说明:apache tomcat服务器必须占用8080端口
一、URL
1.基本介绍
URL的全称是Uniform Resource Locator(统一资源定位符)
通过1个URL,能找到互联网上唯一的1个资源
URL就是资源的地址、位置,互联网上的每个资源都有一个唯一的URL
2.URL中常见的协议
(1)HTTP
超文本传输协议,访问的是远程的网络资源,格式是http://
http协议是在网络开发中最常用的协议
(2)file
访问的是本地计算机上的资源,格式是file://(不用加主机地址)
(3)mailto
访问的是电子邮件地址,格式是mailto:
(4)FTP
访问的是共享主机的文件资源,格式是ftp://
二、HTTP协议
1.HTTP协议简介
不管是移动客户端还是PC端,访问远程的网络资源经常使用HTTP协议
访问百度主页:http://www.baidu.com
获得新浪的微博数据
获得大众点评的团购数据
2.HTTP协议的作用
HTTP的全称是Hypertext Transfer Protocol,超文本传输协议
(1)规定客户端和服务器之间的数据传输格式
(2)让客户端和服务器能有效地进行数据沟通

3.为什么选择使用HTTP?
(1)简单快速 因为HTTP协议简单,所以HTTP服务器的程序规模小,因而通信速度很快
(2)灵活 HTTP允许传输任意类型的数据
(3)HTTP 0.9和1.0使用非持续连接 限制每次连接只处理一个请求,服务器对客户端的请求做出响应后,马上断开连接,这种方式可以节省传输时间
4.HTTP的通信过程
要想使用HTTP协议向服务器索取数据,得先了解HTTP通信的完整过程
完整的http通信可以分为2大步骤
(1)请求:客户端向服务器索要数据
(2)响应:服务器返回客户端相应的数据

三、HTTP通信过程 - 请求和响应
1.HTTP通信过程 - 请求
HTTP协议规定:1个完整的由客户端发给服务器的HTTP请求中包含以下内容
请求行:包含了请求方法、请求资源路径、HTTP协议版本
GET /MJServer/resources/images/1.jpg HTTP/1.1
请求头:包含了对客户端的环境描述、客户端请求的主机地址等信息
Host: 192.168.1.105:8080 // 客户端想访问的服务器主机地址
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9) Firefox/30.0// 客户端的类型,客户端的软件环境
Accept: text/html, */*// 客户端所能接收的数据类型
Accept-Language: zh-cn // 客户端的语言环境
Accept-Encoding: gzip // 客户端支持的数据压缩格式
请求体:客户端发给服务器的具体数据,比如文件数据
2.HTTP通信过程 - 响应
客户端向服务器发送请求,服务器应当做出响应,即返回数据给客户端
HTTP协议规定:1个完整的HTTP响应中包含以下内容:
状态行:包含了HTTP协议版本、状态码、状态英文名称
HTTP/1.1 200 OK
响应头:包含了对服务器的描述、对返回数据的描述
Server: Apache-Coyote/1.1 // 服务器的类型
Content-Type: image/jpeg // 返回数据的类型
Content-Length: 56811 // 返回数据的长度
Date: Mon, 23 Jun 2014 12:54:52 GMT // 响应的时间
实体内容:服务器返回给客户端的具体数据,比如文件数据
3.补充:推荐工具firebug-1.12.5-fx.xpi
虫子的作用:拦截所有的http请求。
4.常见的响应状态码

四、发送HTTP请求的方法
1.简单说明
在HTTP/1.1协议中,定义了8种发送http请求的方法
GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT、PATCH
根据HTTP协议的设计初衷,不同的方法对资源有不同的操作方式
PUT :增
DELETE :删
POST:改
GET:查
提示:最常用的是GET和POST(实际上GET和POST都能办到增删改查)
2.get和post请求
要想使用GET和POST请求跟服务器进行交互,得先了解一个概念:参数就是传递给服务器的具体数据,比如登录时的帐号、密码
GET和POST对比:GET和POST的主要区别表现在数据传递上
GET
在请求URL后面以?的形式跟上发给服务器的参数,多个参数之间用&隔开,比如http://ww.test.com/login?username=123&pwd=234&type=JSON
注意:由于浏览器和服务器对URL长度有限制,因此在URL后面附带的参数是有限制的,通常不能超过1KB
POST
发给服务器的参数全部放在请求体中
理论上,POST传递的数据量没有限制(具体还得看服务器的处理能力)
3.GET和POST的选择
选择GET和POST的建议
(1)如果要传递大量数据,比如文件上传,只能用POST请求
(2)GET的安全性比POST要差些,如果包含机密敏感信息,建议用POST
(3)如果仅仅是索取数据(数据查询),建议使用GET
(4)如果是增加、修改、删除数据,建议使用POST
4.iOS中发送HTTP请求的方案
在iOS中,常见的发送HTTP请求(GET和POST)的解决方案有
(1)苹果原生(自带)
NSURLConnection:用法简单,最古老最经典最直接的一种方案
NSURLSession:iOS 7新出的技术,功能比NSURLConnection更加强大
CFNetwork:NSURL*的底层,纯C语言
(2)第三方框架
ASIHttpRequest:外号“HTTP终结者”,功能极其强大,可惜早已停止更新
AFNetworking:简单易用,提供了基本够用的常用功能
建议:
为了提高开发效率,企业开发用的基本是第三方框架
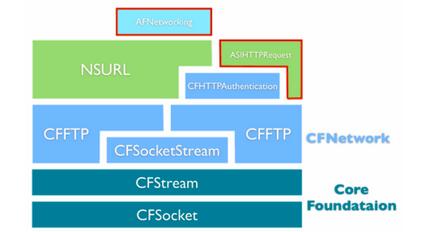
5.ASI和AFN架构对比

说明:AFN基于NSURL,ASI基于CFHTTP,ASI的性能更好一些。