文本节点由TEXT类型表示,包含纯文本内容,Text节点具有以下特征:

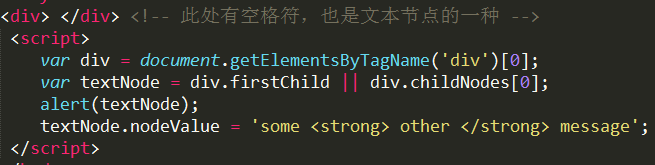
看看下面的代码:

div元素开始和结束标签只要存在内容,就会创建一个文本节点。可以使用以下代码来访问元素的这些文本子节点:
 访问元素的文本节点的代码
访问元素的文本节点的代码

但是这里有几个小问题:
1 <body>
2 <div></div>
3 <script>
4 var div = document.getElementsByTagName('div')[0];//这里没有这句,只是单独使用div会导致异常1
5 var textNode = div.firstChild || div.childNodes[0];
6 alert(textNode);//这里div标签没有文本节点的话会导致异常2,同时无法设置nodeValue属性
7 textNode.nodeValue = 'some <strong> other </strong> message';
8 </script>



因此,只有这个文本 节点存在于当前的文档树中,那么修改文本节点的结果才会有反映。

输出:


1 <div id="myDiv"> </div>
2 <script>
3 var parent = document.getElementById('myDiv');
4 var div = document.createElement('p');
5 div.className = 'test';
6 var text = document.createTextNode('<strong> Hello World </strong>')
7 div.appendChild(text);
8 parent.parentNode.insertBefore(div,parent);//此处是使用parent.parentNode来代表div的父节点,换句话说不必获取父元素
输出:

