转自:https://my.oschina.net/u/4203303/blog/3102954
一、什么是跨域?
JavaScript出于安全方面的考虑做的同源策略的限制,不允许跨域访问其他资源。通常跨域请求成功后,浏览器会拒绝响应服务器端返回的结果。
1.出于哪些方面的安全考虑?
同源政策的目的是为了防止恶意网站窃取用户数据信息冒充用户做一些操作。同源限制只是提高攻击成本。如果没有JavaScript同源限制:
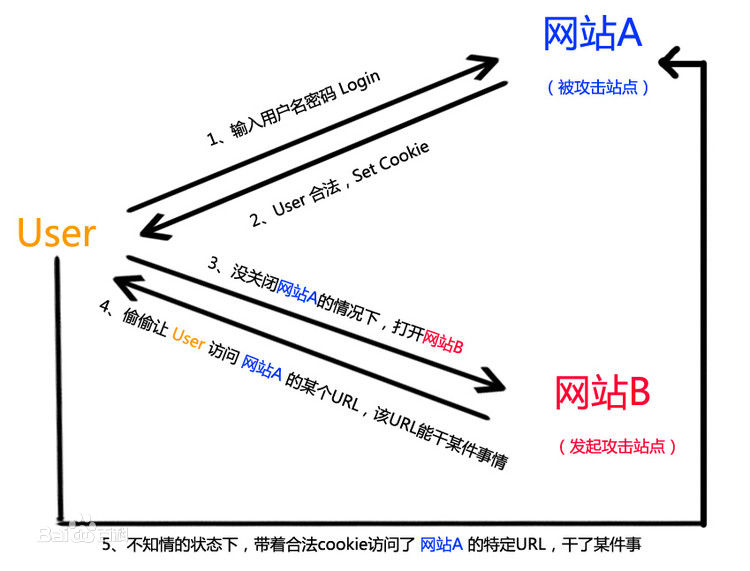
(1)CSRF攻击

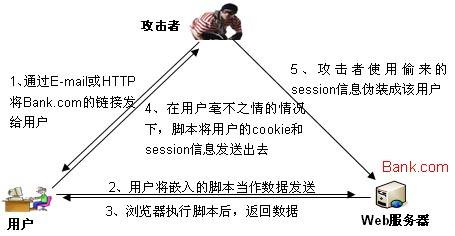
(2)XSS攻击

2.什么是同源?
域名、协议、端口均相同。举例来说,http://www.example.com/dir/page.html这个网址,协议是http://,域名是www.example.com,端口是80(默认端口可以省略)
3.做了哪些限制?
(1)Window对象之间的跨源通信:无法读取Cookie、LocalStorage 、IndexDB 和获取DOM,但通过以下标签可以跨域访问资源:
<img src="URL">
<link href="URL">
<script src="URL">
<iframe src="URL">
<form action="URL" method="get/post">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="提交">
</form>另外,如果是非同源的网页,目前允许通过 JavaScript 脚本可以拿到其他窗口/网页的window对象的九个属性和四个方法。
- window.closed
- window.frames
- window.length
- window.location
- window.opener
- window.parent
- window.self
- window.top
- window.window
- window.blur()
- window.close()
- window.focus()
- window.postMessage()
其中,只有window.location是可读写(非同源的情况下,也只允许调用location.replace方法和写入location.href属性)的,其他八个全部都是只读。
(3)客户端服务器间:浏览器拒绝接受AJAX 请求的响应。
4.怎么样算是跨域?
如下相对http://store.company.com/dir/page.html同源检测的示例:
| URL | 结果 | 原因 |
|---|---|---|
http://store.company.com/dir2/other.html |
成功 | 只有路径不同 |
http://store.company.com/dir/inner/another.html |
成功 | 只有路径不同 |
https://store.company.com/secure.html |
失败 | 不同协议 ( https和http ) |
http://store.company.com:81/dir/etc.html |
失败 | 不同端口 ( http:// 80是默认的) |
http://news.company.com/dir/other.html |
失败 | 不同域名 ( news和store ) |
注意:域名与其对应的ip也不能成功访问
二、如何解决跨域限制?
1.Window对象之间的跨源通信
(1)如果两个网页只是二级域名不同,一级域名相同
① 浏览器允许通过设置document.domain共享 Cookie,拿到 DOM。
/****A网页:http://t1.example.com/a.html*/
document.domain = 'example.com';
//设置cookie
document.cookie = "test1=hello";
/****B网页:http://t2.example.com/b.html,设置相同的document.domain*/
document.domain = 'example.com';
//访问A网页的cookie
console.log(document.cookie);
/*注意:A 和 B 两个网页都需要设置document.domain属性,才能达到同源的目的。因为设置document.domain的同时,会把端口重置为null,因此如果只设置一个网页的document.domain,会导致两个网址的端口不同,还是达不到同源的目的*/② 另外,服务器也可以在设置Cookie的时候,指定Cookie的所属域名为一级域名,二/三级域名不用做任何设置,就可以读取这个Cookie
Set-Cookie: key=value; domain=.example.com; path=/缺点:这种方法只适用于共享 Cookie 和 iframe 窗口,LocalStorage 和 IndexDB 无法通过这种方法跨域共享
(2)对于完全不同源的网站,可以通过以下三种解决跨域窗口的通信问题:
①片段识别符(URL的#号后面的部分)
只是改变url的片段标识符,页面不会重新刷新,父窗口可以把信息,写入子窗口的片段标识符。
//****父窗口把要共享的信息添加到子窗口url的#后
var src = originURL + '#' + data;
document.getElementById('myIFrame').src = src;
//****子窗口监听窗口变化
window.onhashchange = ()=>{
//获取url的#后的数据
var data= window.location.hash;
}
//子窗口也可以通过这种方式向父窗口共享信息
parent.location.href= target + "#" + hash;②window.name
浏览器窗口的window.name属性,只要在同一个窗口里无论是否同源,前一个网页设置了这个属性,后一个网页可以读取它,且容量很大,可以放置非常长的字符串。
//****子窗口:http://child.url.com/xxx.html,将信息写入window.name属性:
window.name = data;
location = 'http://parent.url.com/other.html';//接着,子窗口跳回一个与父窗口同域的网址。
//****父窗口:http://parent.url.com/xxx.html,先打开不同源的子窗口网页:
var iframe = document.createElement('iframe');
iframe.id='myFrame';
iframe.src = 'http://child.url.com/xxx.html';//iframe可以跨域加载资源
document.body.appendChild(iframe);
//然后,父窗口就可以读取子窗口的window.name了。
var data = document.getElementById('myFrame').contentWindow.name;缺点:必须监听子窗口window.name属性的变化,影响网页性能。
③window.postMessage
HTML5为了解决Window对象之间的跨源通信问题(例如:在页面和它的弹出窗口之间,或嵌入其中的iframe之间,具体参见:https://www.w3cschool.cn/fetch_api/fetch_api-lx142x8t.html),引入了——跨文档通信 API。这个API为window对象新增了一个window.postMessage方法,允许跨窗口通信,不论这两个窗口是否同源。
/*语法:otherWindow.postMessage(message, targetOrigin, [transfer]);
message:要发送的数据信息
targetOrigin:接收消息的窗口的源(origin),即"协议 + 域名 + 端口"。也可以设为*,表示不限制域名,向所有窗口发送。
*/
//****父窗口"http://aaa.com"向子窗口"http://bbb.com"发消息
var popup = window.open('http://bbb.com', 'title');
popup.postMessage('Hello World!', 'http://bbb.com');
//****子窗口通过message事件,监听发送者的消息
window.addEventListener('message', function(event) {
console.log(event.source);//发送源自的窗口:popup (子窗口可以通过event.source属性引用父窗口,然后发送消息)
console.log(event.origin);//发送源自的域:"http://aaa.com"(通过event.origin验证发送者,分派事件的origin属性的值不受调用窗口中document.domain的当前值的影响)
console.log(event.data);//消息内容:'Hello World!'
},false);安全问题
①如果您不希望从其他网站接收message,请不要为message事件添加任何事件侦听器,这是一个完全万无一失的方式来避免安全问题
②如果您确实希望从其他网站接收message,请始终使用origin和source属性验证发件人的身份,以免收到恶意网站发送的恶意信息。
③当您使用postMessage将数据发送到其他窗口时,始终指定精确的目标origin,而不是*,以免被恶意网站中间拦截postMessage发送的信息。
详情查看:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
2.AJAX
同源政策规定,AJAX请求只能发给同源的网址,否则就报错。三种解决方案:
(1)架设服务器代理
浏览器请求同源服务器,再由后者请求外部服务
(2)JSONP
JSONP是服务器与客户端跨源通信的常用方法,简单适用,兼容性好。
基本原理:
①网页添加一个<script>元素,向服务器请求一个脚本,直接作为代码运行,这不受同源政策限制,可以跨域请求。
②服务器收到请求后,拼接一个字符串,将 JSON 数据放在函数名里面,作为字符串返回(bar({...}))
③客户端会将服务器返回的字符串,作为代码解析,因为浏览器认为,这是<script>标签请求的脚本内容。这时,客户端只要定义了bar()函数,就能在该函数体内,拿到服务器返回的 JSON 数据。
//请求的脚本网址有一个callback参数(?callback=bar),用来告诉服务器,客户端的回调函数名称(bar)
<script src="http://api.foo.com?callback=bar"></script>
//定义bar()函数,在该函数体内,拿到服务器返回的 JSON 数据
function foo(data) {
console.log('服务器返回:' + data.id);
};
//服务器收到这个请求以后,会将数据放在回调函数的参数位置返回。
foo({
'ip': '8.8.8.8'
});缺点:只能get请求
(3)WebSocket
WebSocket协议是一种基于TCP的网络协议,取代用HTTP作为传输层的双向通讯技术——允许服务器主动发送信息给客户端。使用ws://(非加密)和wss://(加密)作为协议前缀。
①服务器根据WebSocket请求头的Origin字段(表示:请求源自哪个域名),判断是否许可本次通信
②如果该域名在白名单内,服务器就会做出回应,所以没有同源限制
//websocket请求头(摘自网络)
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com
//判断为白名单后,服务端做出回应
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chat(3)CORS
CORS是跨源资源分享(Cross-Origin Resource Sharing)的缩写,是W3C标准,是跨源AJAX请求的根本解决方法。
- 相比JSONP只能发
GET请求,CORS允许任何类型的请求。 - CORS 需要浏览器和服务器同时支持,实现 CORS 通信的关键是服务器。只要服务器实现了 CORS 接口,就可以跨域通信。
- CORS 请求分成两类,划分的原因是,表单在历史上一直可以跨域发出请求。简单请求就是表单请求,浏览器沿袭了传统的处理方式,不把行为复杂化,否则开发者可能转而使用表单,规避 CORS 的限制。对于非简单请求,浏览器会采用新的处理方式:
①简单请求:简单的 HTTP 方法(head,get,post)与简单的 HTTP 头信息(Accept,Accept-Language,Content-Language,Last-Event-ID,Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)的结合。
- 对于简单请求,浏览器发现这次跨域 AJAX 请求是简单请求,直接发出 CORS 请求,自动在头信息之中,添加一个
Origin字段。 - 如果Origin指定的源,不在许可范围内,服务器会返回一个正常的 HTTP 回应,头信息没有包含Access-Control-Allow-Origin字段。浏览器收到后从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。注意,这种错误无法通过状态码识别,因为 HTTP 回应的状态码有可能是200。
- 如果Origin指定的域名在许可范围内,服务端响应头之中Access-Control-Allow-Origin字段包含请求头中
Origin字段的值。
//***请求头:
GET /cors HTTP/1.1
Origin: http://api.bob.com /*表示请求来自哪个域(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求*/
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
//****如果Origin指定的域名在许可范围内,服务端响应头之中,会多出几个头信息字段,有三个与 CORS 请求相关的字段,都以Access-Control-开头。
Access-Control-Allow-Origin: http://api.bob.com /*该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。同时,必须在 AJAX 请求中打开withCredentials属性才起作用*/
Access-Control-Allow-Credentials: true/*可选,布尔值。设为true,即表示服务器明确许可,浏览器可以把 Cookie 包含在请求中,一起发给服务器。*/
Access-Control-Expose-Headers: FooBar
Content-Type: text/html; charset=utf-8
②非简单请求:非简单请求是那种对服务器提出特殊要求的请求,比如:请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
- 非简单请求的 CORS 请求,会在正式通信之前,增加一次 HTTP 查询请求,称为“预检”请求(preflight)。
- 服务器收到“预检”请求以后,检查了
Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应。 - 如果服务器否定了“预检”请求,会返回一个正常的 HTTP 回应,但是没有任何 CORS 相关的头信息字段,或者明确表示请求不符合条件。
- 一旦服务器通过了“预检”请求,以后每次浏览器正常的 CORS 请求,就都跟简单请求一样,会有一个
Origin头信息字段。服务器的回应,也都会有一个Access-Control-Allow-Origin头信息字段。
//****JavaScript脚本:
var url = 'http://api.alice.com/cors';
var xhr = new XMLHttpRequest();
xhr.open('PUT', url, true);
xhr.setRequestHeader('X-Custom-Header', 'value');
xhr.send();
//****“预检”请求头
OPTIONS /cors HTTP/1.1 /*“预检”请求用的请求方法是OPTIONS,表示这个请求是用来询问的*/
Origin: http://api.bob.com /*表示请求来自哪个源*/
Access-Control-Request-Method: PUT /*该字段是必须的,用来列出浏览器的 CORS 请求会用到哪些 HTTP 方法,本例是PUT*/
Access-Control-Request-Headers: X-Custom-Header /*该字段是一个逗号分隔的字符串,指定浏览器 CORS 请求会额外发送的头信息字段,本例是X-Custom-Header*/
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
①//****服务器否定了“预检”请求的响应头:
OPTIONS http://api.bob.com HTTP/1.1
Status: 200
Access-Control-Allow-Origin: https://notyourdomain.com/*明确不包括发出请求的http://api.bob.com*/
Access-Control-Allow-Method: POST
//****浏览器发现服务器不同意预检请求,触发一个错误,被XMLHttpRequest对象的onerror回调函数捕获。控制台报错信息:
XMLHttpRequest cannot load http://api.alice.com.
Origin http://api.bob.com is not allowed by Access-Control-Allow-Origin.
②//****服务器允许了“预检”请求的回应头:
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://api.bob.com /*表示http://api.bob.com可以请求数据。该字段也可以设为星号,表示同意任意跨源请求。*/
Access-Control-Allow-Methods: GET, POST, PUT /*该字段必需,它的值是逗号分隔的一个字符串,表明服务器支持的所有跨域请求的方法。注意,返回的是所有支持的方法,而不单是浏览器请求的那个方法。这是为了避免多次“预检”请求。*/
Access-Control-Allow-Headers: X-Custom-Header /*如果浏览器请求包括Access-Control-Request-Headers字段,则Access-Control-Allow-Headers字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段,不限于浏览器在“预检”中请求的字段。*/
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
Access-Control-Max-Age: 1728000 /*该字段可选,用来指定本次预检请求的有效期,单位为秒。这里有效期是20天(1728000秒),即允许缓存该条回应1728000秒(即20天),在此期间,不用发出另一条预检请求。*/
//****“预检”请求通过之后,浏览器的会再发一个正常 CORS 请求:
PUT /cors HTTP/1.1
Origin: http://api.bob.com
Host: api.alice.com
X-Custom-Header: value
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
//****然后,服务器正常的回应:
Access-Control-Allow-Origin: http://api.bob.com
Content-Type: text/html; charset=utf-8缺点:兼容性不好(>ie10)
具体参见:https://wangdoc.com/javascript/bom/cors.html
详情查看:https://wangdoc.com/javascript/bom/same-origin.html
其他相关链接:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage