有些小伙伴们,在使用chrome的移动端调试工具调试网页的时候,会发现iphone6上的尺寸为375*667,不禁差异,iphone6的分辨率不是750*1334吗?
实际上调试器上的大小单位不是px,而是pt(point)
这就得说到物理分辨率与逻辑分辨率
物理分辨率:屏幕的实际大小,小伙伴们可以尝试一下对iphone6的大小进行测量,大小为375px*667px,请注意分辨率的概念有许多种,这是指长度单位px,
为了不与分辨率相混淆,单位设为pt(实际上用px作为分辨率的单位是不合适的,极容易被初学者混淆,所以就本人而言,在表达分辨率时,不用px作为单位)
逻辑分辨率: 手机上1px与1px大小的区域,用屏幕上的显示元件来显示,会用到几个?答案是1个、4个或9个,这因屏而定,而逻辑分辨率,指的就是这些最小的
显示元件的数目。
总结如下:
物理分辨率
单位: pt point
意义: 屏幕大小
逻辑分辨率
意义:元件数目
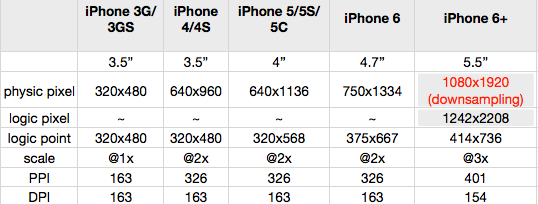
日常盗图

关于两者之间的比例,可通过设备像素比,来获取 window.devicePixelRatio
规律
1--4(4所有系列) 1
5--6(单指iphone6) 2 开始采用retina屏
6+ 3