vue中循环遍历使用的指令是v-for
1.v-for遍历数组
(1)value in arr 遍历数组中的元素
(2)(value,index) in arr 遍历数组中的元素和数组下标
运行代码:
<body> <div class="box"> <ul> <li v-for="value in arr">{{value}}</li><br> <li v-for="(value,index) in arr">{{value}}--{{index}}</li> </ul> </div> <script src="js/vue.js"></script> <script> new Vue({ el:".box", data:{ arr:["哈哈","嘻嘻","哼哼"] } }); </script> </body>
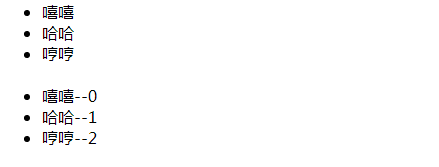
输出结果:

2.v-for遍历json对象
(1)value in json 遍历json对象中的值
(2)(value,key) in json 遍历json对象中的值和键
(3)(value,key,index) in json 遍历json对象中的值、键和索引
运行代码:
<body> <div class="box"> <ul> <li v-for="value in json">{{value}}</li><br> <li v-for="(value,key) in json">{{value}}--{{key}}</li><br> <li v-for="(value,key,index) in json">{{value}}--{{key}}--{{index}}</li> </ul> </div> <script src="js/vue.js"></script> <script> new Vue({ el:".box", data:{ json:{ baidu:"百度", souhu:"搜狐", sougou:"搜狗" } } }); </script> </body>
输出结果:

3.v-for遍历整数
(1)n in 整数 遍历1~整数,整数从1开始
(2)(n,index) in 整数 遍历1~整数,整数从1开始,索引从0开始
运行代码:
<body> <div class="box"> <ul> <li v-for="n in 3">{{n}}</li><br> <li v-for="(n,index) in 3">{{n}}--{{index}}</li> </ul> </div> <script src="js/vue.js"></script> <script> new Vue({ el:".box", data:{ } }); </script> </body>
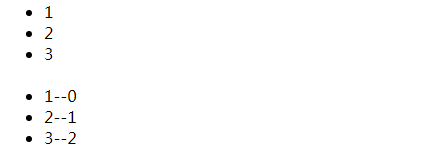
输出结果:

当然,v-for也可以在template中使用,但是这个我不想写了