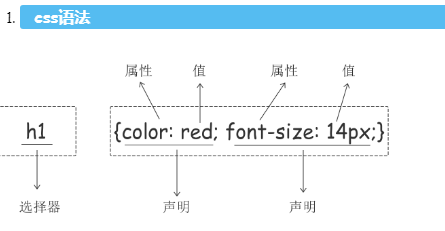
一、css三种引用
1、什么是css
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。


2、三种引用
(1)行间式
行内式是在标记的style属性中设定CSS样式。
```html
<div style=" 100px; height: 100px">
</div>
<!-- 简单直接,针对性强 -->
```
(2)内联式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下
``html
<head>
<style>
选择器 {
100px;
height: 100px;
}
</style>
</head>
<!-- 解耦合了,可读性强 -->
```
(3)外联式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
mystyle.css是相对路径中的文件
/* 适合团队高效率开发, 耦合性低, 复用性强 */
```
3、三种引用方式的优先级
1.没有优先级
2.不同的属性样式协同操作,相同的样式采用覆盖机制,选择逻辑最下方的 (style标签里的)
3.行间式一定是逻辑最下方的样式
三、基本选择器
1、元素(标签)选择器
标签: 一般用于最内层样式修饰
p {color: "red";}
2、ID选择器
id:唯一标识的布局,不能重复
#i1 {
background-color: red;
}.c1 {
font-size: 14px;}p.c1 { color: red;} 注意:点是指类名字
样式类名不要用数字开头(有的浏览器不识别)。标签中的class属性如果有多个,要用空格分隔。
4、通用选择器
* {
color: white;}通配 < 标签 < 类 < id (优先级:同一标签同一属性)
四、属性
1、颜色和长度
可以用color来设置颜色,
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
-
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间
px:像素(pixel),屏幕上显示的最小单位,用于网页设计,直观方便
* mm:毫米
* cm:厘米
* in:英寸
* pt:点(point),一个标准的长度单位,1pt=1/72in,用于印刷业,非常简单易用;
* em:相当长度,通常1em=16px,应用于流式布局
2、字体样式
font-family:字体族科,多值用于备用,以,隔开
```css
font-family: "STSong", "Arial";
```
* font-size:字体大小
* font-style: 字体风格 normal | italic | oblique
* font-weight:字体重量 normal | bold | lighter | 100~900
* line-height:行高
* font:字重 风格 大小/行高 字族 (顺序不能变)
3、文本样式
(1) color:文本颜色
(2) text-align:横向排列
left 居左 | center 居中 | right 居右
(3) vertical-align:纵向排列
baseline:将支持valign特性的对象的内容与基线对齐
sub:垂直对齐文本的下标
super:垂直对齐文本的上标
top:将支持valign特性的对象的内容与对象顶端对齐
text-top:将支持valign特性的对象的文本与对象顶端对齐
middle:将支持valign特性的对象的内容与对象中部对齐
bottom:将支持valign特性的对象的文本与对象底端对齐
text-bottom:将支持valign特性的对象的文本与对象顶端对齐
(4) text-indent:文本缩进
(5)text-decoration:文本划线

常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
(6) letter-spacing:字母间距
(7)word-spacing:单词间距
(8) word-break:自动换行
normal:默认换行规则
break-all:允许在单词内换行
4、背景样式
(1)背景颜色
background-color: red;
(2) 背景图片
background-image: url('1.jpg');
(3) 背景重复
repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺
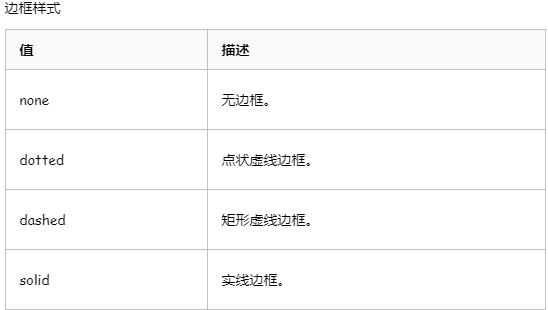
5、边框样式

#i1 {
border: 2px solid red;
}
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
五。display

```css
.box {
/*block: 块级标签, 独占一行, 支持所有css样式*/
/*display: block;*/
/*inline: 内联(行级)标签, 同行显示, 不支持宽高*/
/*display: inline;*/
/*inline-block: 内联块标签, 同行显示, 支持所有css样式*/
display: inline-block;
/*标签的嵌套规则*/
/*①*/
/*block可以嵌套所有显示类型标签, div | h1~h6 | p*/
/*注: hn与p属于文本类型标签,所有一般只嵌套inline标签*/
/*②*/
/*inline标签只能嵌套inline标签, span | i | b | sup | sub | ins */
/*③*/
/*inline-block可以嵌套其他类型标签, 但不建议嵌套任意类型标签 img | input*/
}
```
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。