环境说明
1.Jenkins和gitlab已经都已经安装完毕 2.Jenkins能连接到gitlab获取项目并能手动创建项目 3.Jenkins和gitlab能相互访问的到(gitlab要能连接到Jenkins,都在私网或则都在公网,或则把对应地址透传出去)
Jenkins 安装自动构建所需要用的插件
1.升级Jenkins版本
因为配置自动构建所需用的插件有要求Jenkins的版本不能太低,不然会有兼容性问题。
2.安装所需要插件
Gitlab Hook 使构建触发器能显示连接
Gitlab 使Gitlab Hook能正常显示链接
build Authorization Token Root gitlab上面测试认证使用(安装Gitlab插件时为依赖插件会自动安装)
安装好后重启 Jenkins
可以在Jenkins web界面/restart 直接重启
新建Jenkins项目
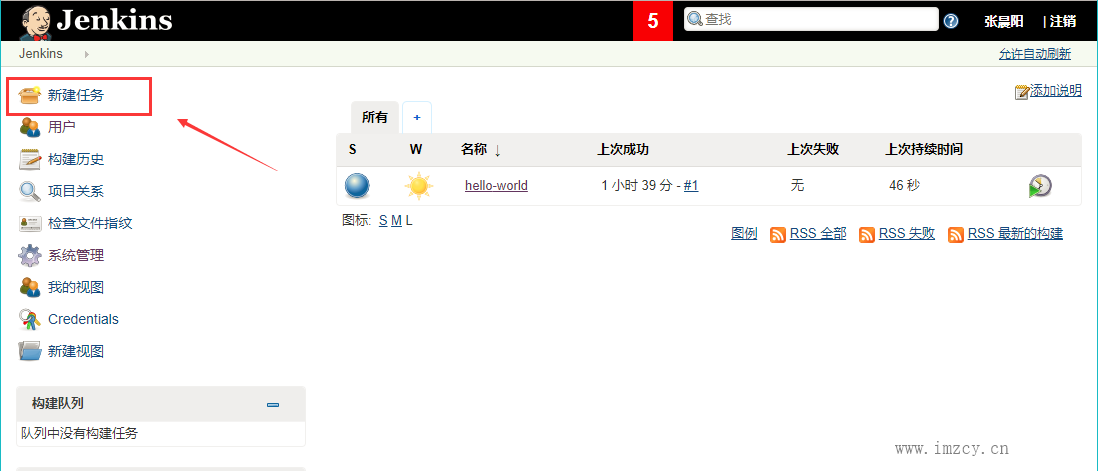
1.在Jenkins主页左侧,新建任务

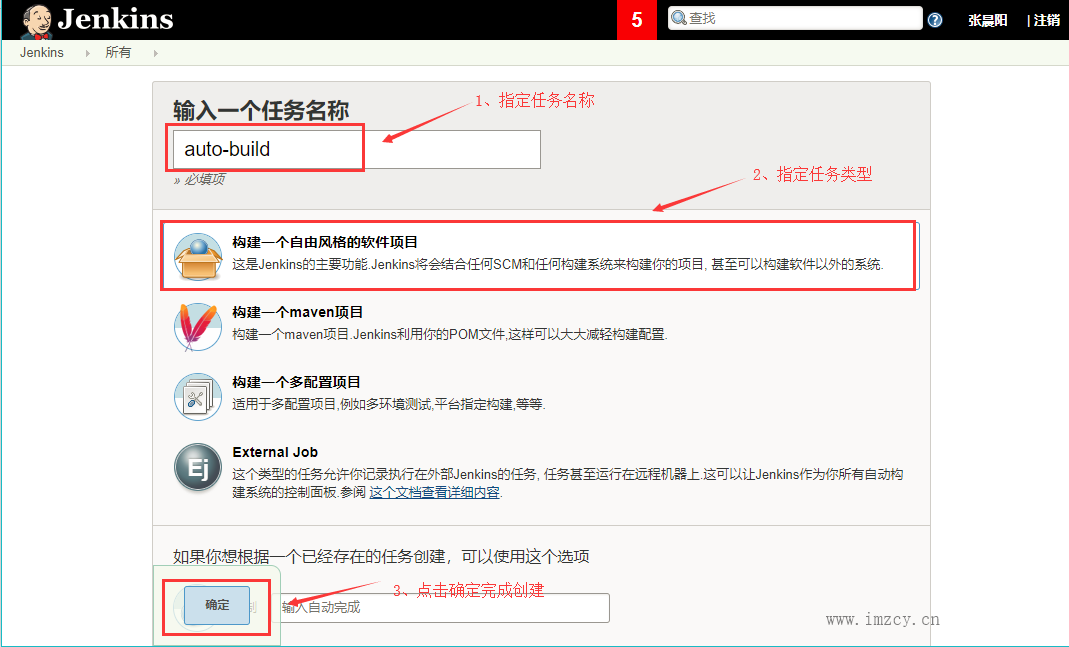
2.指定任务名称、类型

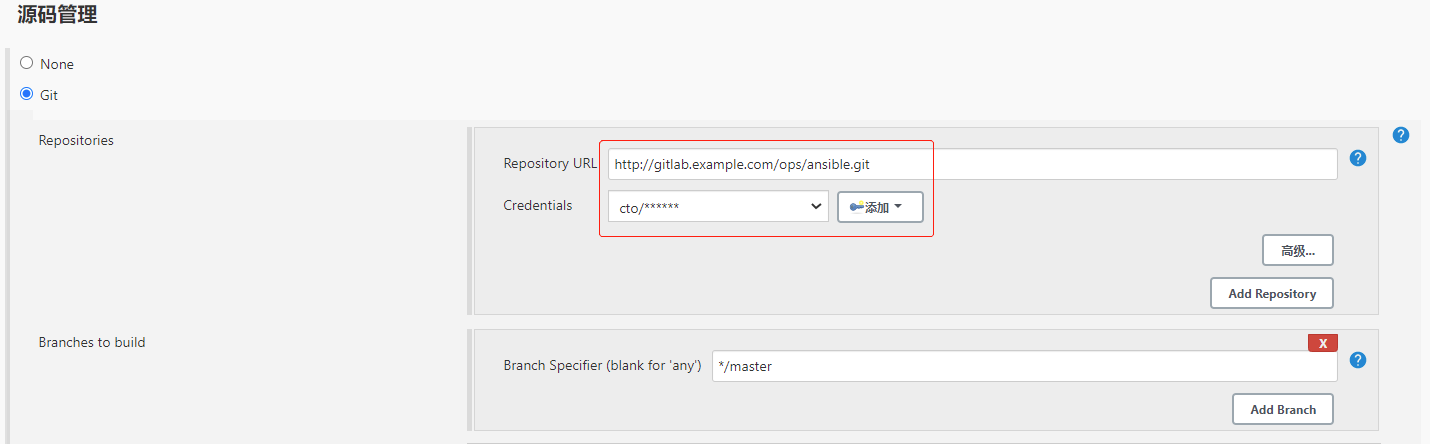
3.输入要构建的gitlab项目及对应的分支

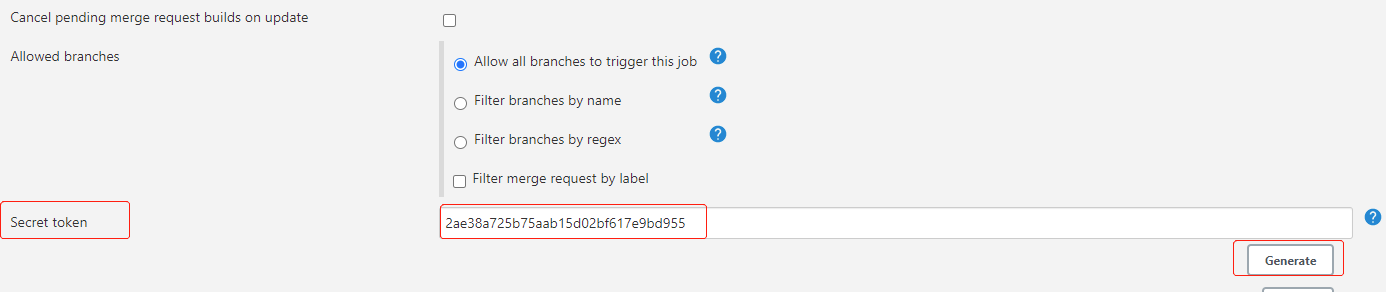
4.配置触发器, 选择[将更改推送到gitlab时构建],点击高级 下拉找到Secret token,点击Generate生成一个令牌。
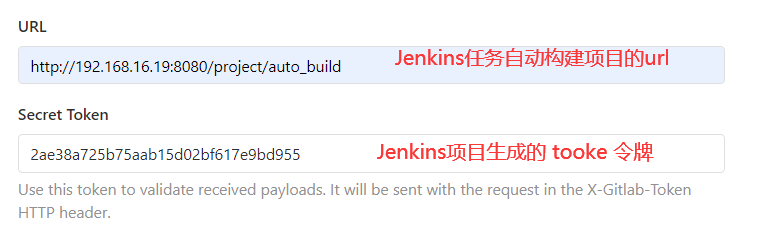
注意: 复制下面的Jenkins项目网址/令牌。


gitlab配置webhook触发jenkins构建时提示:
Url is blocked: Requests to the local network are not allowed(禁止向本地连接发送请求)
原因:
Gitlab 10.6版本以后为了安全,默认不允许向本地网络发送webhook请求
配置Webhook之前修改为允许
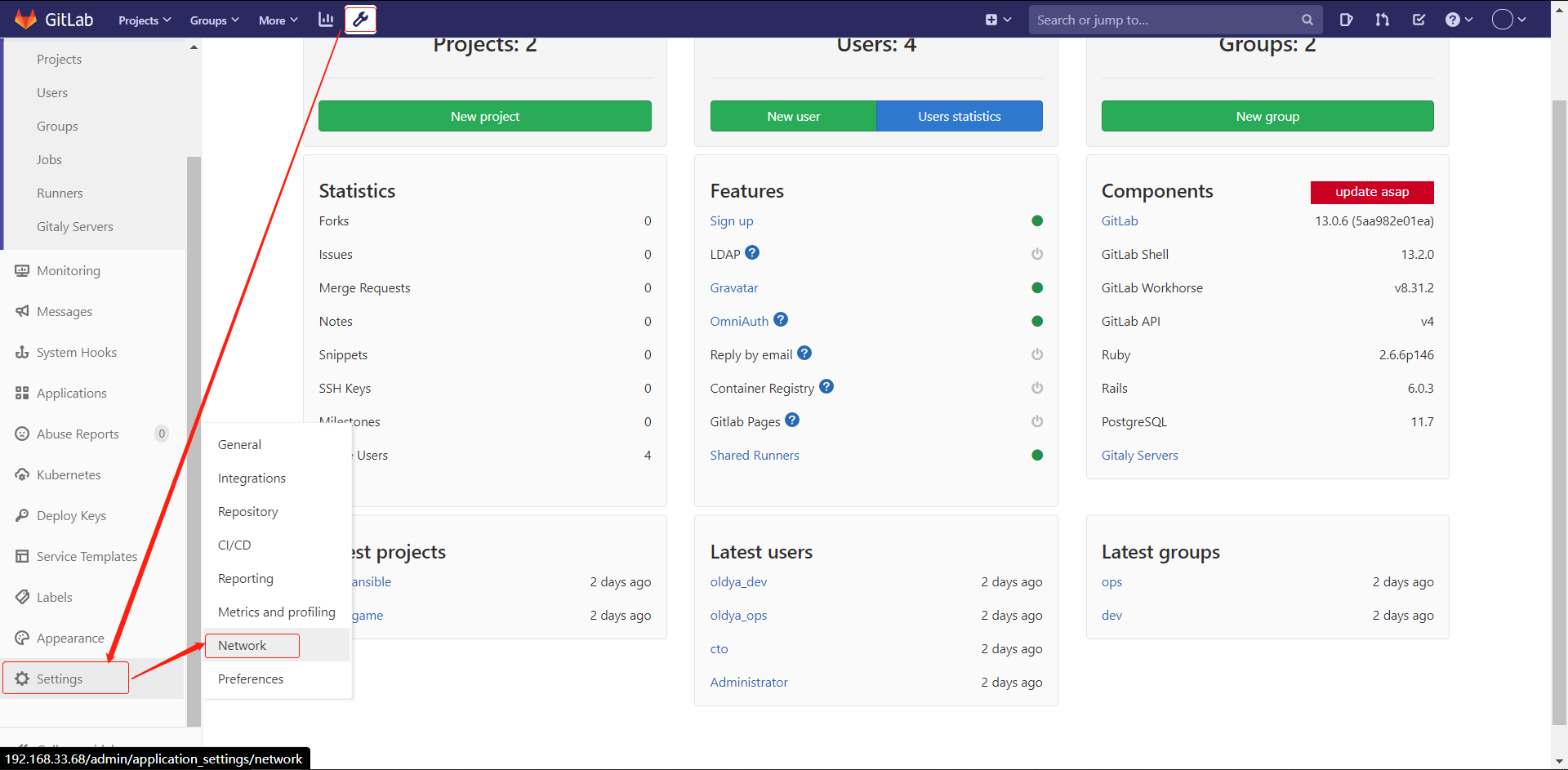
以项目管理员身份登陆gitlab,进入adminarea (首页顶层一行有个小扳手图标)
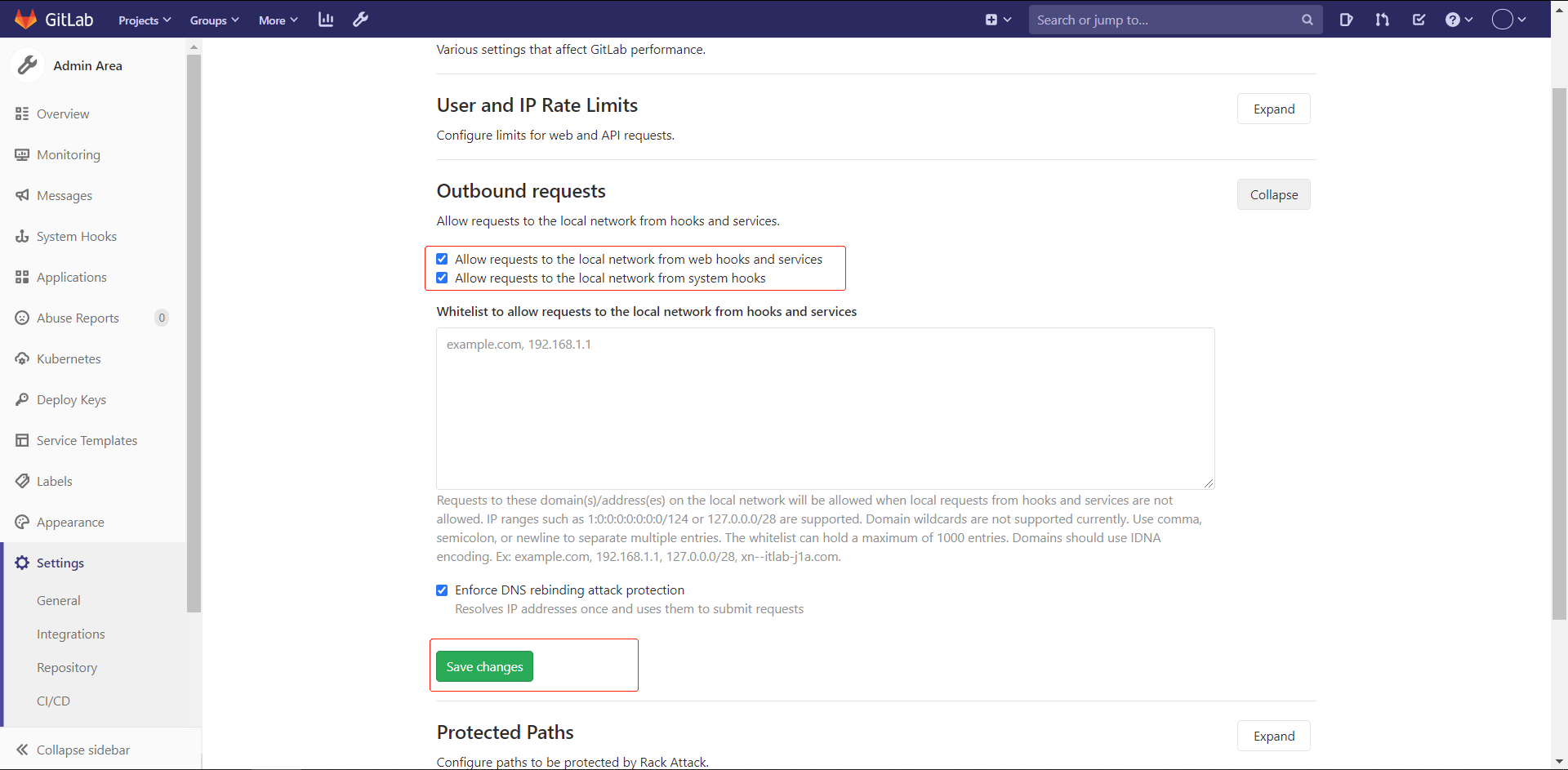
菜单栏左侧 ---settings 下一级 ---network ---outbund requests --- expend
前面打勾(□ Allow requests to the local network from web hooks and services)
注意:登录gitlab仓库的用户 需要有管理该项目的权限(Master 角色),否则没有Settings设置按钮的功能。


GitLab上面配置WebHook并验证自动构建
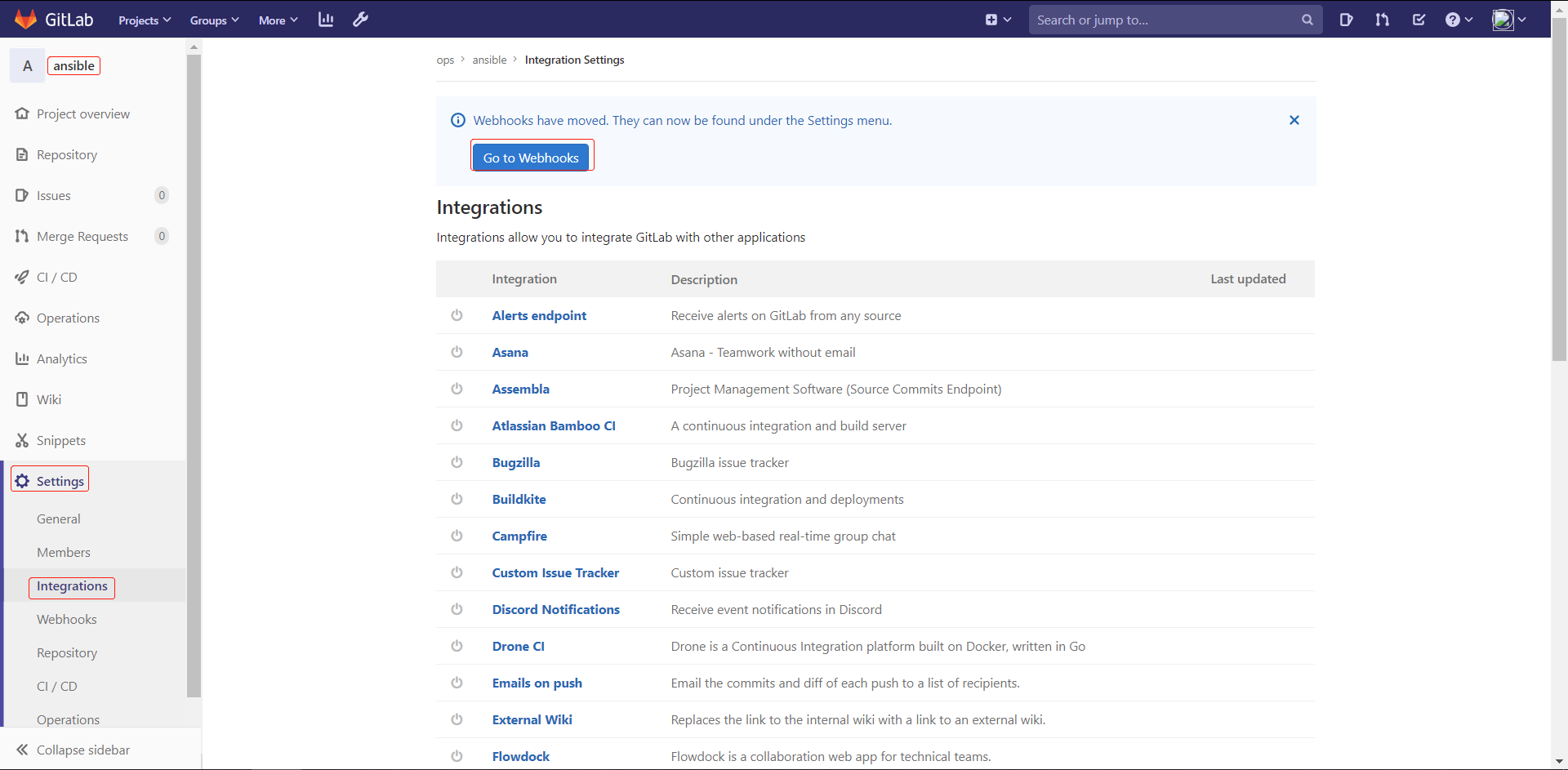
进入gitlab项目 配置Jenkins任务时复制的信息


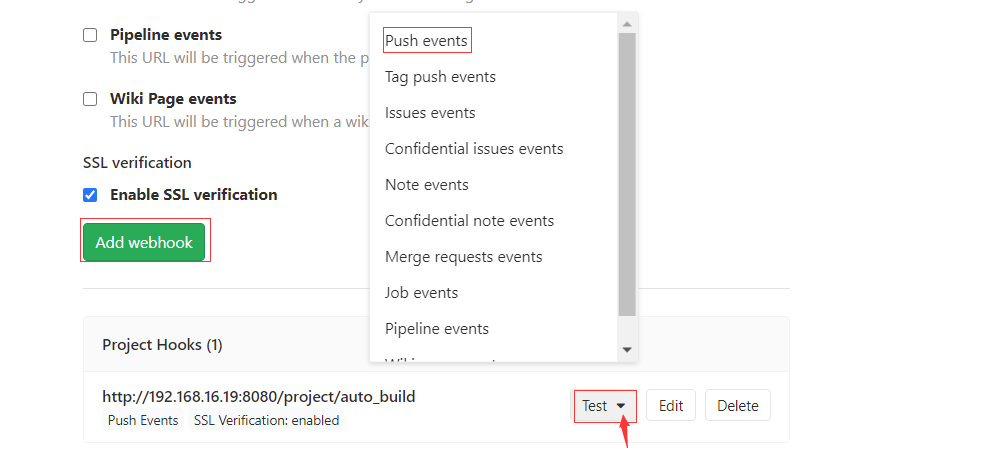
Add Webhook添加成功后。
在添加好的Webhook后面,点击Push events测试提交(相当于会开始执行构建的)



看到HTTP 200的反馈说明已经配置连接到Jenkins任务了