DOCUMENT类型
JS通过document类型表示文档,在文档中document对象是HTMLDocument的一个实例,表示整个HTML页面。document对象是window对象的一个属性,因此可以将其作为全局对象来访问。
document节点的特征:

在这里,可以使用documentElement和document.body来分别取得对html元素和body元素的引用。

在这里对于html的引用是有条件的。如果文档前面有<!DOCTYPE html>的话,或者body里有内容的话,就无法引用。

document还有一个body属性,直指body元素,对于body的引用方式,使用的频率非常高
除此之外,document还提供了一些特殊的集合。这些集合都是HTMLCollection对象,为访问文档提供了快捷方式:

DOM文档写入
有一个document对象的功能已经存在很多年了,那就是将输出流写入到网页中的能力,有四个方法可以调用:
document.write() 接受一个字符串参数,即要写入输出流中的文本,write会原样写入。不过根据经验,write() 可接受任何多个参数
documen.writeln()接受一个字符串参数,但是会在末尾添加换行符( )

输出:

在页面加载过程中,可以使用这两个办法动态地加入内容。document.write可以多次输入:

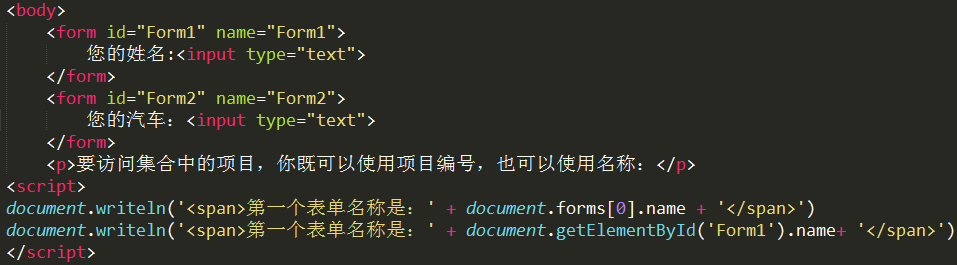
在这里,document.forms 集合可返回对文档中所有 Form 对象的引用。
输出:


 输出结果:
输出结果:
window.onload事件是在文档内容完全加载完毕再去执行事件处理函数,当然文档流已经关闭了,这个时候执行doucment.write函数会自动调用document.open()函数创建一个新的文档流,并写入新的内容,再通过浏览器展现,这样就会覆盖原来的内容。
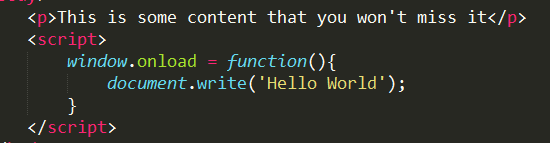
再来看一个例子:

输出:

在以上代码中,原来的文档内容并没有被清空,这是因为当前文档流是由浏览器所创建,并且document.wirte()函数身处其中,也就是执行此函数的时候文档流并没有被关闭,这个时候不会调用document.open()函数创建新文档流,所以也就不会被覆盖了。
再来看一个例子:

上面使用document.close()关闭文档流了,为什么还是不能够覆盖原来的内容的,很遗憾,文档流是由浏览器创建,无权限手动关闭,document.close()函数只能够关闭由document.open()函数创建的文档流。
最后看一个例子:

由doucment.open()创建的文档流就可以由document.close()关闭,那么第二个document.write()输出的内容会覆盖掉第一个输出的内容
window.open()创建的是一个window窗口,并不是文档流,接下来的文档流是由newWindow.document.write("蚂蚁部落欢迎您")创建,调用此方法就会自动调用document.open()创建一个文档流。