1.有一对兔子,从出生后第 3 个月起每个月都生一对兔子,小兔子长到第三个月后每个月又生一对兔子,假如兔子都不死,问每个月的兔子总数为多少?
程序分析: 兔子的规律为数列: 1 1,2,3,5,8,13,21,34,表示了一种动植物数量的正常增长的数量变化
月份: 1 2 3 4 5 6 7 8 9 10
第一种方法:使用递归——但这种方法递归调用的效率非常低。
1 function dd(n){ 2 if (n < 3) {return 1;} 3 if(n >= 3){//这里注意n还有等于3的情况,不然会导致递归中断 4 return (dd(n-1)+dd(n-2)); 5 } 6 } 7 console.log(dd(10));
第二种方法:使用循环
// f(n-2)+f(n-1) = f(n)
// 1 1 2 n=3
// 1 2 3 n=4
// 2 3 5 n=5
// 3 5 8 n=6
function dd(n){
var a =1,b=1,c=1;
for(var i =3;i <= n;i++){
a =b;
b =c;
c= a+b;
}
return c;
}
console.log(dd(6));
这种方式更加巧妙。
2.将一个正整数分解质因数。例如:输入 90, 打印出 90=2*3*3*5 。
function fenjie(n){
var arr=[];
for(var i =2;i < n/2;i++){
while(n % i == 0){while循环在指定条件为true时,就一直执行;不满足的话,就跳出循环
arr.push(i);
n/=i;//此处不断的循环
}
}
return arr.join('*');
}
console.log('90 = ' + fenjie(90));
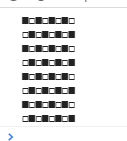
3.要求输出国际象棋棋盘。
在这里使用嵌套循环。
//外层循环控制行
for(var i = 0,str ='';i<8;i++){
//内层循环控制列
for(var j = 0;j< 8;j++){
//拼接一个正方形:如果r+c为偶数;就拼接空心方块,否则拼接实心方;
str += (i+j)%2 ==0?'□':'■';
}
str+='
';
}
console.log(str);
实现效果:

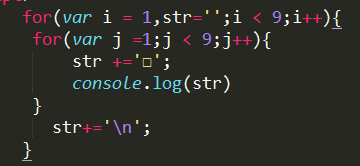
在这里我们比较了几种情况,需要分析下:

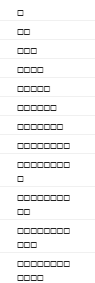
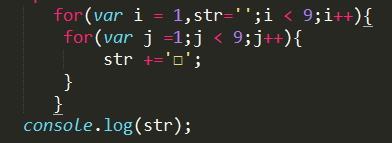
输出情况:会输出每一次循环的值:

修改代码后:
 输出
输出

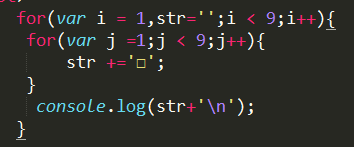
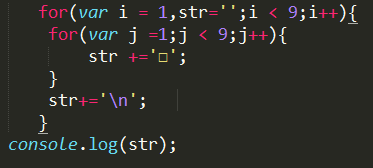
修改代码:
 输出
输出

修改代码:
 输出
输出