最近做了一个用canvas合成海报图片的移动端项目,由于一点canvas基础都没有,所以去网上搜了一位前辈的demo,但是开发过程中遇到了很多问题,现将所遇问题及解决方法总结如下:
1、移动端canvas项目适配全屏问题
问题描述:由于canvas的width和height只能设置px值,不支持rem单位,所以想在移动设备屏幕分辨率繁杂的情况下达到canvas铺满全屏的效果很困难。
解决方法:通过js获取到手机屏幕的clientWidth值,赋给canvas,以此来达到适配全屏的效果;
var clientWidth = document.documentElement.clientWidth;
var canvasWidth = Math.floor(clientWidth);
var canvasHeight = Math.floor(clientWidth*(1334/750));
$("#main").css('width',canvasWidth+'px');
$("#main").css('height',canvasHeight+'px');
2、canvas合成的图片出现模糊现象
问题描述:canvas生成的图片出现模糊问题,尤其是图片上有二维码需要识别的,用户根本无法识别;
解决方法:1)可以引用hidpi-canvas.js插件解决此问题;
2)也可以将canvas的style中的width和height值设置为你想要的大小,然后将canvas的width和height的值分别放大x倍,此处注意,当你在画布中绘制图片或者文字时,相应数值也应放大x倍。
3、合成图片时部分机型图片错乱
问题描述:部分安卓手机在导出canvas的base64图片时,只能显示想要效果图片的一半,初步分析是设备像素比引起的bug。
解决方法:获取设备像素比pr,判断机型,此处我只判断了是iphone还是安卓,暂时还未出现问题,合成图片时再将width和height值恢复到原来的大小。
//hidpi-canvas将canvas的width和height属性放大pr倍
if (navigator.userAgent.match(/iphone/i)) {
canvas.width = width ;//恢复为原先的大小
canvas.height = height ;
}else{
canvas.width = width / pr;//恢复为原先的大小
canvas.height = height / pr;
}
4、iphone手机上传图片出现旋转问题
问题描述:测试时发现,iPhone手机上传照片出现旋转情况,而上传从网上保存的图片则不会出现此问题,安卓正常。
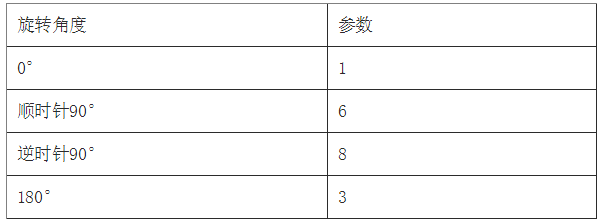
解决方法:此问题可使用exif.js插件解决,此插件会获取照片拍摄时的角度等信息,主要是Orientation属性,从而进行相应操作;

var file = $(this)[0].files[0];
EXIF.getData(file, function() {
EXIF.getAllTags(this);
Orientation = EXIF.getTag(this, 'Orientation');
});
5、canvas绘制跨域图片无法导出base64图片
问题描述:当画布中存在跨域请求来的图片时,导出base64图片失败,初步分析应该是canvas本身的安全机制引起的。
解决方法:此bug需要前后端配合解决,首先后端设置图片允许跨域,然后前端设置Img.crossOrigin = "Anonymous";即可。
var pageqrcodeimg = qrcodecanvas.toDataURL('image/jpg');
var qrcodeImg = new Image();
qrcodeImg.crossOrigin = "Anonymous";
qrcodeImg.src = pageqrcodeimg;
qrcodeImg.onload=function(){
//绘制图片
}
6、canvas绘制图片时会出现白屏情况
问题描述:canvas绘制图片时偶尔会出现白屏情况,初步分析是图片还没读取完毕就执行了绘图操作。
解决方法:给img添加onload函数,图片读取完毕再执行绘图操作。
qrcodeImg.onload=function(){
//绘制图片
}
7、微信浏览中中长按图片无法保存
问题描述:通过canvas生成的图片在微信浏览器中长按无法保存或者识别二维码,安卓部分图片出现此情况,iphone正常,初步分析是图片质量太大导致。
解决方法:导出base64图片时压缩图片质量。
var mycanvas = document.getElementById("main");
var image = mycanvas.toDataURL("image/jpeg",0.7);
后记:目前遇到的问题基本就这些,后期如果遇到什么问题会持续更新。