一. 扩展组件
1. lodash深拷贝
主要用于对象的深拷贝。
(1). 通过指令【npm i lodash -S 】安装
(2). 在需要的页面中进行导入
import _ from 'lodash'
(3). 调用 cloneDeep方法进行深拷贝
const form = _.cloneDeep(this.addForm)
2. 富文本编辑器
(更多用法详见:https://www.npmjs.com/package/vue-quill-editor)
(1). 通过指令【npm install vue-quill-editor --save】 进行安装
(2). 在main.js中进行导入注册
// 导入富文本编辑器 import VueQuillEditor from 'vue-quill-editor' // 导入富文本编辑器对应的样式 import 'quill/dist/quill.core.css' import 'quill/dist/quill.snow.css' import 'quill/dist/quill.bubble.css' // 将富文本编辑器,注册为全局可用的组件 Vue.use(VueQuillEditor)
(3). 在页面中直接调用,绑定数据即可
<!-- 富文本编辑器组件 --> <quill-editor v-model="addForm.goods_introduce"></quill-editor>
效果图如下

3. Echarts
(更多用法详见官网 https://echarts.apache.org/zh/index.html)
(1). 通过指令【npm i echarts -S】进行安装
(2). 在对应的页面中进行导入,并使用

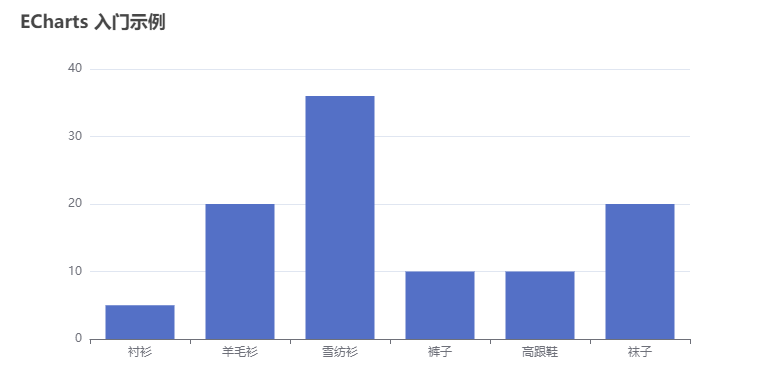
<template> <div> <!-- 面包屑导航区域 --> <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item> <el-breadcrumb-item>数据统计</el-breadcrumb-item> <el-breadcrumb-item>数据报表</el-breadcrumb-item> </el-breadcrumb> <!-- 卡片视图区域 --> <el-card> <!-- 2. 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style=" 750px;height:400px;"></div> </el-card> </div> </template> <script> // 1. 导入 echarts import * as echarts from 'echarts' import _ from 'lodash' export default { data () { return { } }, created () {}, // 此时,页面上的元素,已经被渲染完毕了! async mounted () { // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')) // 绘制图表 myChart.setOption({ title: { text: 'ECharts 入门示例' }, tooltip: {}, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }) }, methods: {} } </script> <style lang="less" scoped> </style>
效果如下:

4. nprogress 进度条
打开页面到页面完全加载后的一个进度条。
(1). 通过指令 【npm install nprogress -S】安装。
(2). 然后在main.js导入相应的包。
// 导入 NProgress 包对应的JS和CSS import NProgress from 'nprogress' import 'nprogress/nprogress.css'
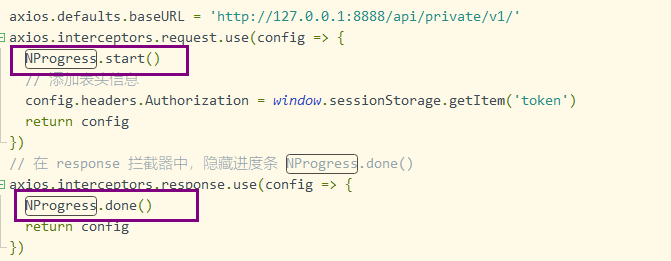
(3). 在全局axios中的请求拦截 和 响应拦截中分别添加 开启和关闭

最终效果:

二. 帮助类
1. 日期格式化
这里将日期格式化方法封装成全局过滤器,供整个项目使用。
在main.js中添加下面代码:

// 注册全局日期过滤器 Vue.filter('dateFormat', function (originVal) { const dt = new Date(originVal) const y = dt.getFullYear() const m = (dt.getMonth() + 1 + '').padStart(2, '0') const d = (dt.getDate() + '').padStart(2, '0') const hh = (dt.getHours() + '').padStart(2, '0') const mm = (dt.getMinutes() + '').padStart(2, '0') const ss = (dt.getSeconds() + '').padStart(2, '0') return `${y}-${m}-${d} ${hh}:${mm}:${ss}` })
调用:

!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。
