <style type="text/css"> /*群组选择器: 同时可以控制多个选择器*/ /*#dd, div, #a { }*/ /*.d { 起相同类名 color: red; }*/ /*语法: 逗号分隔,控着多个*/ .d1, .d2, .d3 { color: orange } /*子代(后代)选择器: 根据父子结构控着目标子标签*/ /*明确选择器书写顺序: 目标inner, 再确定修饰词(哪个父亲,多少个父亲)*/ /*子代选择器必须为一级父子嵌套关系,后代选择器可以为一级及多级父子嵌套关系*/ /*语法: 子代 >连接 */ .sub > .inner { color: tan } /*语法: 后代 空格连接*/ .sup .inner { color: cyan } .sup .sub > .inner { color: red } <!-- 后代(子代)选择器: // ① <div class="sup"> <div class="sub"></div> </div> // ② <div class="sup"> <div class="box"> <div class="sub"></div> </div> </div> // *****可以控制①② .sup .sub { sup一定是sub的父代(不一定是父级,sub就是被sup直接嵌套) } // 只可以控制① .sup > .sub { sup一定是sub的父级 } --> /*相邻(兄弟)选择器: 根据兄弟结构控制下方兄弟标签*/ /*相邻选择器必须为直接相邻关系,兄弟选择器可以为直接相邻或间接相邻关系*/ /*明确目标 => 添加修饰词*/ /*语法: 相邻 +连结*/ .ele2 + .ele3 { color: blue } /*语法: 兄弟 ~连接*/ .ele1 ~ .ele3 { color: yellow } <!-- 兄弟(相邻)选择器: // ① <div class="up"></div> <div class="down"></div> // ② <div class="up"></div> <div class="box"></div> <div class="down"></div> // 兄弟 控制①② .up ~ .down { } // 相邻 控制① .up + .down { } --> /*交集选择器: 一个标签有多种选择器修饰,通过多种修饰找到一个目标标签*/ section#s.ss { color: green } /*注: 每一个选择器位均可以为三个基础选择器中任意一个*/ </style> </head> <body> <!-- <div class="d1" id="dd"></div> --> <!-- .d${$$$}*3 --> <div class="d d1">001</div> <div class="d d2">002</div> <div class="d d3">003</div> <!-- .sup>.sub>.inner --> <div class="sup"> <div class="sub"> <div class="inner">inner</div> </div> </div> <!-- .ele${e$}*3 --> <div class="ele1">e1</div> <div class="ele2">e2</div> <div class="ele3">e3</div> <!-- (section.ss#s{块区域}+section.ss{块区域}+.ss{块区域}) --> <section class="ss" id="s">块区域</section> <section class="ss">块区域</section> <div class="ss">块区域</div> </body> </html> <!-- 交集选择器: <div class="div box"></div> <div class="div"></div> <div></div> div.div.box { 增强精确度(提升优先级) } body .div.box { 优先级只与选择器个数(种类)有关 } -->
2、复杂选择器优先级问题
组合选择器优先级与权值相关,权值为权重和
- 权重对应关系
| 选择器 | 权重 |
| :--------: | :---: |
| 通配 | 1 |
| 标签 | 10 |
| 类、属性 | 100 |
| id | 1000 |
| !important | 10000 |
- 选择器权值比较,只关心权重和,不更新选择器位置
- 不同级别的选择器间不具备可比性:1个类选择器优先级高于n个标签选择器的任意组合
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*两个类名的选择器 > 一个类名的选择器, 与位置无关*/ .d4 .d5 { font-size: 40px; } .d5 { font-size: 20px; } /*了解: 属性选择器*/ [aa*="b"] { font-size: 30px; } /*每个选择器位也可以替换为一个组合选择器*/ body > .d1 .d3 .d5 { font-size: 50px; } /*.d1 div .d3 .d5 优先级等于 body > .d1 .d3 .d5, 谁在下谁起作用*/ .d1 div .d3 .d5 { font-size: 100px; } #div { font-size: 200px; } </style> </head> <body> <!-- 优先级取决于 权重, 其实就是比较个数 --> <!-- 1.不同的修饰符(后代/兄弟/交集...)均不影响权重 --> <!-- 2.选择器的位置也不会影响权重 --> <!-- 3.权重只和个数有关 --> <!-- 4.id的权重无限大于class无限大于标签 --> <!-- 5.属性选择器的权重与类一样 --> <!-- 复习: 优先级来源(操作的是同一标签同一属性) --> <div class="d1"> <div class="d2"> <div class="d3"> <div class="d4"> <div class="d5" aa="aba" id='div'>12345</div> <div class="d5" aa="AAb">67890</div> </div> </div> </div> </div> </body> </html>
3、嵌套规则
块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
li内可以包含div
块级元素与块级元素并列、内联元素与内联元素并列
4、属性选择器
[att] 匹配所有具有att属性的元素,不考虑它的值 p[title] { color:#f00; }
[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } [att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; } [attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;} [attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} [attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}5、伪类选择器
(1)a标签的伪类:专用于控制链接的显示效果
a:link(没有接触过的链接),用于定义了链接的常规状态。 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 伪类选择器 : 伪类指的是标签的不同状态: a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
其中hover与active其他标签也可以使用
div:hover
div:active
(2)索引伪类
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式 先确定位置,再确定类型
Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)
p:nth-child(odd)
p:nth-child(even)
使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。
在这里,我们指定了下标是 3 的倍数的所有 p 元素的背景色
p:nth-child(3n+0)
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.
n 可以是数字、关键词或公式,所有的都找 先确定类型,在确定匹配位置<br><br>:not() 取反操作
(3)内容伪类
:before p:before 在每个<p>元素之前插入内容 :after p:after 在每个<p>元素之后插入内容 p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red} p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}
(4)取反伪类
- :not(selector):对selector进行取反
二、盒子模型

1、盒模型概念
- 广义盒模型:文档中所有功能性及内容性标签,及文档中所有显示性标签
- 侠义盒模型:文档中以块级形式存在的标签(块级标签拥有盒模型100%特性且最常用)
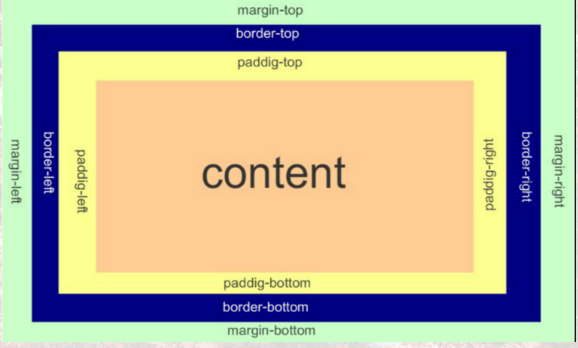
- 盒模型组成:margin + border + padding + content
###### v_hint:content = width x height
2、盒模型成员介绍
(1)、content
盒子的内容,显示文本和图像
- 通过设置width与height来规定content
- 块级标签可以设置自身宽高,默认宽为父级宽(width=auto)、高为0,高度可以由内容决定
- 内联标签不可以设置自身宽高,默认宽高均为0,宽高一定由内容决定
(2)、border
围绕在内边距和内容外的边框
- border(边框)由border-width(宽度)、border-color(颜色)、border-style(风格)三部分组成
- border成员:border-left、border-right、border-top、border-bottom
- border-width成员:border-left-width、border-right-width、border-top-width、border-bottom-width
- border-color成员:border-left-color、border-right-color、border-top-color、border-bottom-color
- border-style成员:border-left-style、border-right-style、border-top-style、border-bottom-style
| 风格 | 解释 |
| :----: | :--------: |
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点状线 |
| double | 双实线 |
| groove | 槽状线 |
| ridge | 脊线 |
| inset | 内嵌效果线 |
| outset | 外凸效果线 |
###### v_hint:border满足整体设置语法,eg:border: 1px solid red;
(3)、padding
用于控制内容与边框之间的距离
- padding成员:padding-left、padding-right、padding-top、padding-bottom
- padding整体设置
| 值得个数 | 方位 |
| :------: | :------------------: |
| 1 | 上下左右 |
| 2 | 上下 | 左右 |
| 3 | 上 | 左右 | 下 |
| 4 | 上 | 右 | 下 | 左 |
(4)、margin
用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的
- margin成员:margin-left、margin-right、margin-top、margin-bottom
- margin整体设置
| 赋值个数 | 方位 |
| :------: | :------------------: |
| 1 | 上下左右 |
| 2 | 上下 | 左右 |
| 3 | 上 | 左右 | 下 |
| 4 | 上 | 右 | 下 | 左 |
<html> <head> <meta charset="UTF-8"> <title>盒模型</title> <style type="text/css"> /*content=width x height, 颜色由背景色填充, 参与盒子显示*/ .box { width: 100px; height: 100px; background-color: orange } /*padding, 颜色由背景色填充, 参与盒子显示*/ .box { padding: 20px; } /*border, 颜色由自身规定, 参与盒子显示*/ .box { /*transparent 透明*/ border: 10px solid black; } /*margin, 没有颜色, 不参与盒子显示, 决定盒子布局(位置信息)*/ .box { margin: 200px; } </style> </head> <body> <!-- 什么是盒模型: 通配选择器可以控制的页面标签都是盒模型(一般我们操作的是块级标签) --> <!-- 为什么要学盒模型: 页面书写的标签初始状态级别都不能满足显示要求,需要再次修改,修改的就是盒模型的各个属性 --> <!-- 盒模型组成部分: margin(外边距) + boder(边框) + padding(内边距) + content(内容) --> <!-- 注意点: 1.四部分均具有自身独立区域 2.content=width x height,是子标签或子内容的显示区域 --> <div class="box">123</div> </body> </html>
三、边界圆角
#### border-radius
- border-radius成员
| 成员 | 解释 |
| :------------------------: | :-------: |
| border-top-left-radius | 左上 方位 |
| border-top-right-radius | 右上 方位 |
| border-bottom-left-radius | 左下 方位 |
| border-bottom-right-radius | 右下 方位 |
- 单方位设置
| 赋值个数(值类型:长度 | 百分比) | 解释 |
| :------------------------------: | :------: |
| 1 | 横纵 |
| 2 | 横 | 纵 |
- 按角整体设置
| 赋值个数(值类型:长度 | 百分比) | 解释 |
| :--: | :--: |
| 1 | 左上 右上 左下 右下 |
| 2 | 左上 右下 | 右上 左下 |
| 3 | 左上 | 右上 左下 | 右下 |
| 4 | 左上 | 右上 | 右下 | 左下 |
- 分向整体设置
| 格式 | 解释 |
| :---: | :----------: |
| 1 / 1 | 横向 | 纵向 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>边界圆角</title> <style type="text/css"> .box { width: 200px; height: 200px; background-color: orange; } .box { /*边界圆角*/ /*百分比控制*/ /*border-radius: 50%;*/ /*实际像素控制*/ /*border-radius: 20px;*/ /*横纵分离 横 / 纵*/ /*border-radius: 20px / 50%;*/ /*左上为第一个角, 顺时针赋值, 无值找对角*/ /*左上横30px 右上横100px 右下横=左上横 左下横=右上横, 四角纵向全是50%*/ /*border-radius: 30px 100px / 50%;*/ /*单独设置时, 横向 纵向*/ /*border-top-left-radius: 50% 100%; border-top-right-radius: 50% 100%;*/ border-radius: 50% 50% 0 0 / 100% 100% 0 0; } </style> </head> <body> <div class="box"></div> </body> </html>
四、其他相关属性
- max|min-width|height
- overflow
| 值 | 描述 |
| :-----: | :------------------------------------------------------- |
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- display
| 值 | 描述 |
| :----------: | :----: |
| inline | 内联 |
| block | 块级 |
| inline-block | 内联块 |