当一个应用程序有越来越多的子模块后,应用程序将变得越来越大,复杂度也越来越高,应用程序也越来越难维护。如果把每个子模块,独立分成不同的web应用程序,则这个项目将易于维护。关于这个的好处,我也描述得不好。总之,模块分开,不同程序员的不同模块,不互相影响,一个庞大的项目,如果分为多个Web应用程序,那将更容易维护。
那么,如何将一个大的web应用程序,分成多个不同的web应用程序呢。
直接记录实现过程:
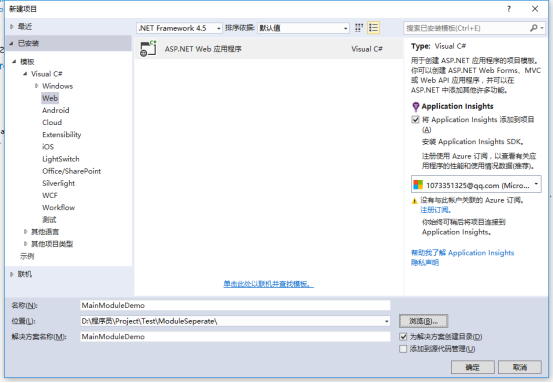
1.首先,我们创建一个主项目,其他分离项目,都将通过这个主项目为路口。如图所示,我们创建一个Web应用程序,在这里命名为MainModuleDemo,然后选择一下存放的路径;

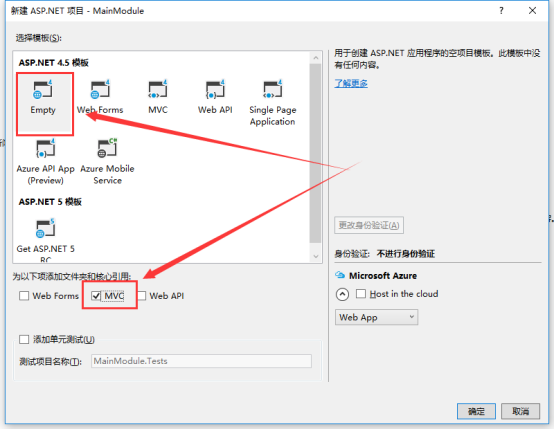
在这里,我们选择空的MVC项目

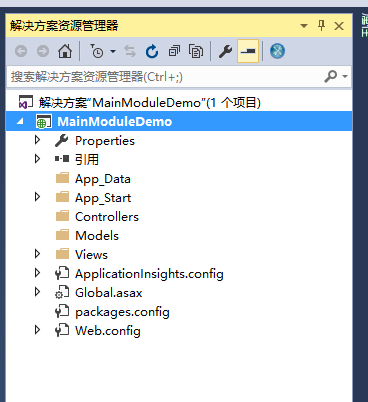
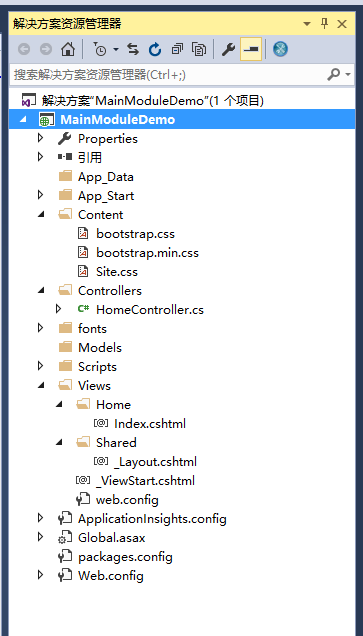
点击确定之后,我们的目录长这样

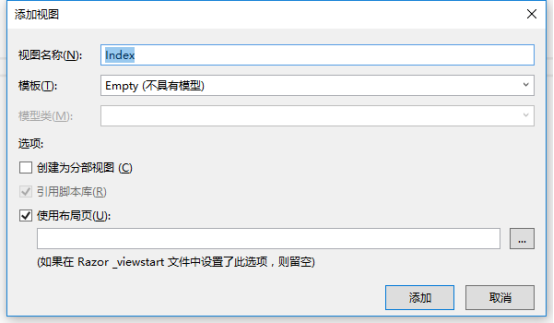
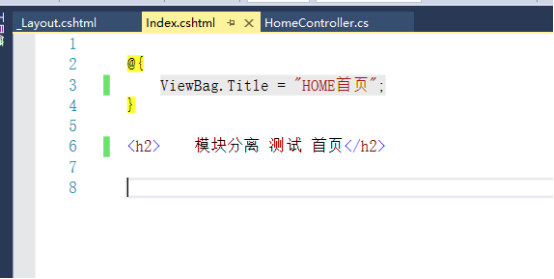
2.然后我们添加一个HomeController和HomeController下的一个页面Index.cshtml,在页面内随便写点什么,用于测试;



现在,我们的目录结构,如下图:

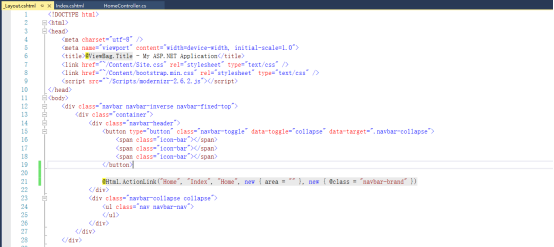
3.现在我们在_Layout.cshtml中写刚才创建的页面的a标签,如下图

@Html.ActionLink("Home", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
4,生成解决方案,运行解决方案,可以看到如下页面

以上是主项目的创建,接下来,正式进入建立子项目的步骤。
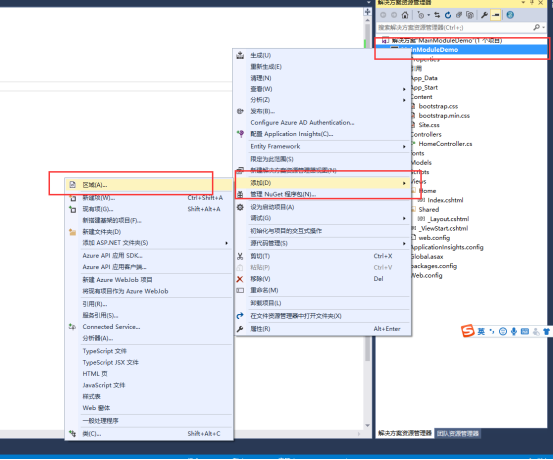
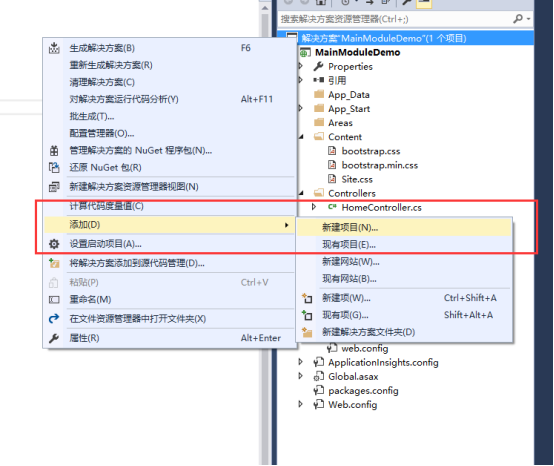
5.右键我们的项目ManiModuleDemo->添加->区域(英文版的话,是Areas),如图

6.弹出新增区域名称的对话框,输入我们区域的名字(这个名字会和你待会新建的子项目一致),在这里,我们输入FirstChildModule,点击添加,如下图所示

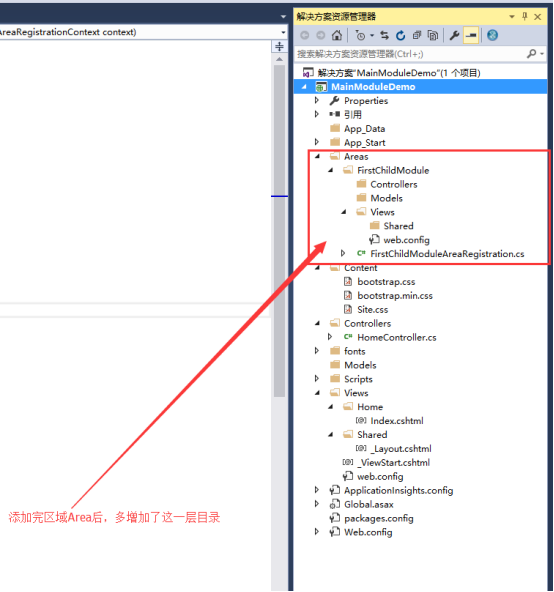
现在我们的目录结构长这样:

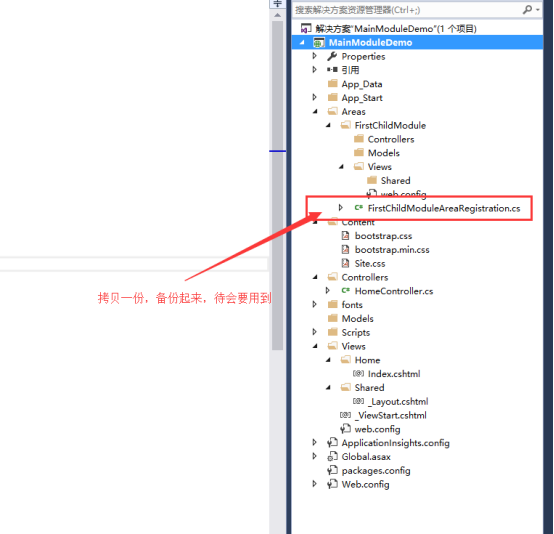
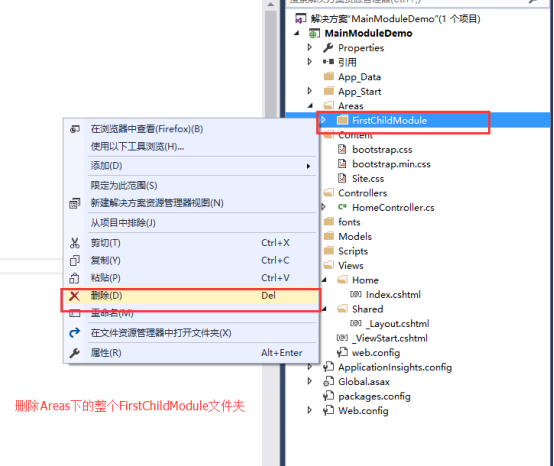
7.将新建的区域下的FirstChildModuleAreaRegistration.cs文件备份一份,然后将Areas下的FirstChildModule文件夹整个删除(包括FirstChildModule文件夹本身),如下图


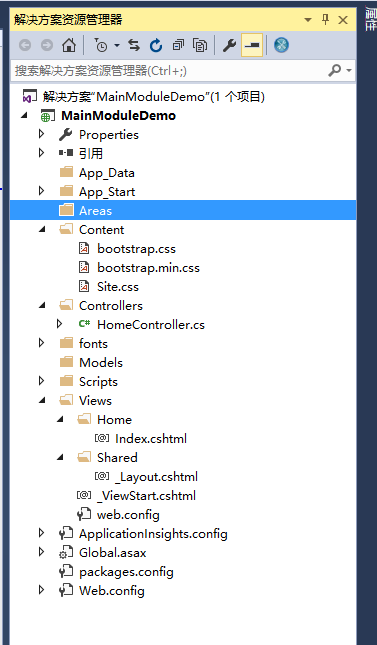
删除后的目录结构,Areas文件夹是空的,如下图

9.创建我们要创建的子项目,右键解决方案->新建项目

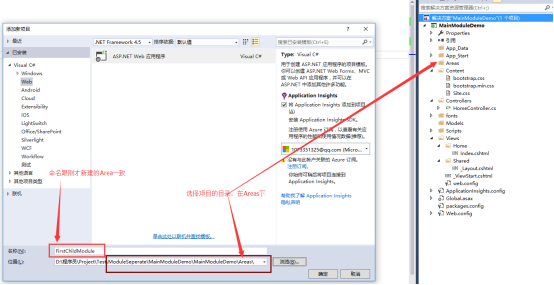
10,弹出新建项目对话框

命名为FirstChildModule,和刚才新建的区域名称是一样的(应该是不需要一样的,只是我没试过,为了容易理解,就设置同样的名字),注意选择的位置,要在主项目MainModuleDemo项目下的Areas文件夹中(其实就是我们刚才删除的区域文件夹一样)
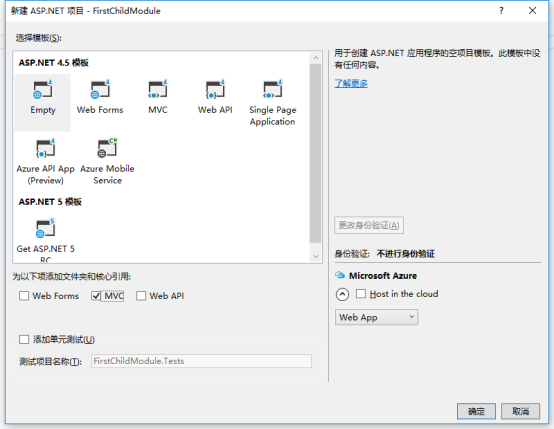
点击确定,选择mvc空项目

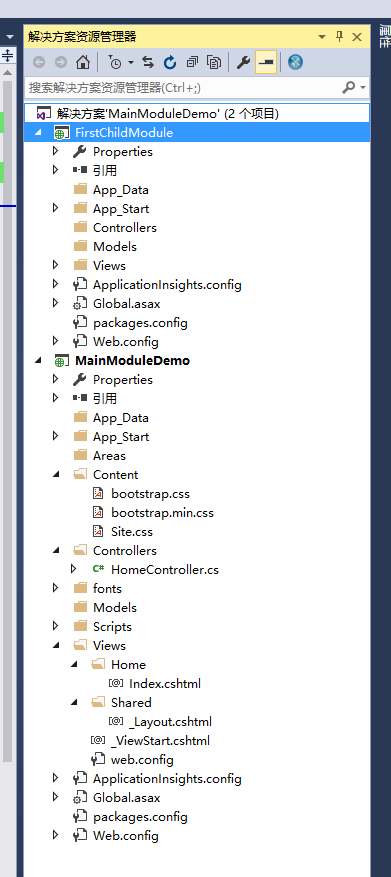
现在目录结构长这样:

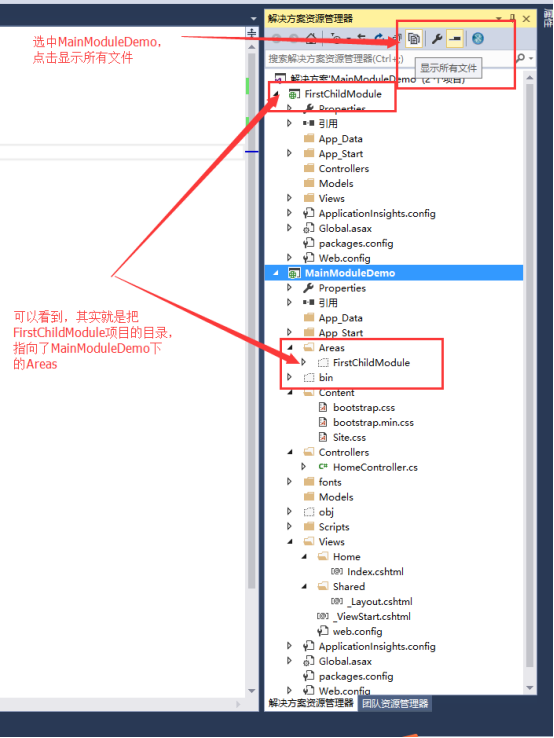
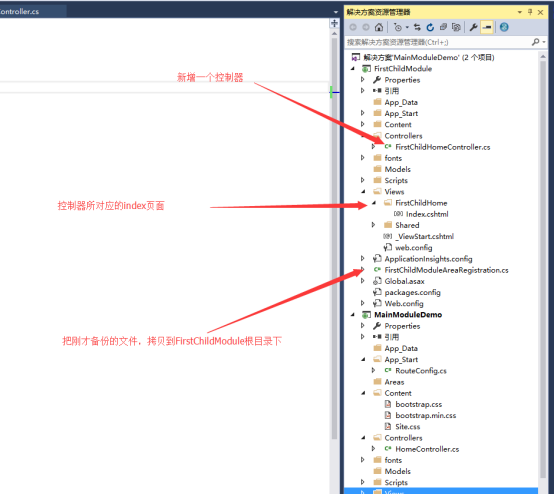
11、选中MainModuleDemo,点击显示所有文件,可以看到,我们刚才新建的FristChildModule项目,如图

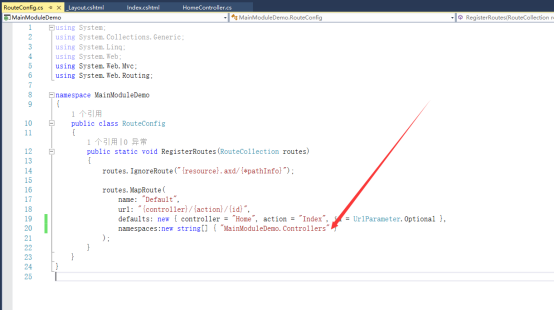
12、更改下MainModuleDemo项目下的RouteConfig.cs,修改命名空间为MainModuleDemo.Controllers,如下图

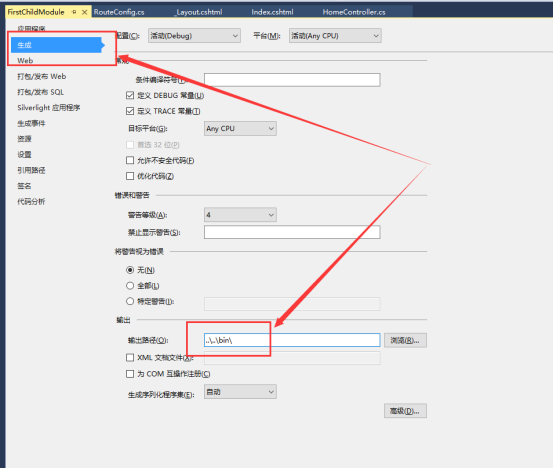
13、右键FirstChildModule->属性->生成选项卡,修改生成路径

其实这个路径,正好指向主项目的Bin文件夹中
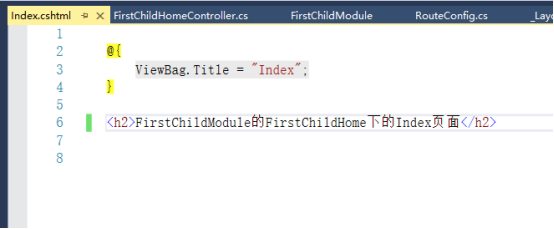
14、在FirstChildModule中创建一个控制器和一个页面


15、把刚才第7步 备份的那个文件FirstChildModuleAreaRegistration.cs,拷贝到FirstChildModule根目录下,以上步骤后,我们的目录结构长这样

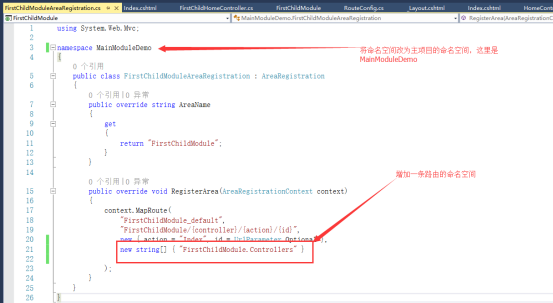
16、修改FirstChildModuleAreaRegistration.cs,如下图

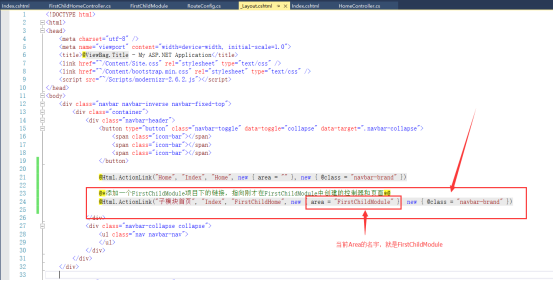
17、在MainModuleDemo的_Layout.cshtml文件中,添加如下链接,这个链接是刚才在FirstChildModule中创建的链接

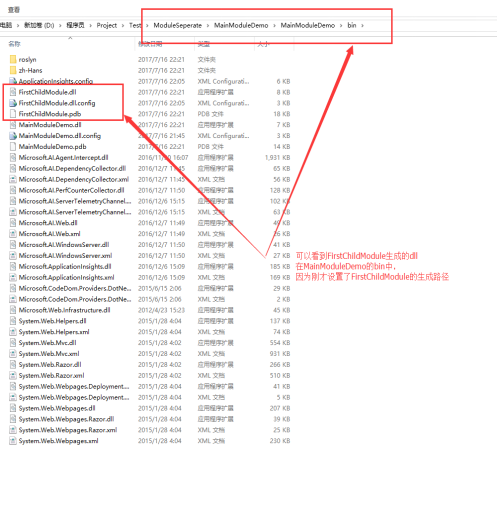
18、生成整个解决方案,我们可以看到FirstChildModule生成的dll文件,在MainModuleDemo中的bin中,如下图

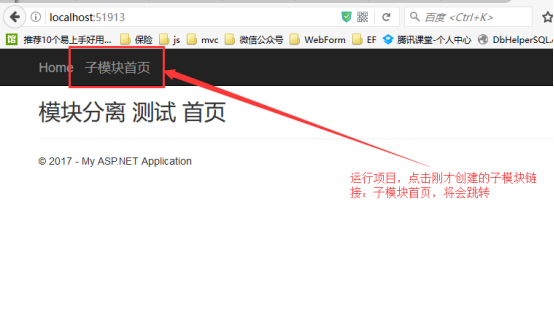
运行项目,可以看到如下页面

点击子模块首页,就可以跳转到我们刚才在FirstChildModule中创建的页面,说明模块分开创建成功。
以上是模块分离的所有步骤。