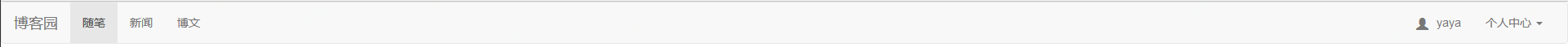
导航区域
判断用户登录状态,根据登录状态显示不同的信息
html代码

<nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">博客园</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">随笔 <span class="sr-only">(current)</span></a></li> <li><a href="#">新闻</a></li> <li><a href="#">博文</a></li> </ul> <ul class="nav navbar-nav navbar-right"> {% if request.user.is_authenticated %} <li><a href="#" style="padding-right: 5px"><span id="user_icon" class="glyphicon glyphicon-user"></span></a></li> <li><a href="#">{{ request.user.username }}</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">个人中心 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">修改密码</a></li> <li><a href="#">修改头像</a></li> <li role="separator" class="divider"></li> <li><a href="{% url 'logout' %}">注销</a></li> </ul> </li> {% else %} <li><a href="{% url 'login' %}">登录</a></li> <li><a href="{% url 'register' %}">注册</a></li> {% endif %} </ul> </div> </div> </nav>

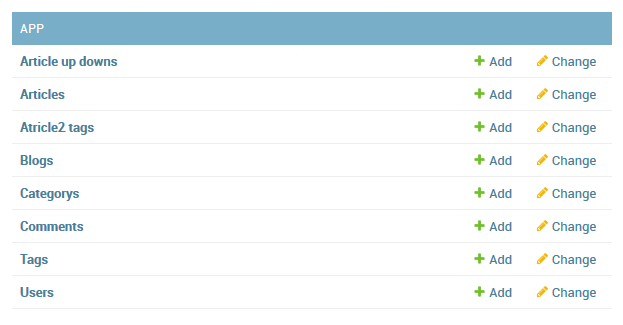
Django默认admin添加数据
django内部提供,后台数据管理组件
创建超级用户:python manage.py createsuperuser
admin组件注册应用:
在项目的目录下存在一个admin.py的文件

from django.contrib import admin from app import models # Register your models here. admin.site.register(models.UserInfo) admin.site.register(models.Blog) admin.site.register(models.Category) admin.site.register(models.Tag) admin.site.register(models.Article) admin.site.register(models.ArticleUpDown) admin.site.register(models.Atricle2Tag) admin.site.register(models.Comment)
注册后,在admin后台管理模块就能访问

查询展示数据
查询用户对应的博客数

article_list=models.Article.objects.filter(user_id=user.nid) print("博客数:",article_list)
查询站点分类名称以及对应的文章数

cate_list = models.Category.objects.filter(blog=blog).values('pk').annotate(c=Count('article__title')).values_list('title','c') print("站点博客对应的分类以及数量:",cate_list)
查询站点标签以及对应的文章数

tag_list=models.Tag.objects.filter(blog=blog).values('pk').annotate(c=Count('article__title')).values_list('title','c') print("站点标签以及文章数:",tag_list)
查询站点年月名称以及文章数
方式一:
date_format
extra()方法,不同的数据库格式不一样
models.Article.objects.extra(select={"standard_time":"date_format(create_time,'%%Y-%%m-%%d')"}).values('title','standard_time')

再对结果集进行分组,分组依据就是standard_time
date_list=models.Article.objects.filter(user=user).extra(select={"d_t_time":"date_format(create_time,'%%Y-%%m-%%d')"}).values('d_t_time').annotate(c=Count('nid')).values('d_t_time','c')

方式二:
导入django工具
from django.db.models.functions import TruncMonth
用TruncMonth
models.Article.objects.filter(user=user).annotate(month=TruncMonth('create_time')).values('month').annotate(c=Count('nid')).values_list('month','c')
错误处理,需在setting.py中设置USE_TZ = False

标签链接即分类展示
view中添加添加判断,并用kwargs参数获取其余的参数

def homesite(request,username,**kwargs): print(kwargs) user=UserInfo.objects.filter(username=username).first() #判断用户是否存在 if not user: return render(request,'not_fount.html') #判断是否是跳转 blog = user.blog if kwargs: condition=kwargs.get('condition') param=kwargs.get('param') if condition == 'category': article_list=models.Article.objects.filter(user=user).filter(category__title=param) elif condition == 'tag': article_list = models.Article.objects.filter(user=user).filter(tags__title=param) else: year,month=param.split('-') article_list = models.Article.objects.filter(user=user).filter(create_time__year=year,create_time__month=month) else: #个人站点相关查询 #查询当前站点对象 #当前用户或站点对应的所有文章 #基于对象查询 # article_list=user.atricle_set.all() #基于双下划线 article_list=models.Article.objects.filter(user=user) #查询每一个分类名称及对应的文章数 # ret=models.Category.objects.values('pk').annotate(c=Count('article__title')).values('title','c') # print(ret) #查询站点分类名称以及文章数 # print(models.Category.objects.filter(blog=blog).annotate(c=Count('article__nid')).values('title','c')) cate_list =models.Category.objects.filter(blog=blog).annotate(c=Count('article__nid')).values_list('title','c') # print(cate_list) # print(models.Category.objects.filter(blog=blog).values('pk').annotate(c=Count('blog')).values('title','c')) #查询站点标签名称以及文章数 tag_list=models.Tag.objects.filter(blog=blog).values('pk').annotate(c=Count('article__title')).values_list('title','c') #查询站点年月名称以及文章数 date_list=models.Article.objects.filter(user=user).extra(select={"d_t_time":"date_format(create_time,'%%Y-%%m-%%d')"}).values('d_t_time').annotate(c=Count('nid')).values('d_t_time','c') #方式二 date_list=models.Article.objects.filter(user=user).annotate(month=TruncMonth('create_time')).values('month').annotate(c=Count('nid')).values_list('month','c') return render(request,'homesite.html',{'username':username,'blog':blog,'article_list':article_list,'tag_list':tag_list,'cate_list':cate_list,'date_list':date_list})
urls中添加新的路由,用以获取站点下的连接

re_path(r'^(?P<username>w+)/$',views.homesite), re_path(r'^(?P<username>w+)/(?P<condition>tag|category|archive)/(?P<param>.*)/$',views.homesite)
template模板中给标签,分类,归档添加链接a标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>homesite</title> <link rel="stylesheet" href="/static/app/css/homesite.css"> <link rel="stylesheet" href="/static/css/bootstrap.min.css"> </head> <body> <div class="header"> <div class="contents"> <p class="title"> <span>{{ blog.title }}</span> <a href="" class="backend">管理</a> </p> </div> </div> <div class="container"> <div class="row"> <div class="col-md-3"> <div class="panel panel-warning"> <div class="panel-heading">我的标签</div> <div class="panel-body"> {% for tag in tag_list %} <p><a href="/{{ username }}/tag/{{ tag.0 }}">{{ tag.0 }}({{ tag.1 }})</a></p> {% endfor %} </div> </div> <div class="panel panel-danger"> <div class="panel-heading">随笔分类</div> <div class="panel-body"> {% for cate in cate_list %} <p><a href="/{{ username }}/category/{{ cate.0 }}">{{ cate.0 }}({{ cate.1 }})</a></p> {% endfor %} </div> </div> <div class="panel panel-danger"> <div class="panel-success">随笔归档</div> <div class="panel-body"> {% for date in date_list %} <p><a href="/{{ username }}/archive/{{ date.0 | date:'Y-m' }}">{{ date.0 | date:'Y-m' }}({{ date.1 }})</a></p> {% endfor %} </div> </div> </div> <div class="col-md-9"> <div class="article_list"> {% for article in article_list %} <div class="article-item"> <h5><a href="">{{ article.title }}</a></h5> <div class="article-desc"> <span class="media-right"> {{ article.desc }} </span> </div> <div class="small pub_info pull-right clearfix"> <span>发布于 {{ article.create_time|date:"Y-m-d H:i" }}</span> <span class="glyphicon glyphicon-comment"></span> <span>评论({{ article.comment_count }})</span> <span class="glyphicon glyphicon-thumbs-up"></span> <span>点赞({{ article.up_count }})</span> </div> </div> <hr/> {% endfor %} </div> </div> </div> </div> </body> </html>
